记一次微信公众号支付、h5支付、支付宝h5支付
wap端支付可以参考,vue,方向不对,努力白费,看清楚再看文章
第一次进行微信方面的开发,遇到很多问题都一头雾水,没有方向,记录一下自己开发过程中遇到的一些问题

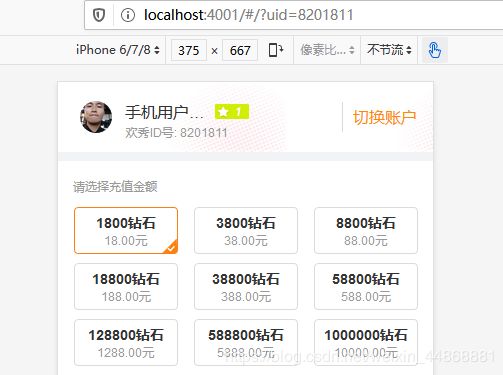
一个小小的页面同时具备了微信公众号充值、h5充值、以及支付宝充值。当然在微信内无法使用支付宝的,所以提示用户在浏览器打开进行充值,开发时也是踩坑无数。
问题1

在公众号登录后,选择在浏览器打开后本以为在浏览器可以直接获取到url里的uid,结果失败。了解到可能是微信把后缀给杀掉后找了很久在网上找到一位大神的处理方法
// 在微信内选择使用浏览器打开只显示落地页的解决方案
const WECHAT_BROWSER = navigator.userAgent.toLowerCase().includes('micromessenger')
// 在url插入的search参数,可以随意,但是必须要
// 例:http://192.168.1.5:8080/?_wx_=1#/
const wxQuery = '_wx_=1'
const isRepeatQuery = location.search.includes(wxQuery)
if (WECHAT_BROWSER && !isRepeatQuery) {
const unit = (location.search && location.search !== '?') ? '&' : '?'
location.search += unit + wxQuery // 添加_wx_参数,该操作会刷新页面
}
OK!第一个问题顺利解决,开心
2、公众号支付63002(签名错误)
由于愚钝,一直在微信开发者工具中测试支付,想看看返回什么,结果一直是63002.几乎在崩溃的边缘,打包上线后开启debug,我就不信不ok,结果成了,下面是代码,(我引的wx包在本地),下面是代码,简单来说就是我自己去拿code,调用后端接口换取openid,给看到文章的新人普及一下,openid是每个用户针对公众号的唯一表示(大神忽略),之后调用支付接口,进行配置,选择支付就好了
注:逻辑可能有所不同,具体看你们与后端怎么合作
wx.config({
debug: false,
appId: val.data.parameters.appId,
timestamp: val.data.parameters.timeStamp,
nonceStr: val.data.parameters.nonceStr,
signature: val.data.parameters.paySign,
jsApiList: ["chooseWXPay"]
});
wx.chooseWXPay({
timestamp: val.data.parameters.timeStamp,
nonceStr: val.data.parameters.nonceStr,
package: val.data.parameters.package,
signType: val.data.parameters.signType,
paySign: val.data.parameters.paySign,
success: function(res) {
alert("支付成功");
}
});
3、localstorage数据储存问题
开始用这个去保存用户的uid,openid等数据,安卓手机没有问题,我们项目经理的apple8没有问题,applex就不行了,很醉人的问题,查阅资料,还是以微信官方文档为准
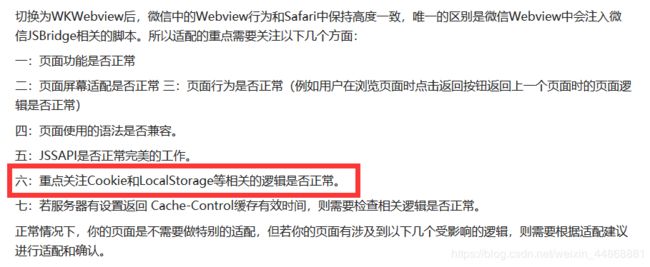
链接:微信公众平台’快车’微信设配的建议有下面这些
 最后了解到,ios版微信的内核是WKWebview,后来采用cookie顺利解决问题
最后了解到,ios版微信的内核是WKWebview,后来采用cookie顺利解决问题
// 定义设置cookie
Vue.prototype.setCookie = function (c_name, value, expiredays) {
var exdate = new Date()
exdate.setDate(exdate.getDate() + expiredays)
document.cookie = c_name + "=" + escape(value) +
((expiredays == null) ? "" : ";expires=" + exdate.toGMTString())
}
// 获取cookie
Vue.prototype.getCookie = function (c_name) {
if (document.cookie.length > 0) {
var c_start = document.cookie.indexOf(c_name + "=")
if (c_start != -1) {
c_start = c_start + c_name.length + 1
var c_end = document.cookie.indexOf(";", c_start)
if (c_end == -1) c_end = document.cookie.length
return unescape(document.cookie.substring(c_start, c_end))
}
}
return ""
}
4、关于支付宝和微信的h5支付都很简单
简单的贴下代码
(1)、支付宝支付,添加标签点击,easy
let reHtml = val.data.data.sign;
var div = document.createElement("div");
div.innerHTML = reHtml;
document.body.appendChild(div);
document.forms[0].submit();
(2)、微信,更加easy,调用后台给到的路径就好了,直接会打开微信支付
window.location.href = val.data.data;
关于回调的事情,都是后端去处理完成的!
任务算是结束了!(文档中都是我遇到的一些问题,具体问题还是要看具体的操作)





















 1653
1653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








