为网站添加自动翻译网页、网页划词、在线翻译、在线词典、每日一句功能。  适合各类网站 百变语种,自动翻译网页
适合各类网站 百变语种,自动翻译网页
把中文的网站,变成十几种不同语种的网站,会不会感觉很新奇? 要实现自动翻译网站上文字的功能,看似很困难,但是通过,百度,Google的翻译小工具实现起来就非常简单。只要添加一段网页源代码,就可以翻译多种语种的网页,让其他国家的用户也能看懂你的网站。 说简单,那是真简单——将以下代码加入网站合适位置,就可以实现网页的多语种翻译了。 <script src="http://www.gmodules.com/ig/ifr?url=http://www.google.com/ig/modules/translatemypage.xml&up_source_language=zh-CN&w=160&h=60&title=&border=&output=js"></script> 如果使用的是CMS网站管理系统,如joomla,phpwind,wordpress,discuz等,需要对全站的页面添加该工具,则可以直接在程序模板中添加以上代码。添加完成后,打开网站页面,并提供对该网页自动翻译的即时访问。 代码添加完成后,切换到网站页面,网页中将出现百度,Google翻译的工具图标(图1),下拉列表中提供了英语、日语、德语、法语等几十种语种的翻译功能。这样一来在浏览网站时,如果需要翻译成外语,直接在工具的下拉菜单中选择需要的语种即可。 在线学习,实现在线翻译功能
在线翻译功能非常实用,对于面向国外浏览者的网站来说,也是网站人性化的一种体现。在网站上添加翻译的功能,并不需要多大的空间,如果是工具类网站,可以当作是另外提供的小工具,个人网站或博客则可以方便自己对外文的翻译和学习。
我们同样可以通过简单地添加代码来实现这一功能,谷歌、百度等多个网站都推出了在线翻译工具,这里我们以谷歌为例说明在网页中添加在线翻译工具的方法。 用Dreamweaver或者其他网页编辑软件打开网页,在合适的位置加入以下代码: <table><tr><td align="center"><form action=http://translate.google.com/translate_t method=post target=_blank name=form1> <div align="left"><textarea name="text" cols="70" rows="4"></textarea> </div><tr><td align="center"><p align="left"> <SELECT name=langpair style="width:350px; "> <OPTION class=line-above value=zh|en>中文到英语</OPTION></SELECT> <input name="submit" type=submit value=" 翻 译 "></p></td></tr></form> 这里我们只提供了从中文到英语的翻译功能(图2),其他语种如需添加,可以在我们提供下载的压缩文件中获得。谷歌在线翻译提供了非常丰富的外语翻译功能,如果需要删减不需要的语种翻译功能,只要删除下拉菜单中的选项即可,方法是直接删除<OPTION>和</OPTION>这一行标记语言。 网页划词,让词组翻译最快
网页划词功能就是在浏览网页时看到一个关键词,用鼠标选中该词后就会自动出现它的外文释义(我们常用的外语学习软件金山词霸也有这个功能,称为“屏幕取词工具”)。它以开放资源应用接口为特色,开发者可以自己定制检索对象资源库,也可以直接以Google、百度等搜索引擎为检索对象资源库。
1.添加英语划词翻译功能
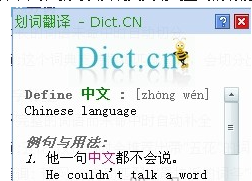
只须在网页的任意位置添加以下代码,就可以实现英文划词查询的功能(图3) 
<script src="http://dict.cn/hc/" type="text/javascript"></script>
<script type="text/javascript"> dictInit(); </script>
网站用户取词开关:代码:<span id="dict_status"></span> 使用div自定义:打开Dreamweaver,首页上面绘出一个 div ,然后把我们的从 dict.cn 上面得到的显示每日口语的脚本放上就ok了,当然唯一一点值得注意的就是 div 的优先级,因为如果使我们自定义的 div 不指定他的优先级会被上面的 div 覆盖,就不能显示了。下面给出代码,把它放到网站后台的自定义 css 模块里面就好了。
#topdictcn{ position:absolute; font-size:12px; left:200px; top: 96px; z-index:100; }
上面拿个层的z-index定义成一百就是让他在最上面,然后在页首html代码里面添加下面的代码就搞定了。
<div id="topdictcn"> <span id="dict_daily"> <a href="http://dict.cn/" target="_blank">Dict.CN</a> </span> <script language="JavaScript" src="http://dict.cn/daily.php" defer="defer"> </script> </div> 下面在看看如何添加划词翻译功能,其实也是很简单,加入下面的代码 <script src="http://dict.cn/hc/" type="text/javascript"></script> <script type="text/javascript"> dictInit(); </script> 也可以添加一个划词翻译开关,在你想要的位置加入下面代码就搞定了 <span id="dict_status"></span>
介绍到这里,这样做的好处,免去安装翻译词典, end






















 1342
1342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








