音乐排行榜网页模板
JPG,300x300,134KB,255_255
冰箱们配件隔板人气排行 海尔冰箱配件 玻璃搁物架 隔板 新飞美菱海信星星美的康佳等通用
JPG,780x551,234KB,353_249
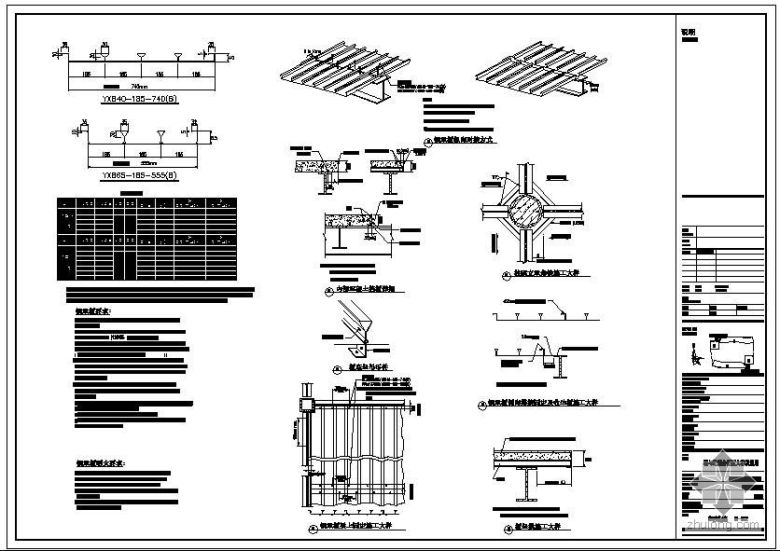
热帖排行钢框架结构 结构设计说明 基础结构 砖混结构 框架结构 剪力墙结构 框剪结构 钢框架结构设计说明热门下载 筑龙结构设计论坛
JPG,458x567,231KB,250_308
2016中国十大网红排行榜出炉 王思聪仅位第二王俊凯组合第一
JPG,284x300,232KB,250_264
衣柜隔断板人气排行 热卖 自由组合抽屉分隔板隔断整理板 柜子分类衣柜收纳整理格
JPG,500x375,137KB,333_250
甲壳虫 披头士乐队 ,最受欢迎和最成功的音乐组合
JPG,540x407,231KB,332_250
17日仅3个板块小幅上涨 两市个股股东增减人数排名
JPG,400x273,231KB,366_250
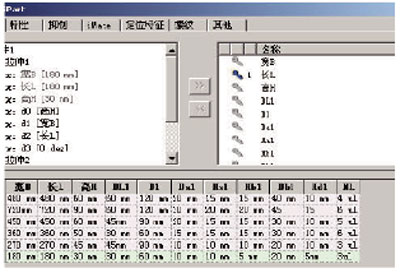
设计师的得力助手 Autodesk Inventor在组合夹具站的应用 AI汽车网
JPG,300x300,144KB,255_255
简约实用书柜人气排行 美式复古置物架隔板创意置物架客厅简约实用书橱抽屉陈列架
JPG,600x324,232KB,462_250
HIFI音乐手机有哪些 2015最好音质HIFI音乐手机排行榜 全文
JPG,667x1000,231KB,250_375
男才女貌新作将出炉 首波宣传照炫彩出击
JPG,300x300,129KB,255_255
万能衣柜人气排行 无缝魔片衣柜鞋柜环保树脂魔术片万能组合鞋柜易清洗鞋架包邮
JPG,617x593,231KB,261_250
音乐专辑销售排行榜,周杰伦霸榜,张艺兴第三,薛之谦有点遗憾
JPG,800x706,160KB,283_249
180213 KPOP组合男艺人歌曲版权数量排行榜,郑镒勋位于第9名
JPG,554x348,191KB,396_250
从安装到播放 QQ音乐 for Win8 全面体验
JPG,696x463,231KB,375_250
地产股或为技术型反弹 资金净流出板块排名
JPG,374x397,174KB,250_265
开放创新助京东孵化两大超级独角兽 王炸 组合跻身胡润独角兽排行榜
JPG,428x361,231KB,295_250
权重板块低迷 两市个股股东增减人数排名
JPG,428x376,234KB,283_250
谨防中小板股补跌风险 主力资金增减仓个股排名
JPG,321x246,231KB,326_250
午评 金融板受挫指跌0.24 创业板再创新高




















 6791
6791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








