
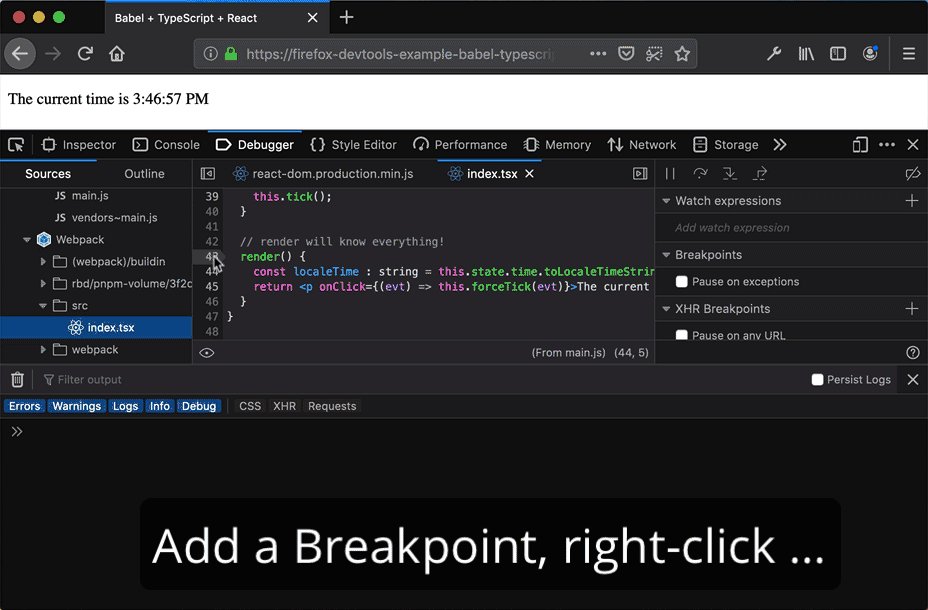
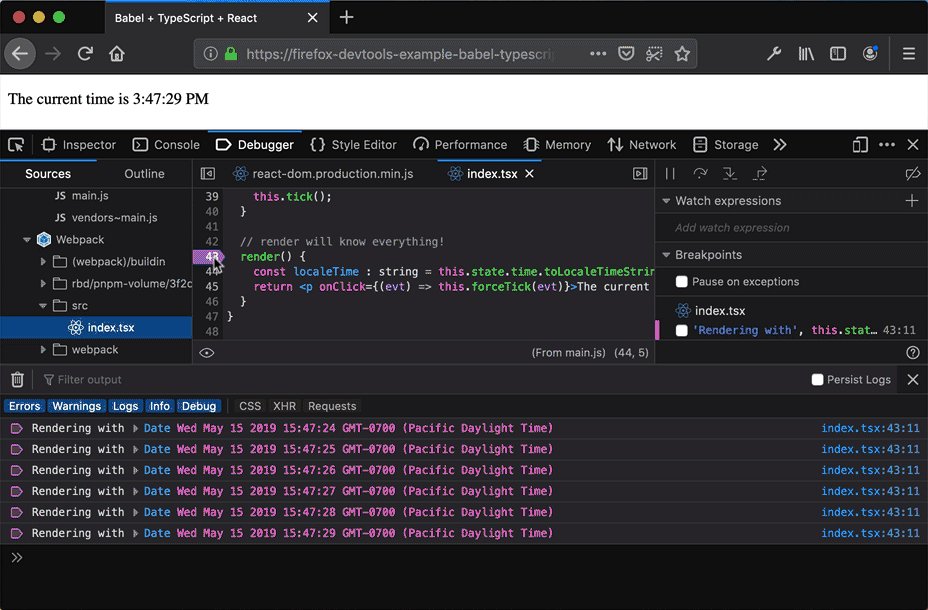
Mozilla对Firefox Quantum开发者版本中的网页应用程序除错工具DevTools进行许多更新,在除错功能上,开始支持行内断点(Inline Breakpoint),开发者也能对JavaScript Worker进行除错,并且还重新设计原始码地图(Source Map),让变量名称一目了然,而DevTools整体执行效率也获得进一步提升。开发者将可以使用DevTools,在程序代码设中设置行内断点(下图),让开发者能够检视一行程序代码中的多个状态,以更容易的方法对压缩脚本(Minified Script)、箭头函式以及方法链呼叫(Chained Method Call)进行除错。而DevTools也更好地支持JavaScript Worker除错,开发者可以在Threads面板上切换不同线程,并暂停不同的执行上下文,而这项功能允许开发者在同一个Debugger面板,对Worker与其脚本进行除错。

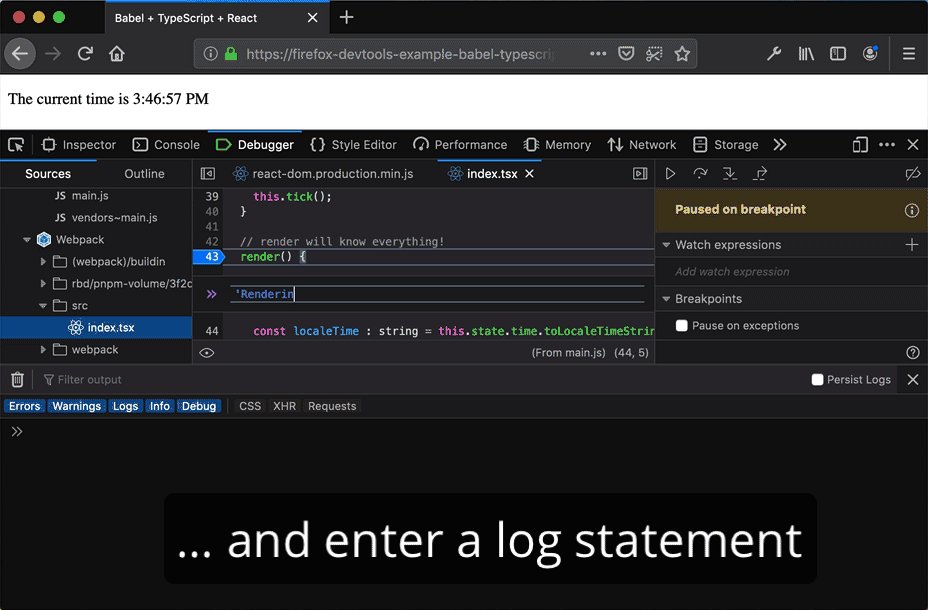
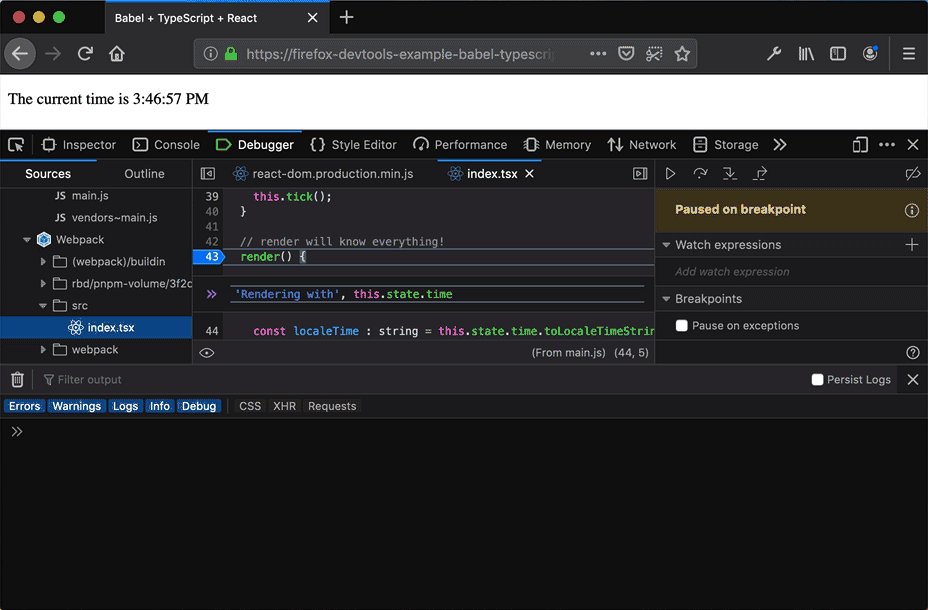
而为帮助开发者监控变量,DevTools提供了Logpoint功能,由于使用printf()除错过程繁琐,开发者需要不停地执行编辑、建置和刷新的循环,但是新提供的Logpoint功能,让开发者只要在程序代码设置断点并加入日志陈述,DevTool便会为执行中程序动态插入console.log() ,使得开发者不需要暂停或是编辑程序代码,就能在浏览器内监控变数。同时,为了让压缩程序代码除错起来更容易,新版DevTools结合原始码地图与Babel解析器,提供Debugger预览原始变量的功能,并能自动隐藏来自编译程序与打包工具无关除错的内容。Mozilla提到,由于这项功能会带来一些效能的负担,因此想要使用的开发者,需要自行在Debugger中的Scopes面板手动开启。

原始码地图是这次DevTools的更新重点之一,Mozilla对原始码地图进行大幅度地改写,提高整体执行效率,很明显的是在应用程序暂停时,鼠标光标停在变量上进行数值预览的操作更加顺畅,而且使用者不再只是对Babel、Webpack、TypeScript以及vue.js的编译输出进行操作,而是会有更加一致的除错体验。为了改善原始码地图,Mozilla从上游进行修补,因此也顺带贡献了整个生态系。除了上述功能之外,由于Mozilla删除了DevTools许多耗费资源的计算,因此执行效能都获得不少提升,且Debugger的开启速度更快速,DevTools整体约获得30%的加速。更多相关内容:http://www.cafes.org.tw/info.asp
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








