截止到现在,ITOO权限系统已经做到了3.0版本了,当接收3.0的时候,大家反应,权限系统的界面没有被UI系统控制,所有的css样式,以及js代码都是系统内部人员自己编写的,所有3.0的任务之一就是要和UI系统进行交互。
当3.0开始以后,框架的搭建就花费了半个月的时间,随后就是整合代码,出界面,看着UI系统的文档,进行一步步的"傻瓜式"整合。
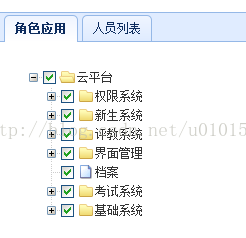
但是在权限系统的权限树的问题上面出现了一点点的问题。
正常状态是上图中,打开一个文件夹,子文件夹应该向右移动几个像素,但是文件夹中的内容和子文件夹的内容重合了。
为了解决这个问题,我打开了247服务器上的ITOO项目,然后和自己做的项目界面进行一点点的对比,找出css样式的不同。再找不同的时候我发现css样式有的没有用到,而是使用了使用的easyUI的样式,导致系统自动使用了easyUI的样式而屏蔽了自己编写的样式。我们找到easyUI的代码按照原先编写的css样式加上去,轻松的解决了这个问题。
在系统和UI交互的过程中,肯定会出现好多好多的问题,但是大家需要保持耐心,在浏览器中寻找突破点,问题就会迎刃而解了。





















 1978
1978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








