按钮也是表单重要控件之一,制作按钮通常使用下面代码来实现:
☑ input[type=“submit”]
☑ input[type=“button”]
☑ input[type=“reset”]
☑ <button>
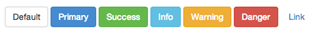
这里先让大家看看Bootstrap的按钮长成什么样:
表单控件的大小:
前面看到的表单控件都正常的大小。可以通过设置控件的height,line-height,padding和font-size等属性来实现控件的高度设置。不过Bootstrap框架还提供了两个不同的类名,用来控制表单控件的高度。这两个类名是: 1、input-sm:让控件比正常大小更小 2、input-lg:让控件比正常大小更大
这两个类适用于表单中的input,textarea和select控件,具体使用如下:
<input class="form-control input-lg" type="text" placeholder="添加.input-lg,控件变大"> <input class="form-control" type="text" placeholder="正常大小"> <input class="form-control input-sm" type="text" placeholder="添加.input-sm,控件变小">
运行效果如下或查看右侧结果窗口:
不管是“input-sm”还是“input-lg”仅对控件高度做了处理。但往往很多时候,我们需要控件宽度也要做一定的变化处理。这个时候就要借住Bootstrap框架的网格系统。所以你要控制表单宽度,可以像下面这样使用:
<form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> </div> … </form>
注:网格布局在后面章节中会进行详细讲解。
运行效果如下或查看右侧结果窗口:
前面介绍水平表单时说过,如果表单使用了类名“form-horizontal”,其中“form-group”就相当于网格系统中的“row”。换句话说,如果没有这样做,要通过网格系统来控制表单控件宽度,就需要这样使用:
<div class="row"> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> </div>
























 1182
1182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








