添加eslint的规范,工程内的package.json文件中没有eslint的配置信息

在cmd中进入react-basic项目工程

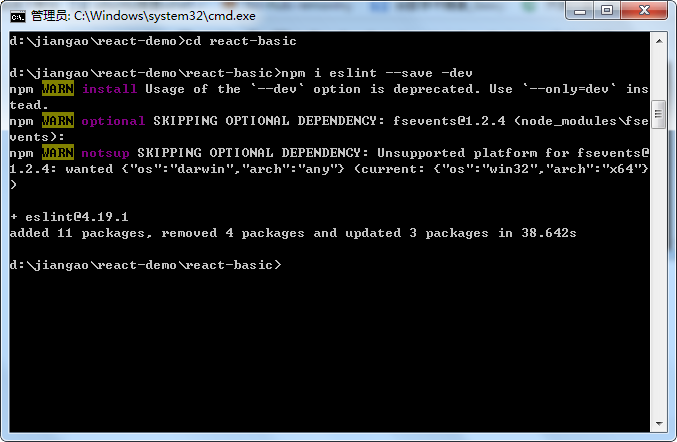
输入npm i eslint --save -dev命令行,执行结果:

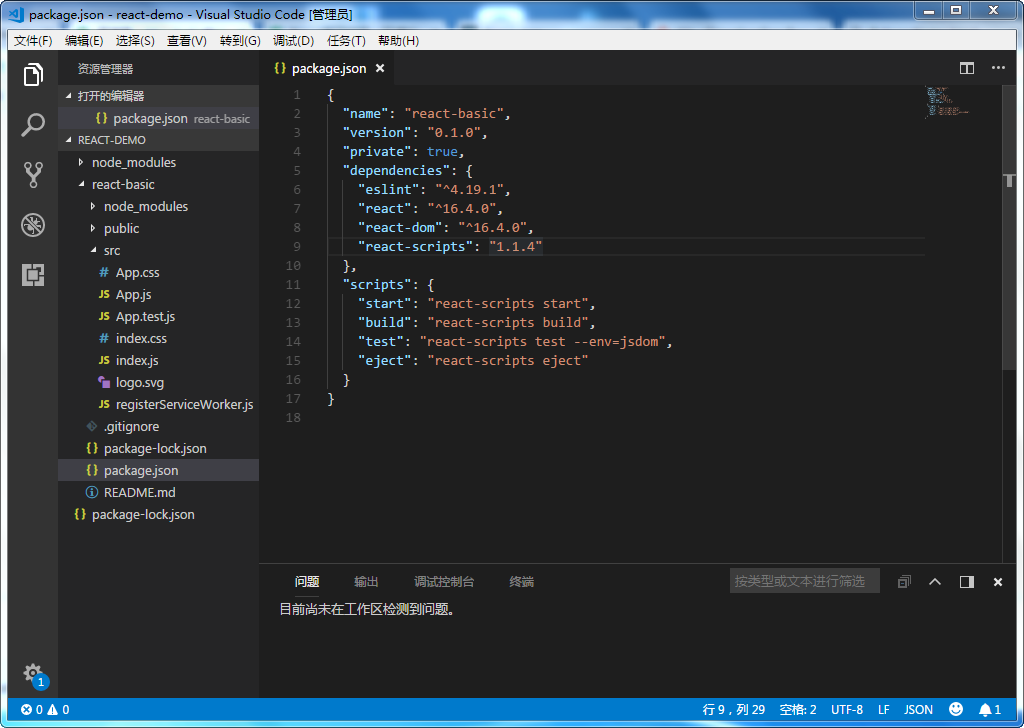
此时工程内的package,json文件中,在"dependencies"中多了eslint配置信息

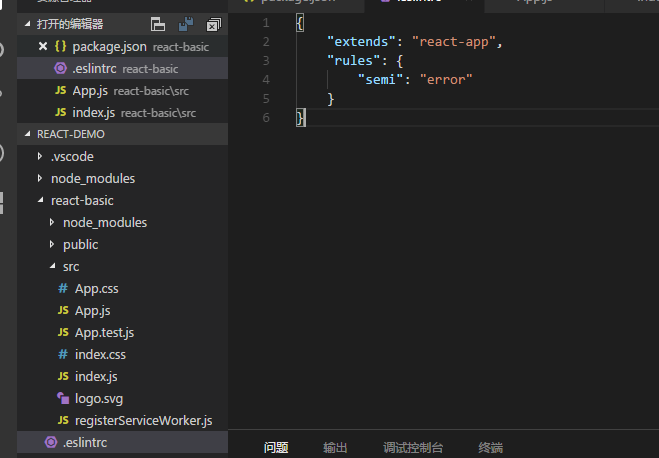
接着在工程下创建.eslintrc文件

参照中文版eslint的网站:http://eslint.cn/,可以看到eslint规则的用法。
"extends": "react-app", // 表示继承reat工程的规则。
"semi": "error" // 表示代码语法后面必须加分号,"rules":{"semi":"error"} 是自定义语法规则
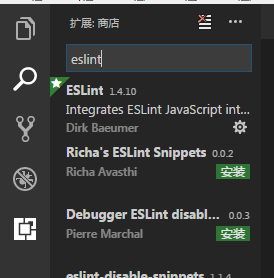
在vsCode工具左侧,最下侧的方形图标,输入eslint关键字,点击安装

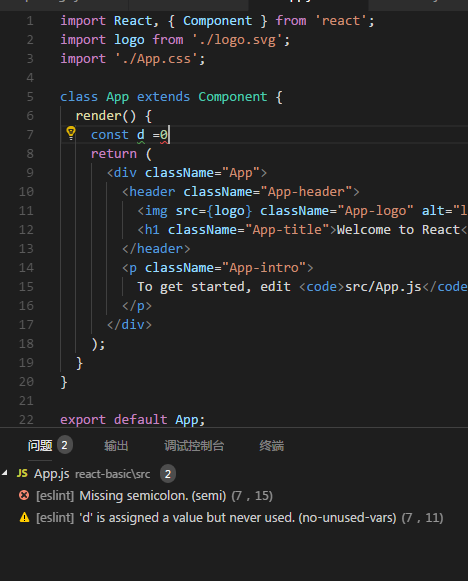
安装成功后,可以测试一下

定义常量,如果在后面不加分号,就会报错。






















 686
686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








