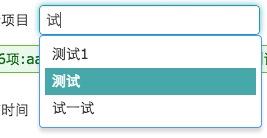
效果:
 ,
可以搜素,也可以使用上下键选择匹配出来的值
,
可以搜素,也可以使用上下键选择匹配出来的值
css
.select4_box{border: 1px solid #5897fb;position: absolute;width:250px;background: #fff;
border-radius: 4px;-webkit-box-shadow: 0 4px 5px rgba(0, 0, 0, .15);
box-shadow: 0 4px 5px rgba(0, 0, 0, .15);z-index: 9999;}
.select4_box ul{padding: 0px;margin: 5px;}
.select4_box ul li{list-style: none;padding: 3px 7px 4px; cursor: pointer;}
.select4_box ul li:hover{background: #51A9A9;color: #fff;}
.select4_box ul li.active{background: #3875d7;
color: #fff;}
<input type="text" name="Shoushuid" class="Shoushuid" autocomplete="off">
<input type="text" name="Jiancha_xiangmu" class="Jiancha_xiangmu" autocomplete="off">
(function($){
$.fn.extend({
select4:function(options){
var defaults = {
ajax_url:true
}
var options = $.extend(defaults, options);
return this.each(function(){
$(".h2").remove();
var mythis = $(this);
$(document).on("click",".select4_box li",function(){
mythis.val($(this).text());
$(".select4_box").remove();
});
$(document).click(function(event) {
$(".select4_box").remove();
});
$(".select4_box").click(function(event) {
event.stopPropagation();
});
mythis.click(function(event) {
var val = $(this).val();
console.log(val);
var mythis = $(this);
var width = $(this).width()+14+"px";
var top = $(this).position().top+30;
var left = $(this).position().left;
$.ajax({
url:options.ajax_url,
dataType:"json",
data:{name:val},
success:function(json){
if(json.data){
var html = '<div class="select4_box"><ul>';
$.each(json.data,function(k,v){
html += '<li alt="'+v.id+'">'+v.name+'</li>';
});
html+='</ul></div>'
$(".select4_box").remove();
mythis.after(html);
$(".select4_box").css({top:top,left:left,width:width});
}
}
});
});
mythis.keyup(function(event) {
if(event.keyCode==40){
var index = $(".select4_box li.active").index()+1;
$(".select4_box li").eq(index).addClass('active').siblings().removeClass('active');
mythis.val($(".select4_box li.active").text());
}else if(event.keyCode==38){
var index = $(".select4_box li.active").index()-1;
if(index<0){
index = $(".select4_box li").length-1;
}
$(".select4_box li").eq(index).addClass('active').siblings().removeClass('active');
mythis.val($(".select4_box li.active").text());
}else if(event.keyCode==13){
event.stopPropagation();
alert($(".select4_box li.active").text());
mythis.val($(".select4_box li.active").text());
return false;
}else{
mythis.trigger("click");
}
});
});
}
});
})(jQuery);
使用
<script>
$(function(){
//ajax_url是这个input绑定的ajax数据地址
$(".Jiancha_xiangmu").select4({"ajax_url":"/jiancha/select"});
$(".Shoushuid").select4({"ajax_url":"/jiancha/select"});
});
</script>
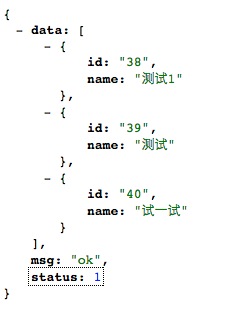
这个ajax的数据必须是这种格式的,当然你也可以改,插件那里我写的应该都能看懂

ajax数据,我后台使用的是go语言,你也可以换成你熟悉的语言
func (this *JianchaController) Select() {
var name = this.GetString("name")
where := models.NewWhere()
if name != "" {
where["like__name"] = "%" + name + "%"
}
data, _ := models.M("jiancha").Where(where).Select()
this.AjaxReturn(1, "ok", data)
}





















 1286
1286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








