表格
.table-responsive用来创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。.table-hover的效果是鼠标所在行底色变灰。
<table class="table table-hover">
<caption>宝丰一高2011高考成绩表(理科前1000)</caption>
<thead>
<tr>
<th>考生号</th>
<th>姓名</th>
</tr>
</thead>
<tbody>
<tr ng-repeat='element in gaoKaoScoreList'>
<td>{{element.no}}</td>
<td>{{element.name}}</td>
</tr>
</tbody>
</table>表单
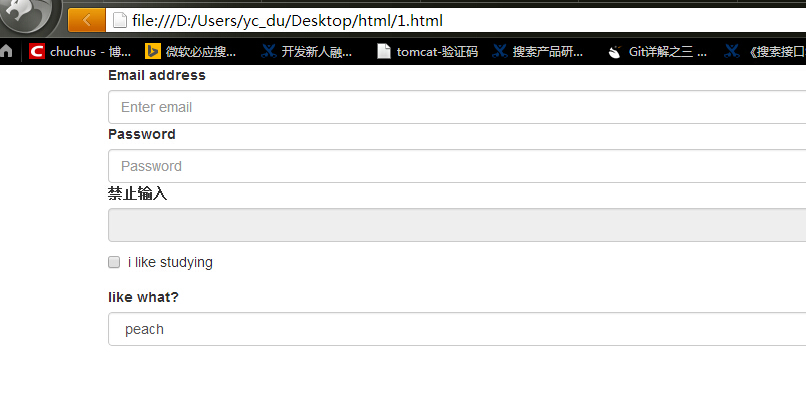
.form-control的效果为输入框获得焦点时会有边缘发光效果。<form>
<div class="form-group">
<label>Email address</label> <input type="email" class="form-control"
placeholder="Enter email"> <label>Password</label> <input
type="password" class="form-control" placeholder="Password">
<label>禁止输入</label> <input type="text" class="form-control" disabled>
<div class="checkbox">
<label> <input type="checkbox"> i like studying
</label>
</div>
</div>
<div class="form-group">
<label>like what?</label> <select class="form-control">
<option>peach</option>
<option>apple</option>
<option>orange</option>
</select>
</div>
</form>代码对应的效果见图1.
图1:bootstrap 表单效果
面板
<div class="panel panel-info">
<div class="panel-heading">Panel title</div>
<div class="panel-body">
Panel content
</div>
<div class="panel-footer">Panel footer</div>
</div>显示效果见图2.
图2:bootstrap panel效果
模态框
模态框,Modal,是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。您可以切换模态框(Modal)插件的隐藏内容:通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle="modal",同时设置 data-target="#identifier" 或 href="#identifier" 来指定要切换的特定的模态框(带有 id="identifier")。
除了用按钮的toggle效果,话可以直接用js控制。
$('.modal').modal('show');//调出模态框。
$('#myModalId').modal('hide');//隐藏模态框























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








