如果待跳转页面从属于TabBar,wx.navigateTo将失效,如要切换,需使用wx.switchTab

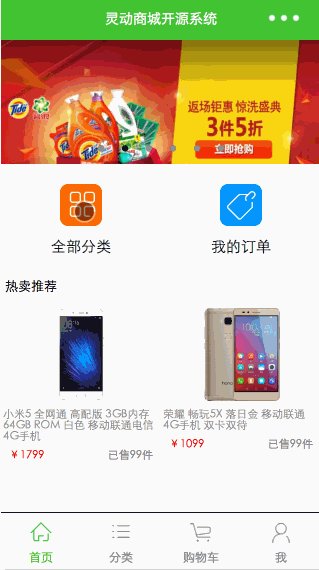
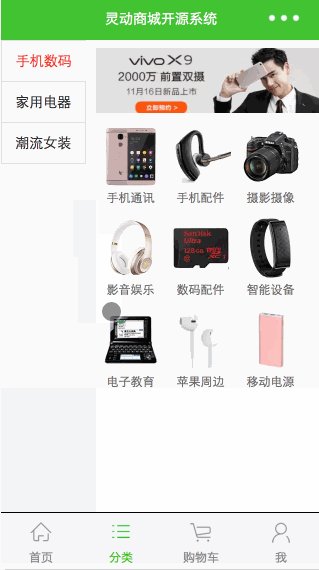
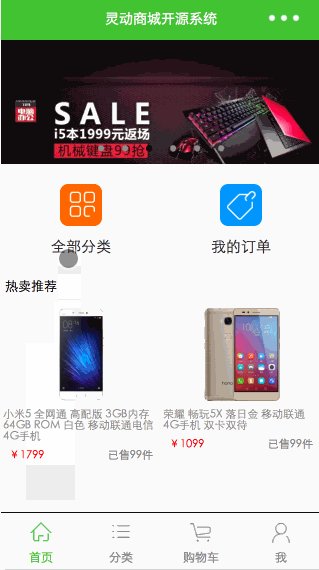
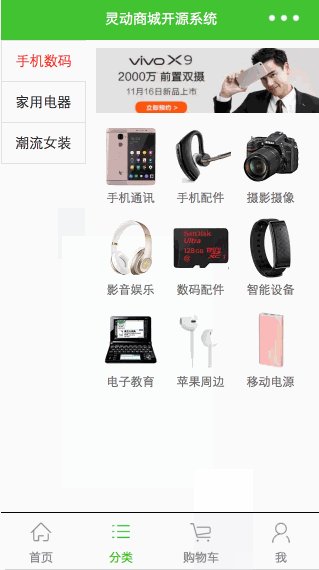
比如电商应用的首页提供一个全部分类的按钮,点击跳转到分类页,而分类页,是从属于TabBar页,与首页同级,这时使用以下代码是无效的:
showCategories: function () {
wx.navigateTo({
url: "../category/category"
});
},
而应该改用:
wx.switchTab({
url: "../category/category"
});
源码下载:http://git.oschina.net/dotton/lendoo-wx,本文涉及代码存于/pages/index文件夹中。 对移动开发有兴趣的朋友可以关注我的公众号【huangxiujie85】与我交流讨论,给我留言或文章评论。























 906
906

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








