今天实现了业务中最常见的列表到详情的功能,做一个总结归纳,方便自己以后温习
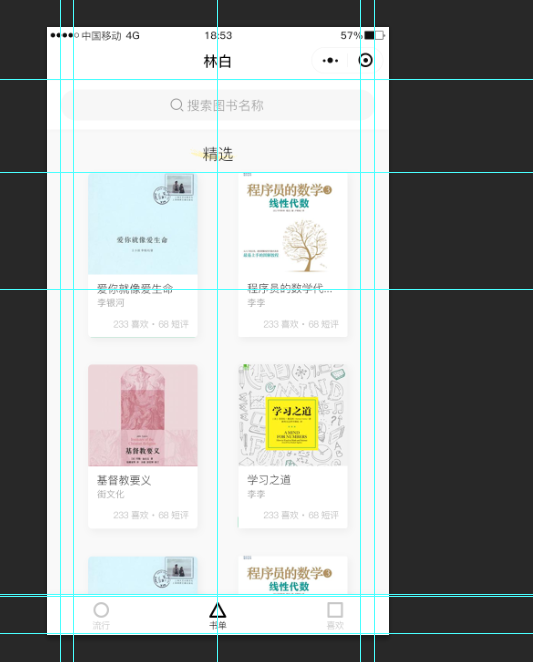
两个页面分别要实现如下设计稿的视图


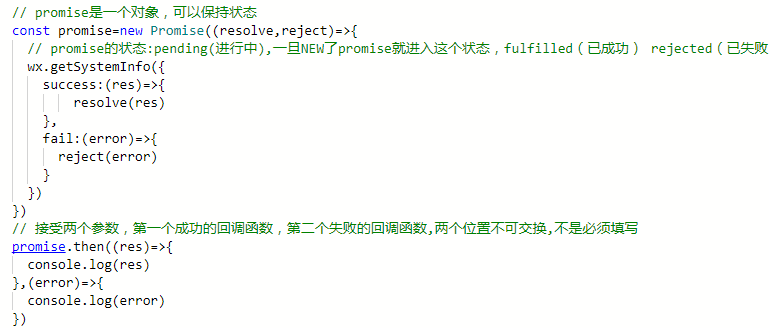
在开始之前首先复习一下es6 promise的用法,之前一直听说过promise的用法,但一直没有实战过
首先写一个小DEMO,使用promise打印出微信小程序的当前系统信息

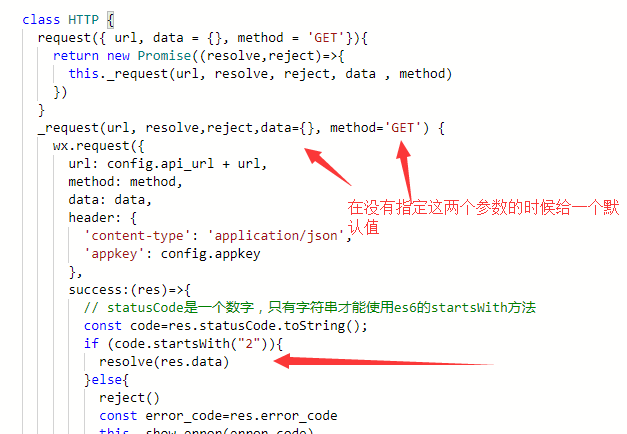
接着开始自己的项目,复制一个HTTP.js叫_HTTP,把原先的先保留着预防出问题,_HTTP.js模块新建一个函数,把封装好的老的方法进行完善再套用进去

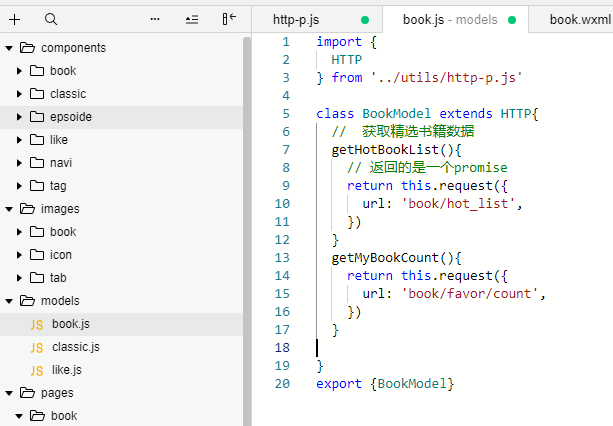
和之前一样,在book页面获取页面数据的方法模块中扩展这个HTTP对象,并添加两个方法用于从服务器获取图书列表,和我喜欢的图书数量

这样就可以在Book列表页中引入这个模块

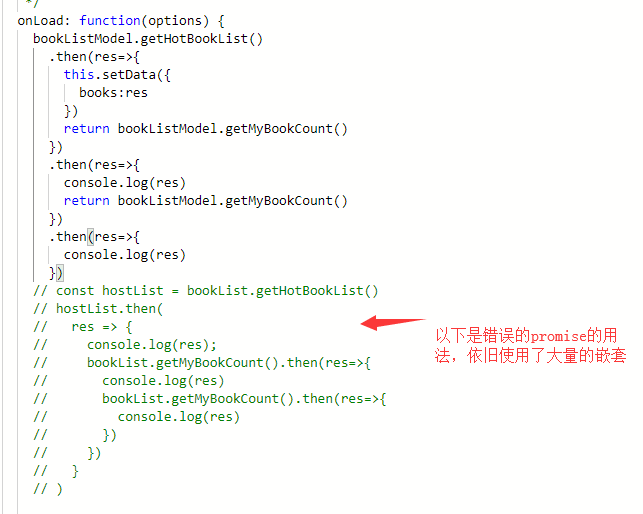
在onload函数中通过这个对象的方法,把 从服务器获取到的图书列表,图书数量存储到页面data中

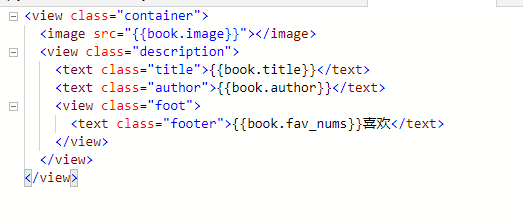
新建一个BOOK组件,储存单条BOOK数据

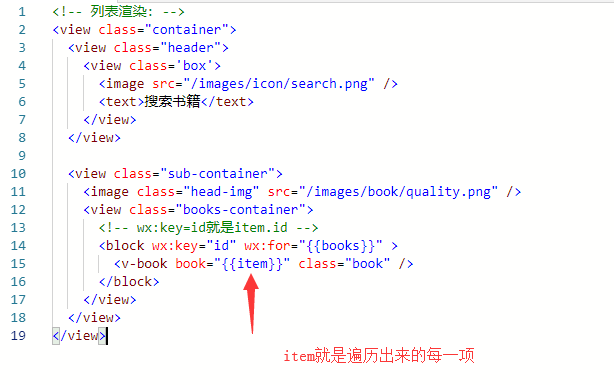
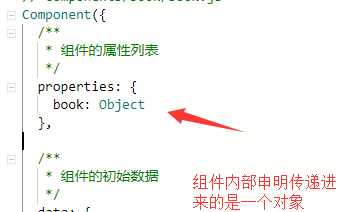
在books页面中写wxml,把数据使用wx:for进行循环,把遍历出来的每一项item赋值给book这个组件暴露给父组件接受数据的变量,再到子组件通过book.properties进行渲染


到此再加上样式列表页的渲染就做完啦,搜索页面之后再做








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 713
713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








