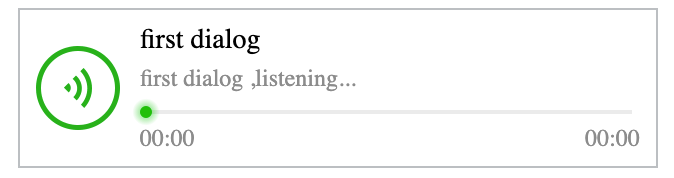
今天看个类似微信音频播放器的效果:

简单使用
使用比较简单,直接配置如下:
var wx_audio = new WxAudio({
ele: ".wx-audio",
title: music[0].title,
disc: music[0].descr,
src: music[0].src,
loop: 0,
width: "320px",
ended: function() {
wx_audio.audioCut(music[1].src,music[1].title, music[1].descr)
},
});
一些API如下:
document.getElementById("play").onclick = function() {
wx_audio.audioPlay()
}, document.getElementById("pause").onclick = function() {
wx_audio.audioPause()
}, document.getElementById("cut").onclick = function() {
wx_audio.audioCut(music[1].src,music[1].title, music[1].descr)
}
进度条相关
源码里的进度条有好几个,先看看相关代码:
//实际播放进度条
this.wxVoiceP = document.createElement("span");
this.wxVoiceP.className = "wx-voice-p";
this.wxAudioDetail.appendChild(this.wxVoiceP);
//缓冲进度条
this.wxBufferP = document.createElement("span");
this.wxBufferP.className = "wx-buffer-p";
this.wxAudioDetail.appendChild(this.wxBufferP);
//进度条loading容器,
this.wxLoad








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








