原标题:0032 如何使用css调整网页元素的边距和边框
上节课,将css文件独立为一个样式文件,达到了将内容和样式进行分离的目的。
这节课,要学习如何调整网页元素的边距和边框。
上节课的课后练习
使用css样式将工作经历和工作经验部分的文字大小修改为14px,文字颜色修改为#222222。
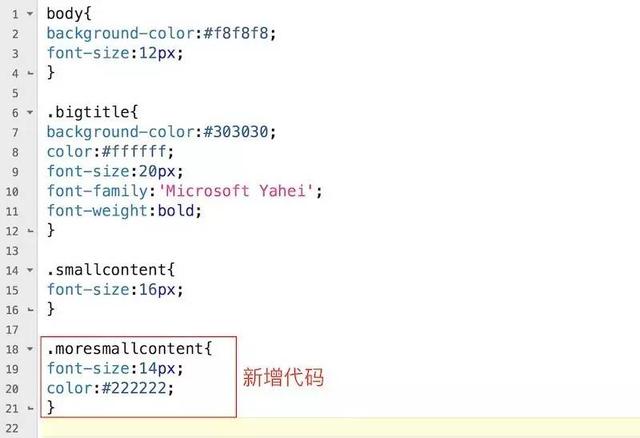
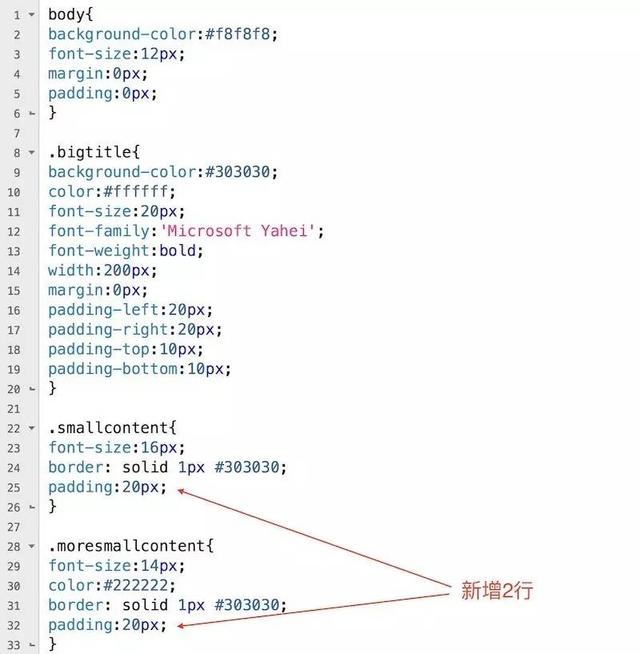
修改css文件,新增一个样式smallcontent2:

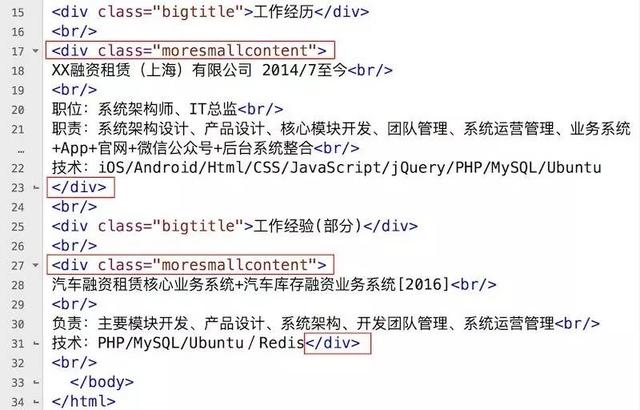
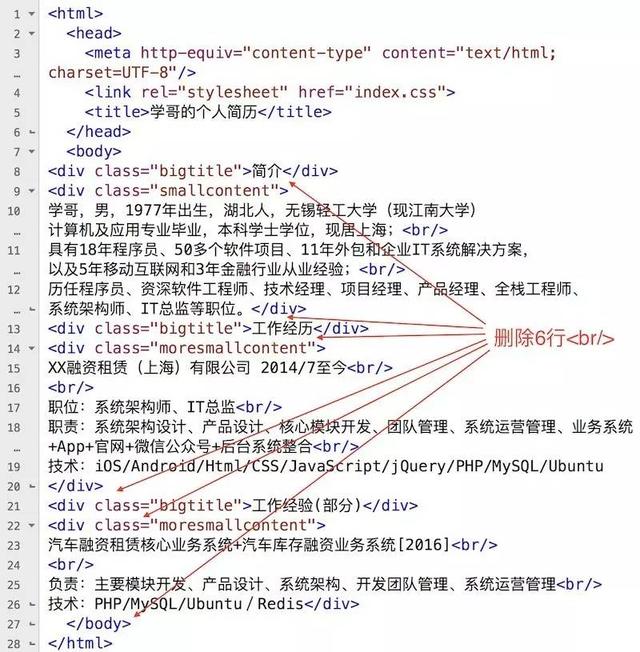
修改html文件,新增调用样式的div,同时将过长的代码行调整一下,增加换行,让代码不要太长,这样的调整并不影响页面显示:

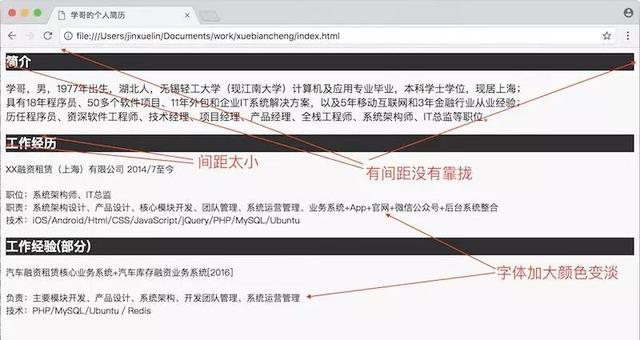
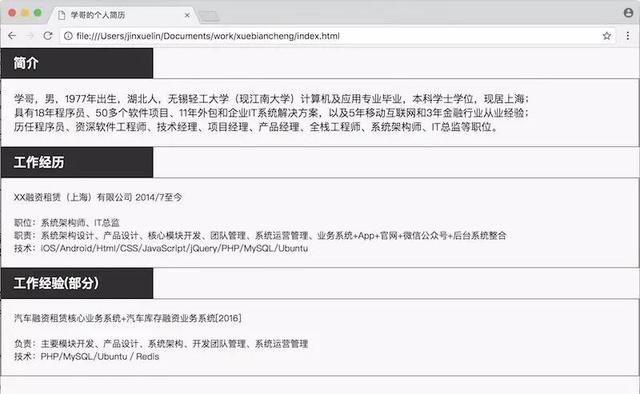
刷新页面:

页面效果看起来越来越好了,但是发现标题部分的文字上下和左边没有一点空间,并且标题div距离浏览器的边缘还有一段空间,感觉不太好,如何修改呢?
设置div的宽度和高度
一般使用css属性值 width 和 height 设置宽度和高度。
宽度和高度的值一般可以使用像素单位或者百分比单位。
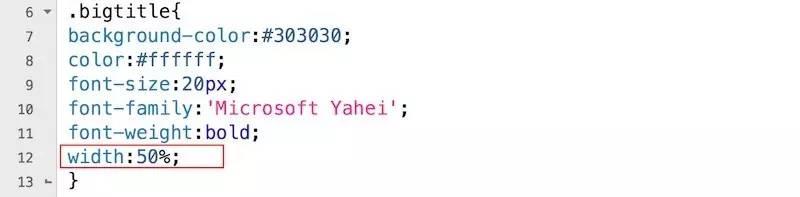
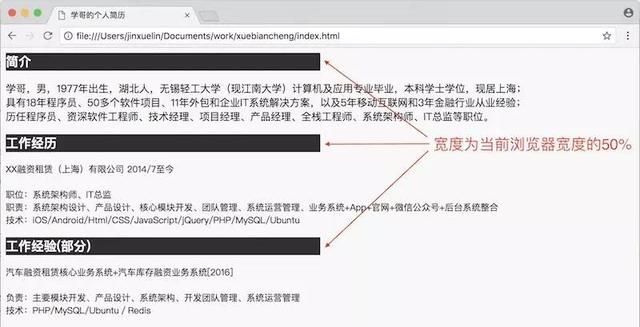
修改css文件,设置标题bigtitle的width为50%:

刷新页面:

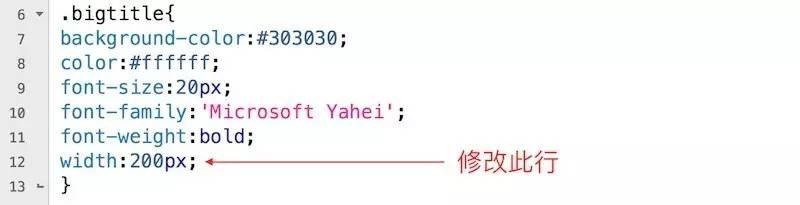
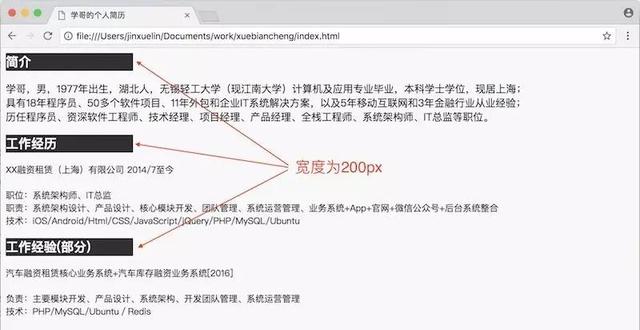
修改css文件,修改标题bigtitle的width为200px

刷新页面:

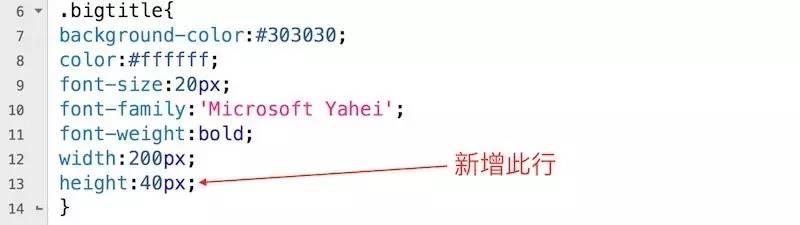
修改css文件,修改标题bigtitle的height为40px

刷新页面

发现虽然标题框的高度是增加了,但文字默认是靠上对齐的,最好垂直居中比较美观。
修改css文件,增加一行line-height:40px;

刷新页面,发现文字垂直居中了。

注意line-height是设置单行文字的文字占用高度,只有确定是单行文字的情况下才适合使用。
那么,假如bigtitle里面有两行文字,又不能用line-height,该如何让文字垂直居中呢?
那么就需要先了解一个div的框模型原理。
内边距和外边距和边框是什么
一个div是一个元素,每个元素都有元素框的概念,也就是每个元素都有宽度、高度、边框、内边距和外边距。
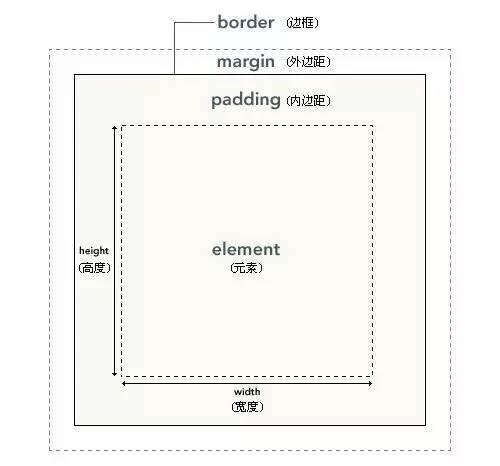
具体都是怎样定义这些概念或者属性呢,请看下面这个示意图:

可以看到最里面是元素的实际部分,比如一个div元素,那么最当中的就是div的里面的包含的实际内容。
可以看到width和height都是指的实际包含内容区域的宽度和高度。因此修改内边距、边框和外边距的尺寸对内容的宽度和高度没有影响,但是会增加元素框的总尺寸。
内边距就是边框和内容之间的区域,可以看到背景色是包含了内边距区域的,也就是修改元素背景色,内边距区域的背景色会改变。
边框是内外边距的分界线,它不一定是一条线,边框可以设置样式、宽度和颜色。
外边距是元素和父容器或其它相邻元素的距离。外边距默认是透明的。
来看一个实际例子,假设有这样的css样式定义:
.box {
width: 70px;
margin: 10px;
padding: 5px;
}
那么显示的效果示意图是这样的:

设置div的内边距和外边距
来设置bigtitle的外边距为0,让标题框紧贴浏览器的边缘。
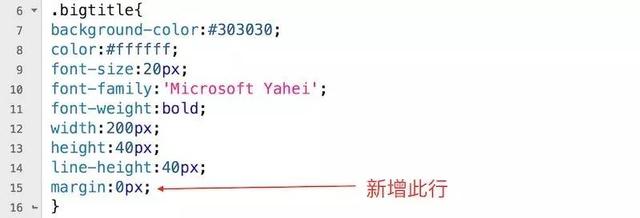
修改bigtitle,增加margin:0x;

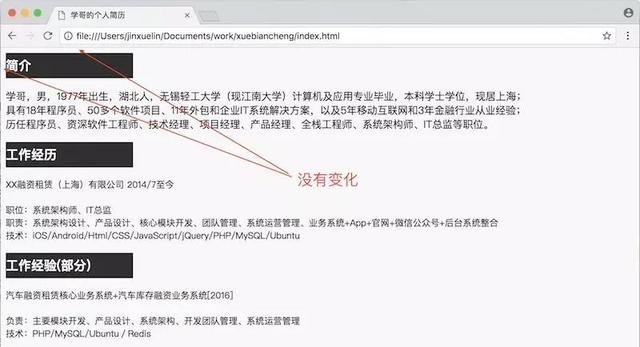
刷新页面,发现没有变化:

那么说明div的margin本来就是0,那么只有另外一种可能,就是div的父元素body的内边距或者外边距不是0,修改css代码:

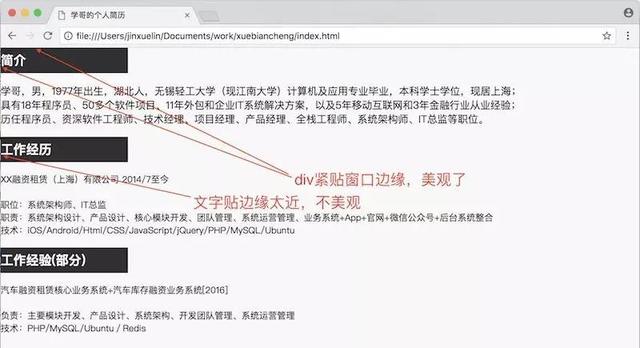
刷新页面,达到目的了:

div紧贴浏览器边缘之后,看起来舒服了,但是发现div里面的文字太靠近边缘,又不太美观。
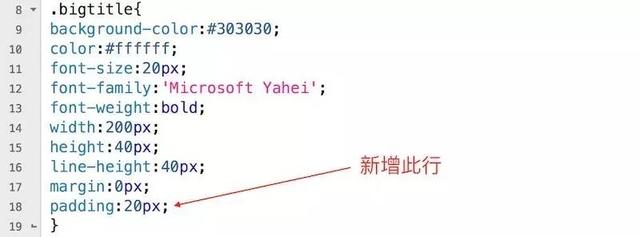
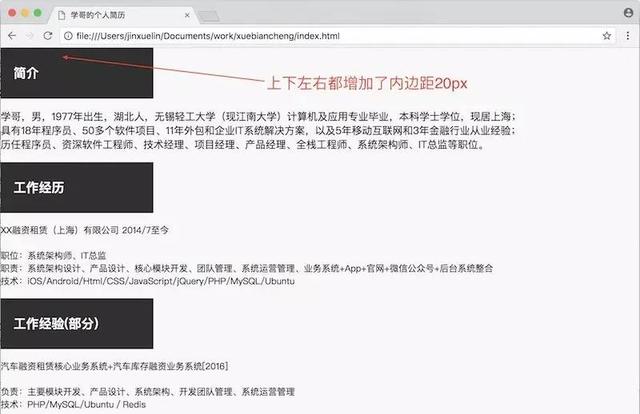
增加bigtitle的padding为20px:

刷新页面,发现div内边距的上下左右都增加了20px

看起来,左边距离比较合适了,上下边距好像有点大,因为前面设置了height和line-height都为40px,文字大小为20px
因此文字上边缘和边框的距离就是(40-20)/2+20=30px。
那么有两种办法减少文字上下边缘和边框的距离。
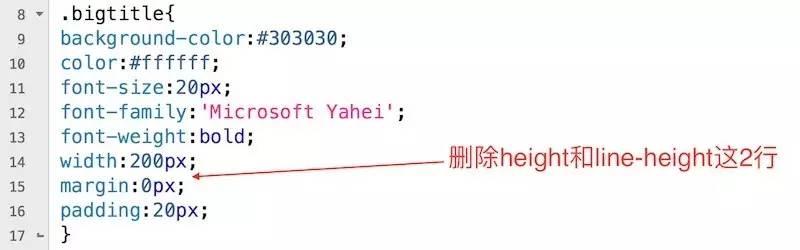
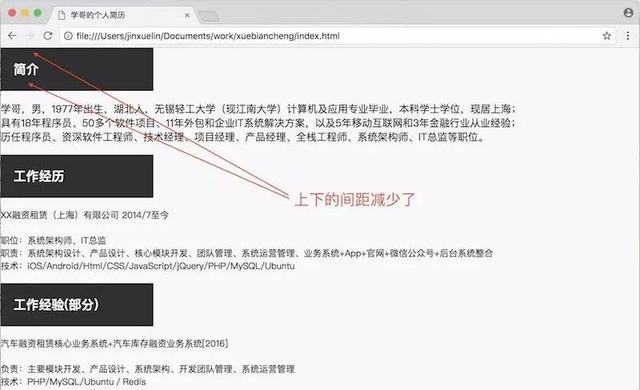
第一种办法,删除height和line-height属性设置,让文字占满div内部的上下。

刷新页面,看到上下边距各减少了10px。

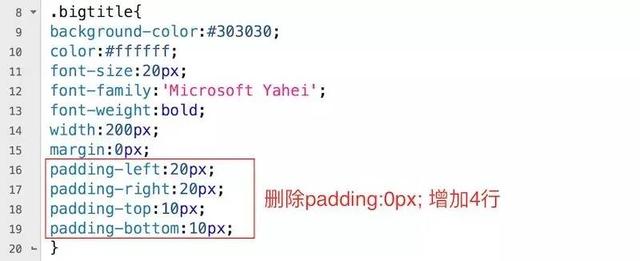
第二种办法,将padding拆分为padding-left,padding-top,padding-right,padding-bottom,分别控制内边距的上下左右。

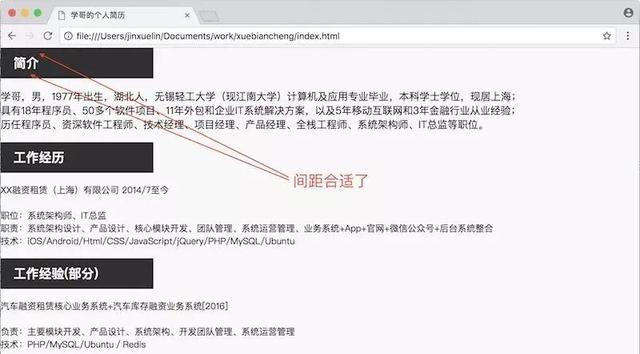
刷新页面,看到上下边距从20px减少为10px。

设置div的边框
每个元素的边框可以设置3个方面:样式、宽度、颜色。
样式是这样设置:border-style: solid;
边框样式的值有10个可能的值:例如:solid表示单实线;double表示双线;dashed表示虚线,其它更多请自己查看手册。
宽度是这样设置:border-width: 2px;
宽度可以用px或者em单位。
颜色是这样设置:border-color: #909090;
由于边框有上下左右4条线,也可以分别针对进行单独设置,类似于内边距和外边距。
样式:border-top-style,border-right-style,border-bottom-style,border-left-style。
宽度:border-top-width,border-right-width,border-bottom-width, border-left-width。
颜色:border-top-color,border-right-color,border-bottom-color,border-left-color。
能设置的值和前面统一4条线一起设置是一样的类型值。
4条线也可以一起设置,采用简化方式,例如:
border-style: solid dotted dashed double; 表示设置为:实线上边看、点线右边框、虚线下边框和双线左边框。
4个值的顺序是:上、右、下、左。
还可以采用省略-style、-width、-color的方式,一起设置某个边框,例如:
border-top: solid 1px #909090; 表示设置上边框为:单实线宽度为1px颜色为#909090。
还可以一起设置4个边框为同样的属性,例如:
border: double 2px #232323; 表示设置4个边框都是:双线宽度为2px颜色为#232323。
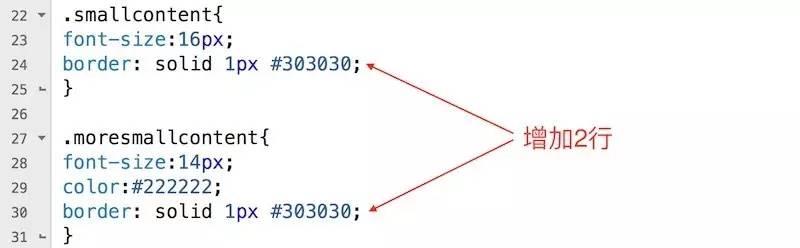
来给每个具体的详细内容部分增加一个单实线的边框,颜色和bigtitle背景色一样:

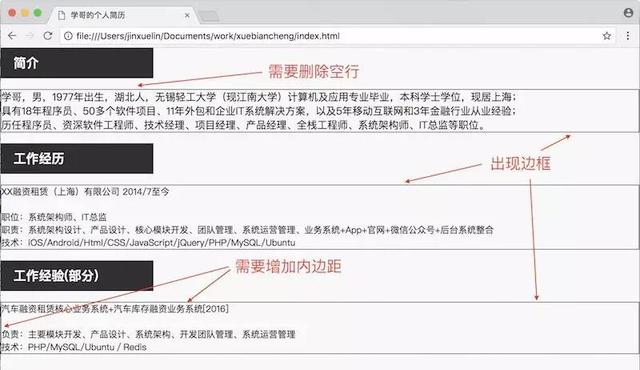
刷新页面,看到边框了:

最后,调整一下具体详细内容的内边距和删除空行:
修改css文件:

修改html文件:

刷新页面,终于变得更美观了:

课后练习
1.将标题行的宽度变成100%,紧贴浏览器右侧。
2.将工作经历当中的职位职责技术这3行用div包起来,并设置padding,上边距为15px,左边距20px,去掉上面多余的
3.在工作经验下面增加一块内容,标题是“技术经验”,内容是:
java 8年
C# 3年
html 10年
CSS 5年
Android 5年
iOS 5年
往期教程
因为教程是系列教程,前后关联性非常强,请大家按照微信公众号【零基础学编程】的历史消息发布时间先后次序进行阅读。返回搜狐,查看更多
责任编辑:





















 2228
2228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








