现在已经习惯了使用Sublime Text来进行工作,期间使用过EditPlus、Atom,相比还是Sublime Text好用。
MarkDown已经不是新鲜事物,大多数可能已经离不开了;但我用得少,很多不了解,比如,md文件的实时预览。
读了BICHENG分享于csdn的文章,并实地走了一遍教程,实现的效果杠杠的。
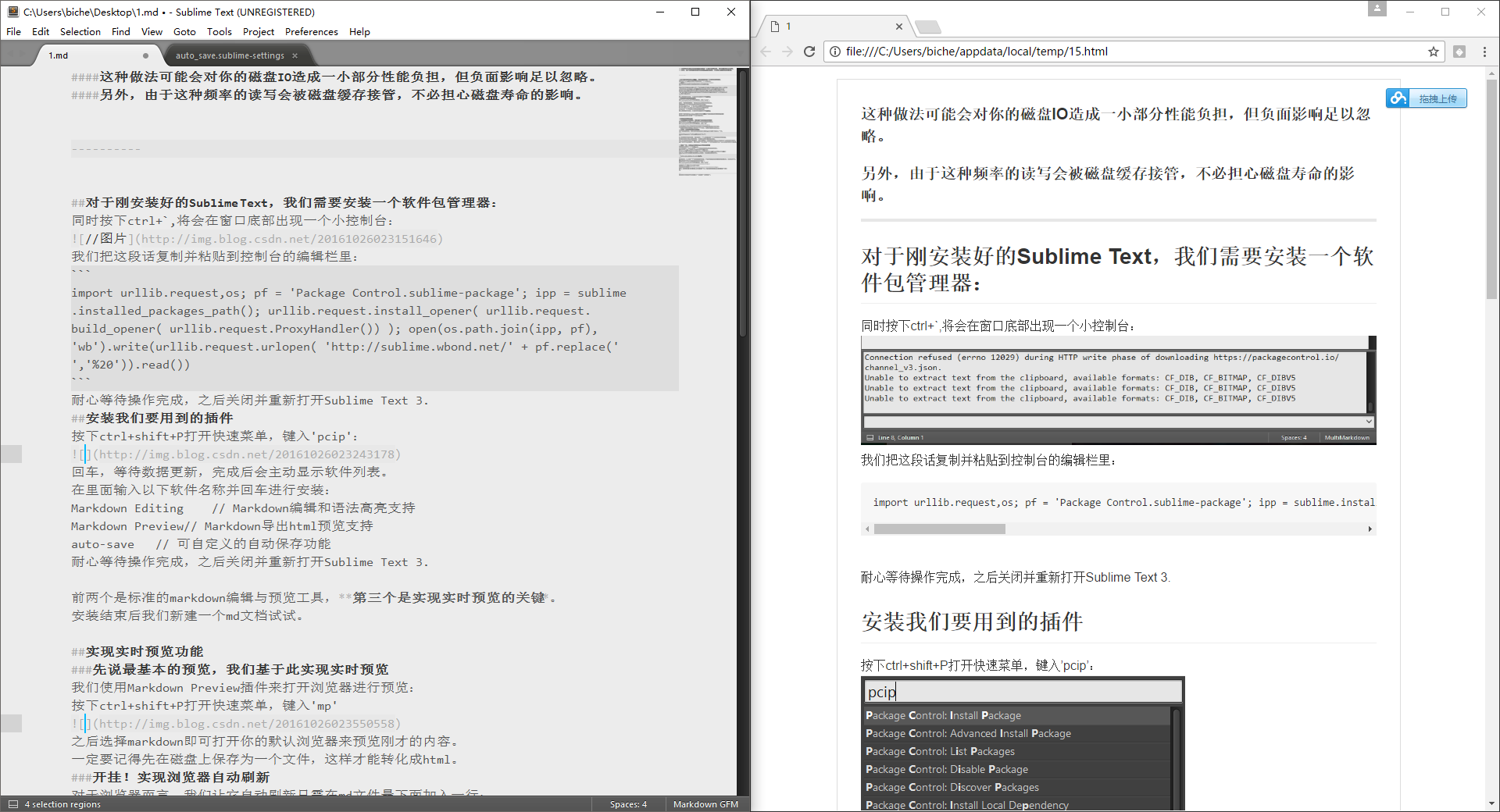
效果如下图:

实现方法主要使用了这三个插件:
MarkDown Editing
MarkDown Preview
Auto-Save
更新:
关于实时预览,原作者介绍的方法,的确存在md文件没法自动更新html文件,所以原作者介绍的方法不适用;
实现实时预览的具体步骤:
1、修改Markdown Preview的配置文件,将enable_autoreload设为true
打开Preferences – Package Settings – Markdown Preview – Setting User,
添加
{
"enable_autoreload": true,
}
2、安装LiveReload
按快捷键 Ctrl + Shift + P, Install Packages, 搜索livereload并安装
3、启用liveReload
按快捷键 Ctrl + Shift + P,输入LiveReload: Enable/disable plug-ins.
并选择Enable: Simple Reload with delay (400ms).
完成启用工作。
** 启用动作执行一次并可,不需要每个文件都要执行启用动作;当有文件于浏览器中预览时会自动启用。
这时再行编辑md文件,即可实现实时预览。
——————–
补充快捷键的添加:
从菜单中打开Preferences — Key Bindings-User,将下面的内容添加进去:
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} }





















 3033
3033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








