浏览器渲染过程:
- 浏览器接收到HTML页面,自上而下开始解析
- 遇到link标签,发送请求获取css文件,阻塞网页的解析
- 解析<div>各种标签,构建DOM tree
- 遇到图像,发送请求获取img资源,不会阻塞网页的解析(所以会出现,文档解析完毕,图片仍在加载的情况)
- 遇到js,除非是异步,否则会阻塞网页的解析,若是js代码立即执行,若是js文件立即加载,加载完再执行
- js执行可能改变DOM tree或CSS Rule tree
- 按理来说,是该解析完网页,DOM tree构建完成,CSS Rule tree 构建完成,合并形成render tree,再开始绘制页面
- 但是,为了用户体验,渲染引擎会把已经形成的render tree提早呈现在屏幕上(所以js文件放在页面底部是有道理的 )
两个时刻:
DOMContentLoaded 和 load
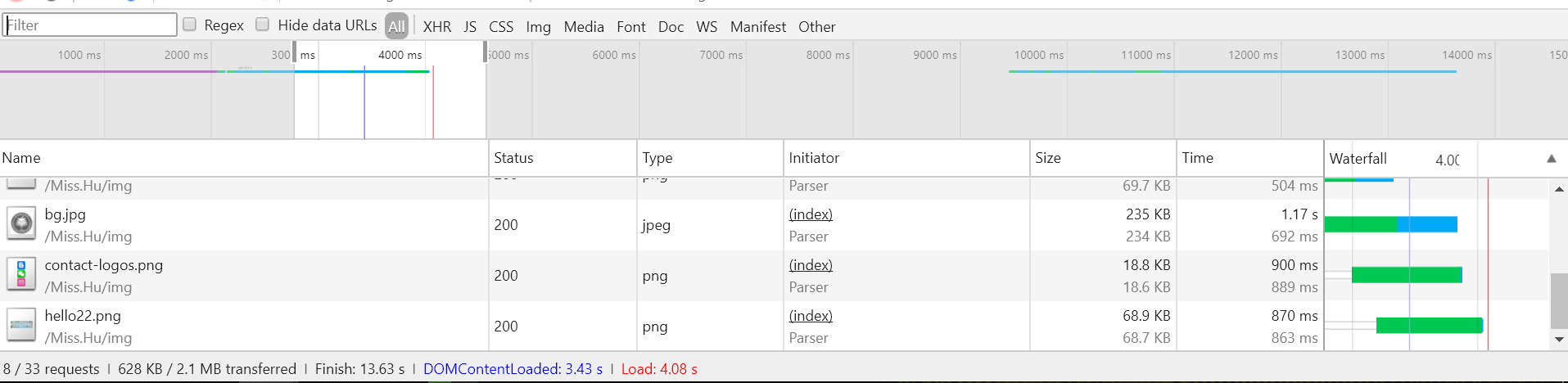
图中可看出,蓝色红色竖线分别代表DOMContentLoaded(3.43s)和load(4.08s)

- DOMContentLoaded
- 是HTML文档加载和解析完成
- 相当于$(document).ready(function(){...})的触发
- load
- 是HTML文档及相关资源加载完毕
- 相当于window.onload的触发
- DOMContentLoaded 和 load之间便是 剩余的图片加载时间
- DOMContentLoaded 在 load之前
window.addEventListener("load", function () { // 判断网页加载
console.log('load完毕')
})
document.addEventListener("DOMContentLoaded", function () { // 判断文档加载
console.log('DOMContentLoaded完毕')
})
var script = document.createElement("script"); // 判断js文件加载
script.addEventListener("load", function () {
console.log('script加载完毕')
})
script.src = "test.js";
document.body.appendChild(script);
var img = document.getElementsByTagName("img")[0]; // 判断图片加载
img.addEventListener("load", function () {
console.log('img完毕')
})
某个界面的加载测试结果:
DOMContentLoaded完毕
img完毕
script完毕
load完毕
异步加载js文件的方式:
- 正常加载执行js的流程为:js文件的加载和执行都会阻塞浏览器解析HTML,均是同步的

- defer:异步加载js文件,文档解析结束再执行js文件

- async:异步加载js文件,同步执行js文件,执行js会阻塞浏览器解析文档

- 手动添加js文件:
var script = document.createElement("script"); script.addEventListener("load", function () { console.log('script完毕') }) script.src = "http://code.jquery.com/jquery-latest.js"; document.body.appendChild(script);






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








