web项目表单重复提交和防止他人用工具发送请求的简单验证
目前主流的js端验证:使用rsa公钥加密,私钥解密的方案。只要秘钥设置的足够复杂,基本不会有问题,但把这段代码弄好还是需要一些工作量的。下面介绍一种简单的防止重复表单提交的方法。
例如登录页面

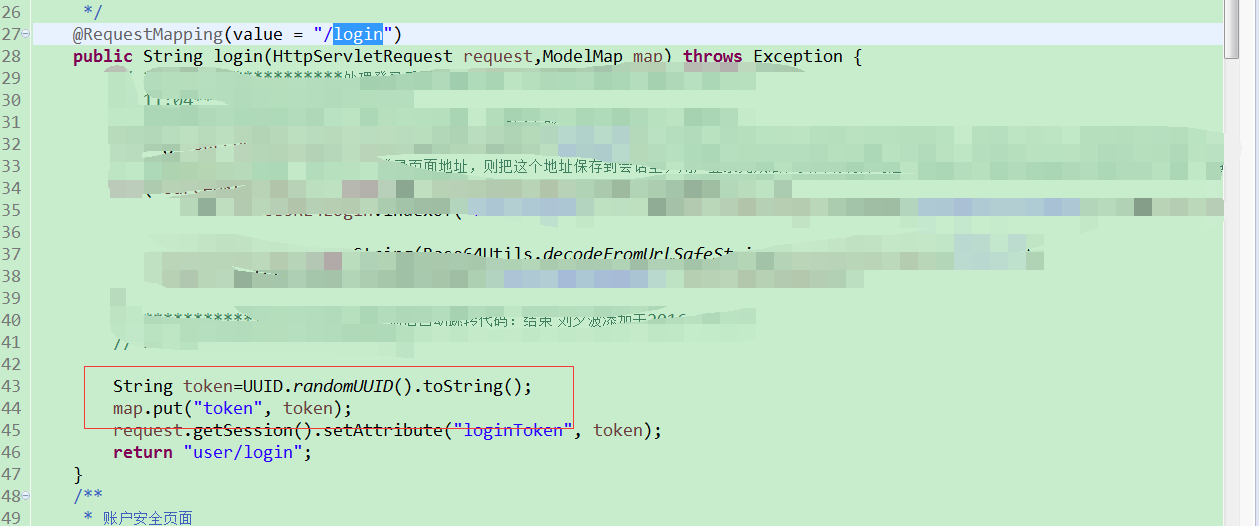
请求后端controller请求的同时,生成一个uuid数据,放进session一份,返回页面一份,如果项目多处用到这种验证方式,需要维护好session的key,防止互相覆盖。
然后页面用el表达式请求获取该uuid,在输入账号密码登录的时候把该值也传进去。
后端验证账号密码的时候,首先去取session的值,如果该与该值匹配,才算是发送的正常请求,再去走验证账号密码的流程,这样也防止了别人使用工具验证服务器账号密码的请求。
其中的细节需要处理是,如果登录成功了,需要把该session的值给清除掉,登录可能影响不大,但页面的创建表单地方,假如黑客拿到这个值就可以重复使用。所以需要及时更新覆盖
==============================我是分割线===========================
如果本文写的文章对你有帮助,请你用支付宝扫描一下该红包,享受下阿里红利,我们都有红包,来勉励我写更多的文章。谢谢!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








