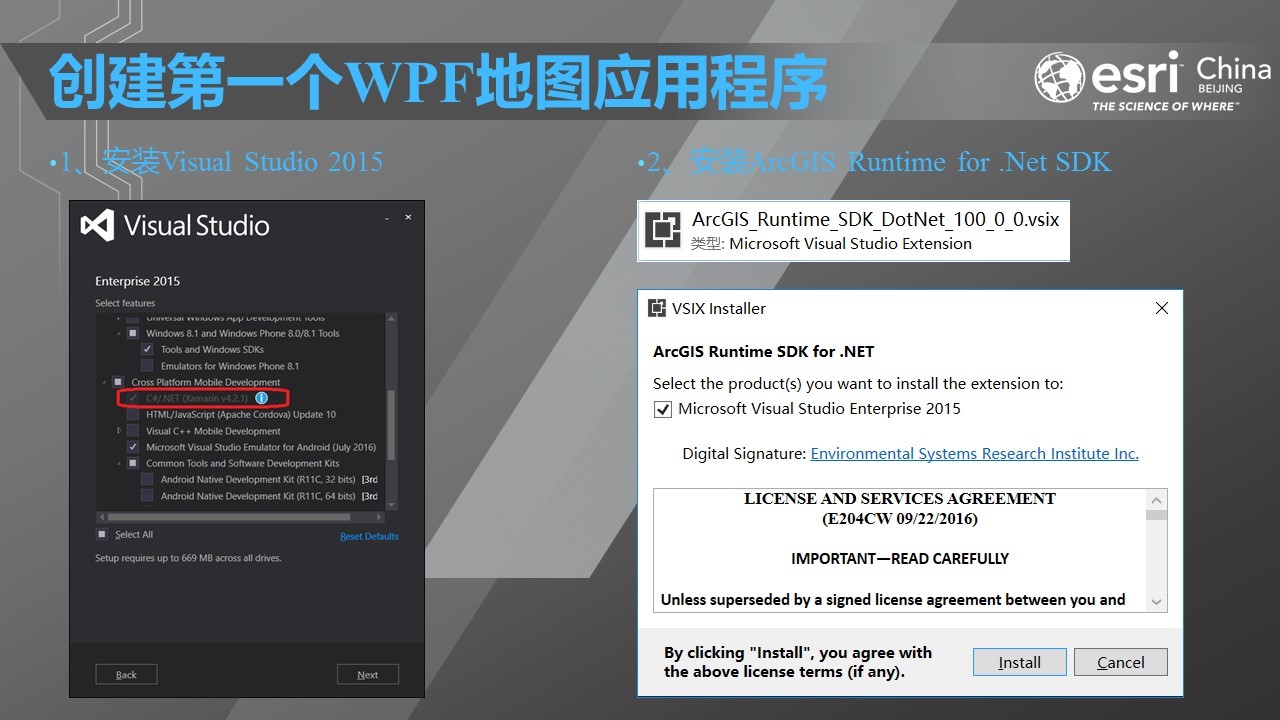
1、 安装Visual Studio 2015
2、 安装ArcGIS Runtime for .Net SDK
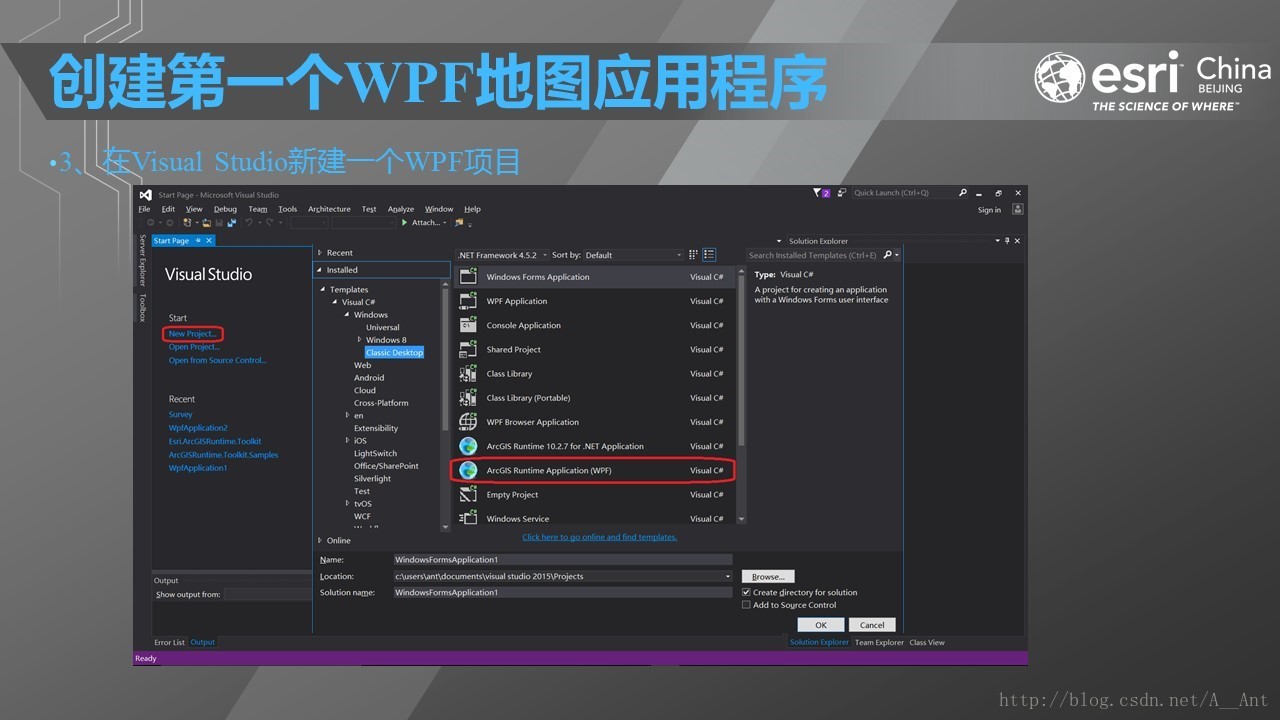
3、 在Visual Studio新建一个WPF项目
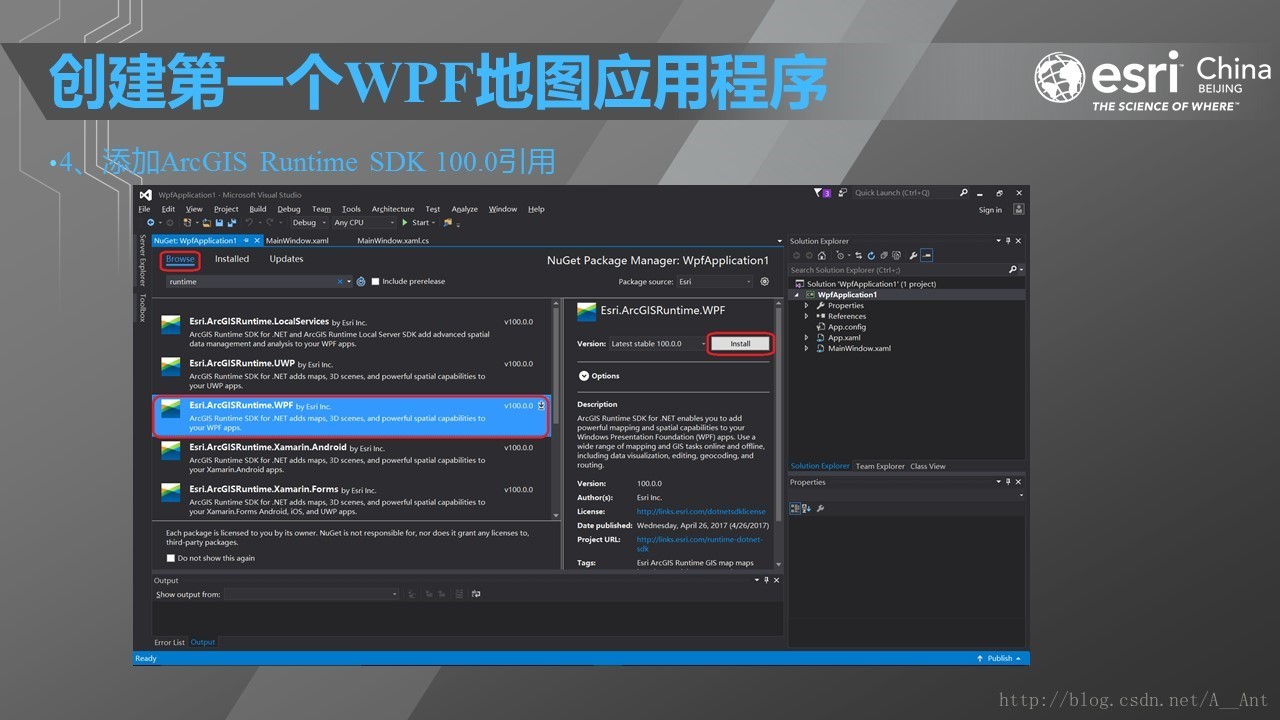
4、 添加ArcGIS Runtime SDK 100.0引用
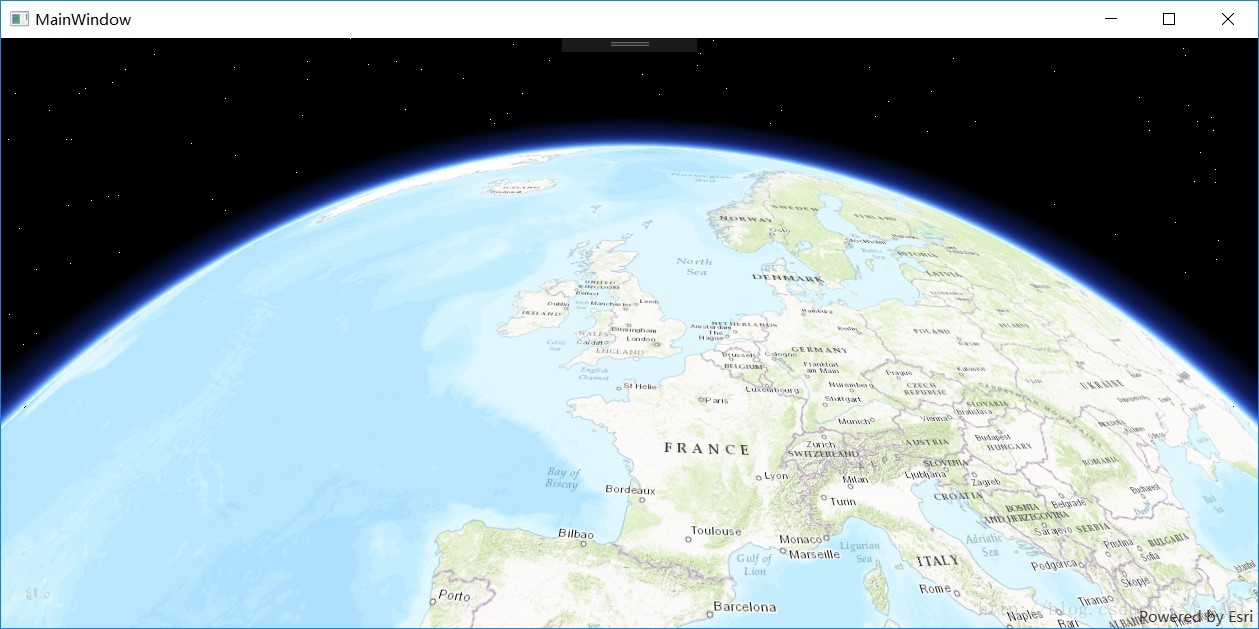
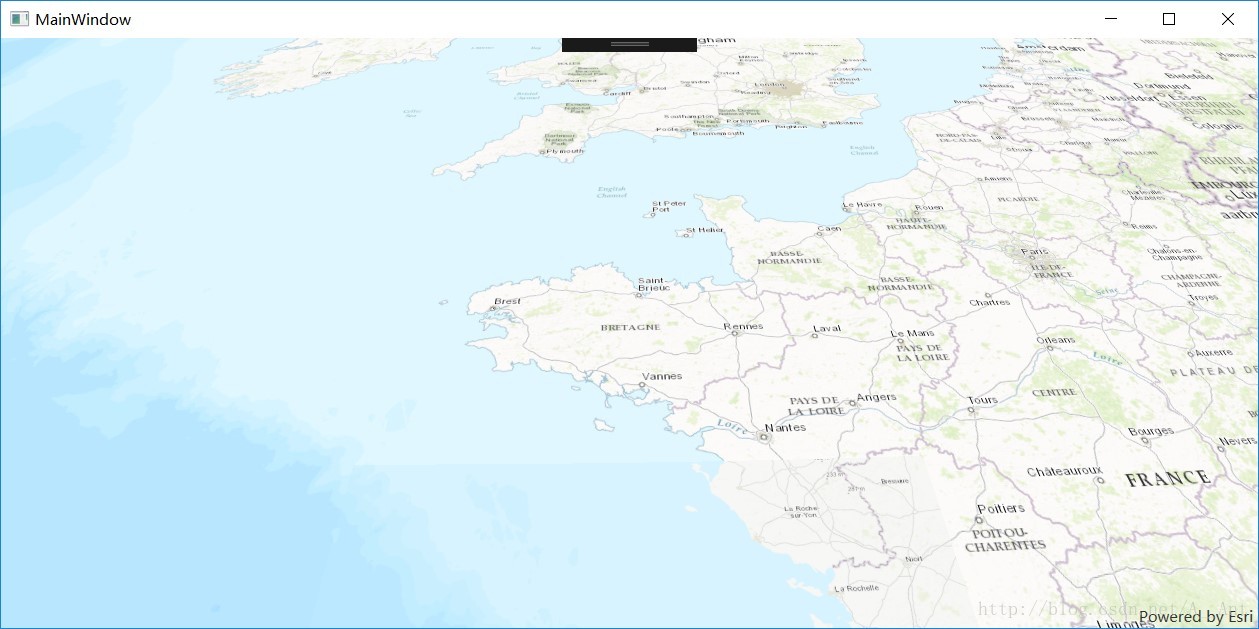
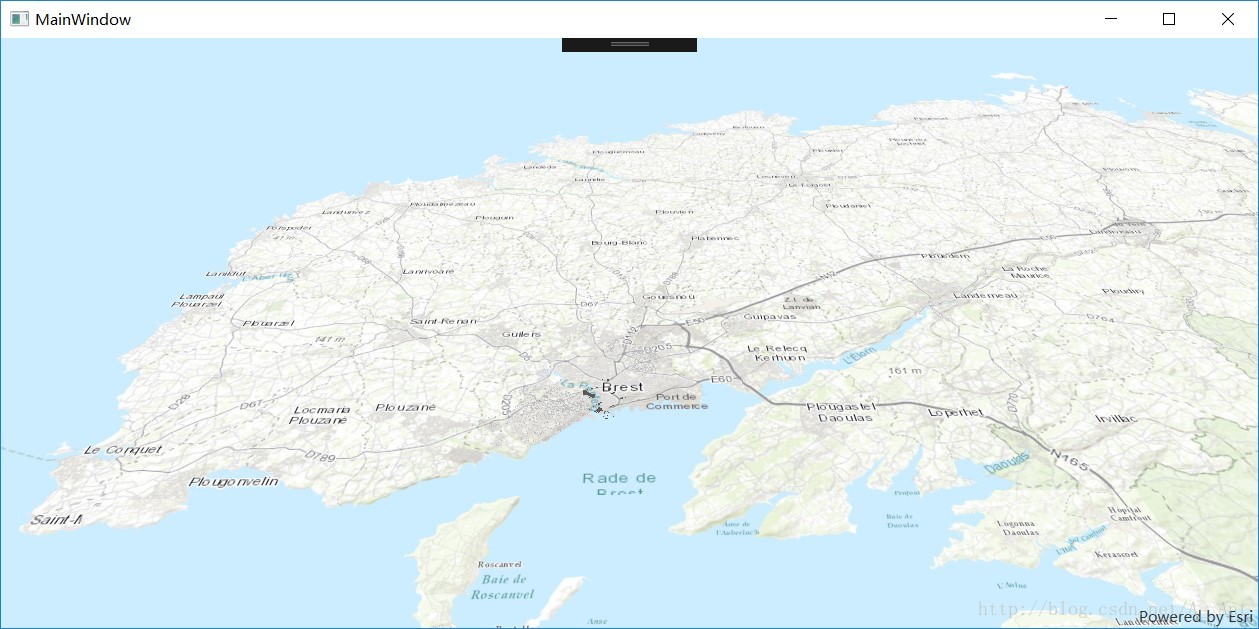
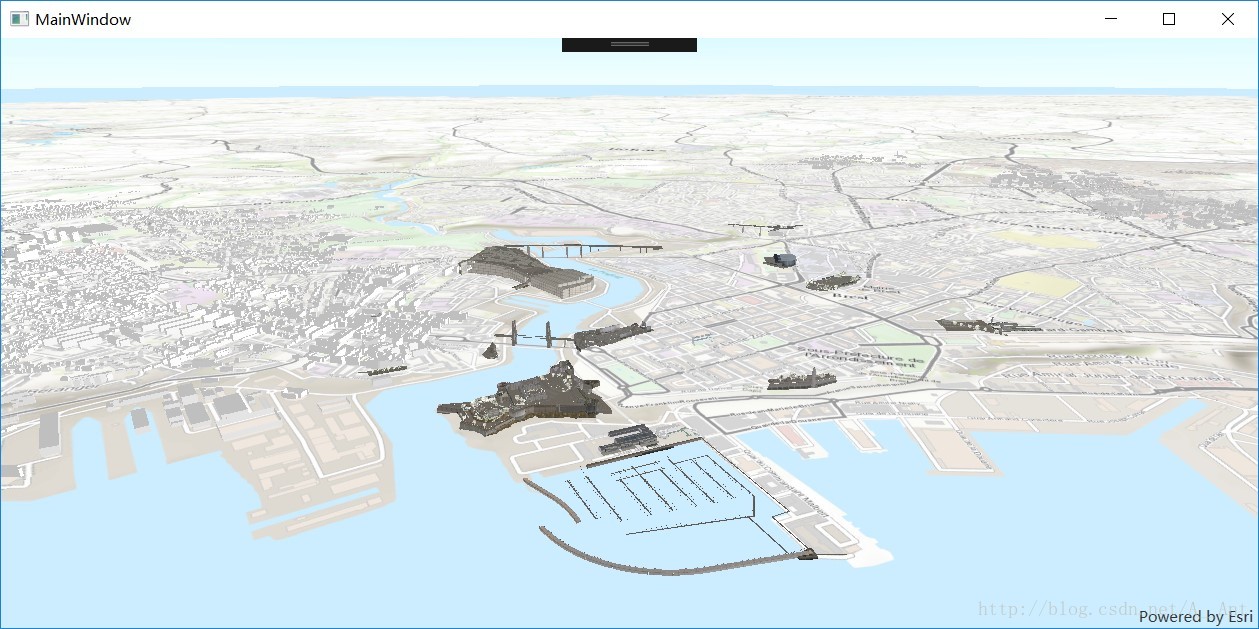
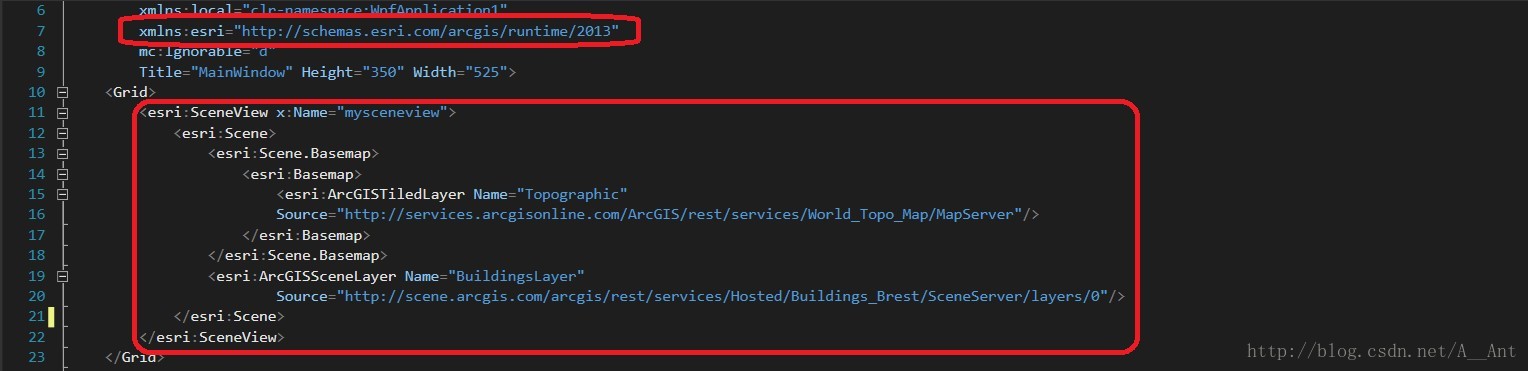
5、 在xaml中添加地图或场景
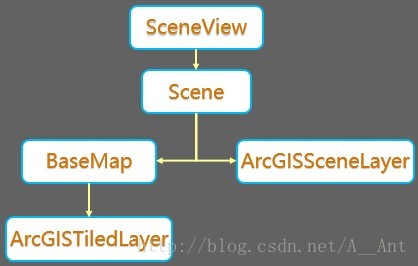
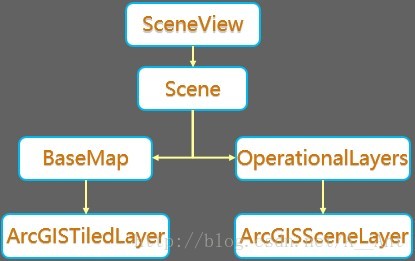
在上面的xaml代码中,首先添加了一个SceneView对象,在SceneView中,设置其Scene属性。然后加入一个切片图层以及一个三维场景图层,其组织结构如下:

也可以设置Scene的OperationalLayers,将ArcGISSceneLayer放入其中。结构变为如下:
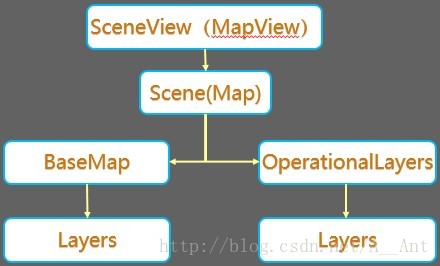
一般地,可以将Runtime中的二维地图、三维场景与图层之间的关系概括如下图:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication1"
xmlns:esri="http://schemas.esri.com/arcgis/runtime/2013"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<esri:SceneView x:Name="mysceneview">
<esri:Scene>
<esri:Scene.Basemap>
<esri:Basemap>
<esri:ArcGISTiledLayer Name="Topographic"
Source="http://services.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer"/>
</esri:Basemap>
</esri:Scene.Basemap>
<esri:Scene.OperationalLayers>
<esri:ArcGISSceneLayer Name="BuildingsLayer"
Source="http://scene.arcgis.com/arcgis/rest/services/Hosted/Buildings_Brest/SceneServer/layers/0"/>
</esri:Scene.OperationalLayers>
</esri:Scene>
</esri:SceneView>
</Grid>
</Window>






























 216
216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








