今天在处理 ztree模糊查询,先想的去后台查询但是发现不仅浪费资源,而且查询条件不少,还得有树结构。果断放弃了。想想既然就在ztree搜索其实数据就是已经有了的(此处不是异步树)所以前台搜索就行。但是百度半天总不满足业务,所以自己改良了一个。满足了搜索展开树直至叶子节点。

html 代码:
<!-- jquery包,ztree依赖jquery -->
<script type="text/javascript" src="ztree/js/jquery-1.4.4.min.js"></script>
<!-- ztree核心包,ztree核心功能 -->
<script type="text/javascript" src="ztree/js/jquery.ztree.core-3.5.min.js"></script>
<!-- ztree exhide包,ztree隐藏显示结点需要此包支持 -->
<script type="text/javascript" src="ztree/js/jquery.ztree.exhide-3.5.min.js"></script> <div class="container">
<div class="search-bar">
<input id="key" type="text" placeholder="请输入...">
<button id="search-bt">搜索</button>
</div>
<div class="content">
<!-- 用于显示ztree的html元素的class一定要设置为ztree-->
<ul id="treeMultiple" class="ztree"></ul>
</div>
</div>js代码:
var hiddenNodes=[]; //用于存储被隐藏的结点
$(function(){
init();
})
function init(){
$("#searchstaff_button").click(filter);
};
//过滤ztree显示数据
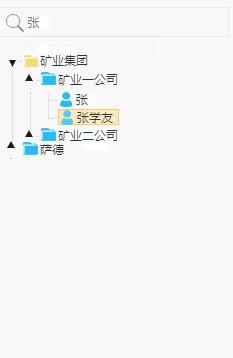
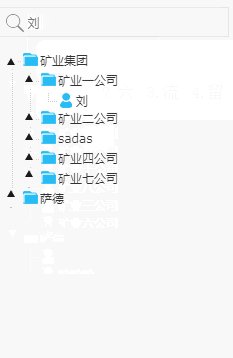
function filter(){
var zTreeObj = $.fn.zTree.getZTreeObj("treeMultiple");
console.log(zTreeObj);
//显示上次搜索后背隐藏的结点
zTreeObj.showNodes(hiddenNodes);
//查找不符合条件的叶子节点
var _keywords=$("#key").val();
function filterFunc(node){
if(node.isParent||node.name.indexOf(_keywords)!=-1) return false;
return true;
};
//用于展开树 原来的点击搜索不会展开
if(_keywords.length>0){
zTreeObj.expandAll(true);
}else{
zTreeObj.expandAll(false);
}
//获取不符合条件的叶子结点
hiddenNodes=zTreeObj.getNodesByFilter(filterFunc);
//隐藏不符合条件的叶子结点
zTreeObj.hideNodes(hiddenNodes);
};






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








