目前主流的几种浏览器
下面附一张网上找的主流浏览器的市场份额:  进入主题——她的F12
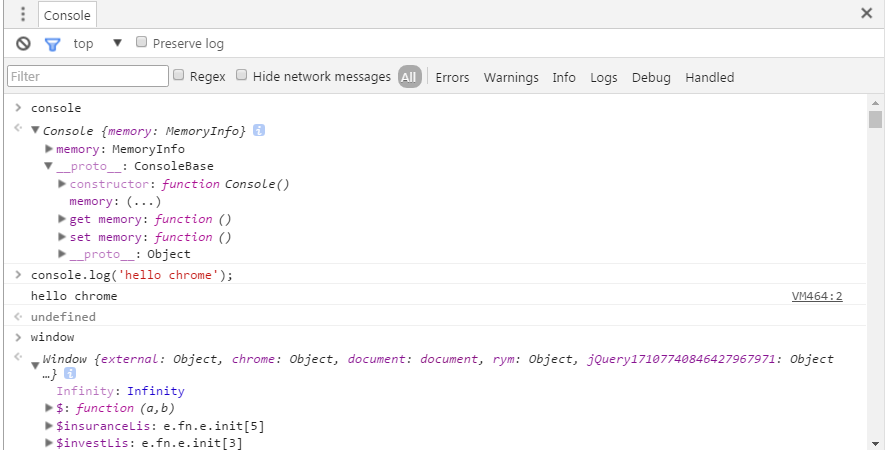
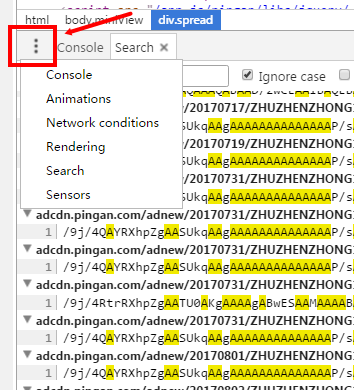
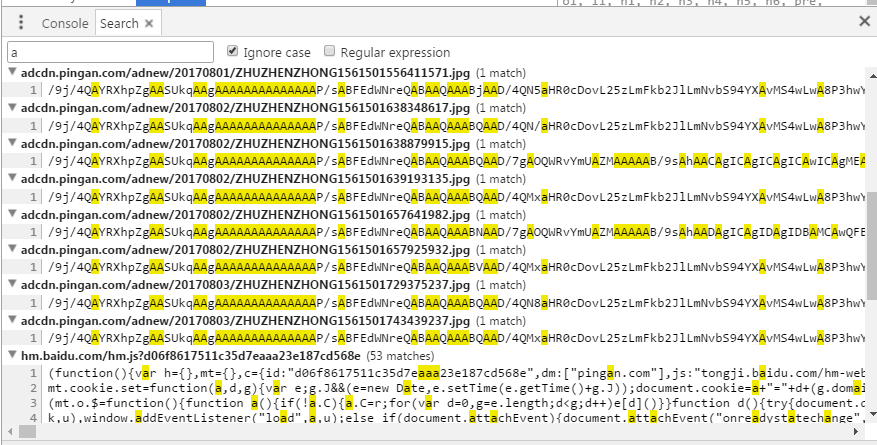
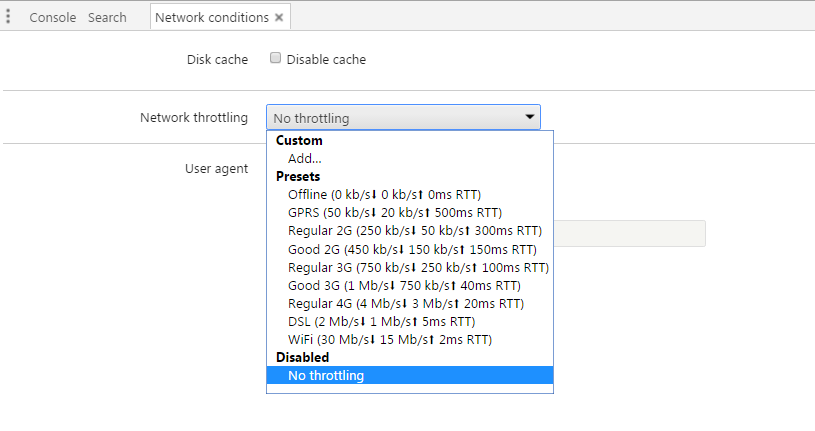
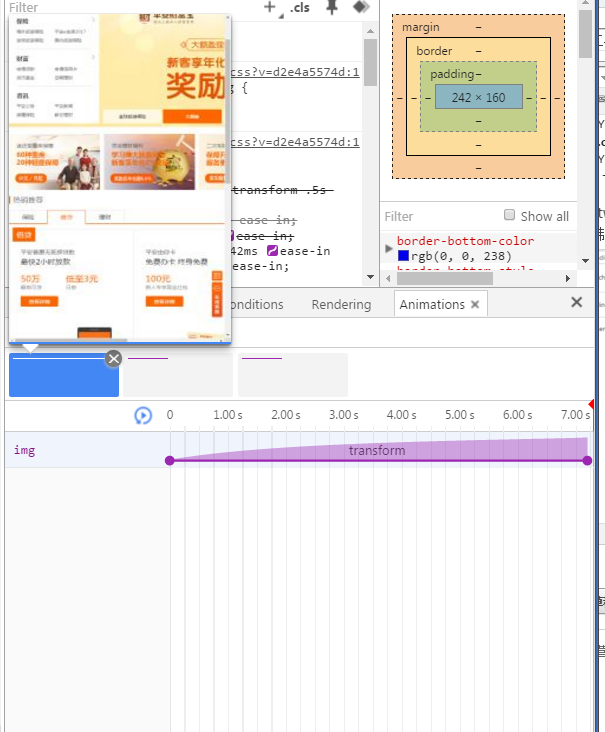
 点击那三个点,再search 一个a 就就就 把网站加载资源里和a有关的都搜索出来了——但是那几秒用Chrome最卡的时刻。   接下来是点一下Network conditions了 嘿嘿,这是可以限制网络加载速度的设置。  Chrome里面的animations这个第一次接触,就帖个图吧!  Chrome标签查看器  |
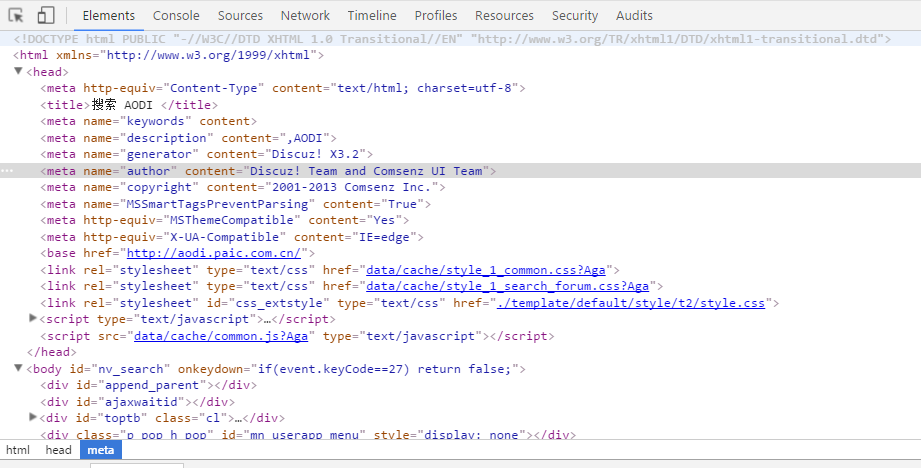
html标签关系.jpg (24.02 KB, 下载次数: 0)
标签查看器,点击标签后可查看之间的树形关系
可编辑.jpg (54.56 KB, 下载次数: 0)
标签查看器可以对标签内部内容进行编辑
盒子模型.jpg (57.82 KB, 下载次数: 0)
盒子模型查看功能
添加标签样式.jpg (82.06 KB, 下载次数: 0)
添加标签样式
添加样式类.jpg (17.12 KB, 下载次数: 0)
添加样式类
样式伪类.jpg (23.13 KB, 下载次数: 0)
添加样式伪类
切换移动端模式.jpg (103.82 KB, 下载次数: 0)
移动端切换,可选择不同类型设备
调试1.jpg (248.74 KB, 下载次数: 0)
通过Sources,左边栏目可以看到浏览器加载的网站资源,点击其中一个资源后会显示在中部,右边的scope可以看 ...
代码可读.jpg (27.12 KB, 下载次数: 0)
你可能看到被压缩的代码,不过没关系,这里有{}点击就可以展示出可读的代码了。 ... ... ...
断点.jpg (115.54 KB, 下载次数: 0)
就像这样一样,与此同时你也可以选择断点进行调试。
保留断点位置,但可以运行.jpg (107.28 KB, 下载次数: 0)
当断点很多但是又不想删除时候,可以这样。
network.jpg (126.82 KB, 下载次数: 0)
现在看看network,你可以选择浏览器截屏功能,这样就可以看到不同时间区间内页面渲染的样子,当然了资源加 ...
分析.jpg (108.9 KB, 下载次数: 0)
哈哈,我感觉这是Chrome最为强大的工具,按时间顺序展示页面加载过程及后续过程的网络请求、页面渲染过程、 ...
cookie.jpg (69.9 KB, 下载次数: 0)
通过resource(这是老版本Chrome的命名,新版本叫做application)可以看到常用的cookie、localstorge、sess ...
























 2040
2040

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








