两种方法
<!-- 实例:将 FormData 转化为 json -->
<meta charset="utf-8"/>
<form enctype='application/json' method="post">
<label>用户:</label>
<input type="text" name="user"></br>
<label>密码:</label>
<input type="texteara" name="password"></br>
<input type="submit" value="提交">
</form>
<script>
// 版本二(箭头语法)
var convert_FormData_to_json2 = function (formData) {
var objData = {};
formData.forEach((value, key) => objData[key] = value);
return JSON.stringify(objData);
};
// 版本一
var convert_FormData_to_json = function (formData) {
var objData = {};
for (var entry of formData.entries()){
objData[entry[0]] = entry[1];
}
return JSON.stringify(objData);
};
// 显示根据Form生成的json数据
var formobj = document.querySelector('form');
formobj.addEventListener('submit', function(event){
event.preventDefault();
console.log(convert_FormData_to_json(new FormData(formobj)));
console.log(convert_FormData_to_json2(new FormData(formobj)));
}, false);
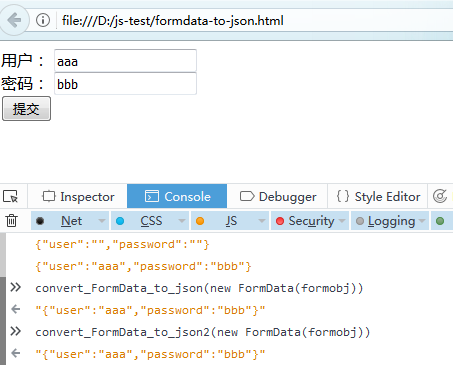
</script>效果图
打开浏览器控制台






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








