bee 是一个用于管理 beego 开发的工具。
- 获取 bee。到 $GOPATH/src 下,输入命令:go get github.com/astaxie/bee,这个命令如果运行没有错误的话,就好把 bee 项目下载下来,并在 $GOPATH/bin 下生成一个 bee.exe 文件。当然,也可以自己到进入目录 $GOPATH/src/github.com/astaxie/bee 里,输入命令 go install,使得可以重新在 $GOPATH/bin 下重新生成一个 bee.exe 文件,或者在目录 $GOPATH/src/github.com/astaxie/bee 里,使用命令 go build 在 bee 目录下生成一个 bee.exe 文件。(要编译 go 的文件,必须到对应项目的源码目录下进行编译,不能在 src 目录下,直接使用类似 go build github.com/astaxie/bee/bee.go 这样的命令进行编译) bee 工具的可运行文件生成后,最好把这个可运行文件放到 path 的设置中。因为如果使用 beego 开发的话,会经常使用这个工具。每次都复制 bee.exe 文件到当前目录下运行,很麻烦。
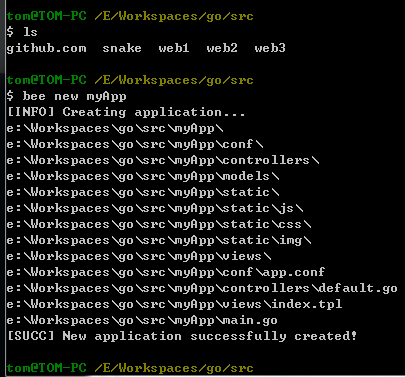
- 使用 bee 生成一个新的 beego 项目。进入 $GOPATH/src 里,运行命令 bee new myApp,这就会在 $GOPATH/src 下生成一个目录 myApp,并且,在 myApp 下生成一些 myApp 的 go 文件。如图:

这表明,已经正常生成了一个 beego 项目 myApp。如果出现 bee 文件找不到而导致错误,那就需要把 bee.exe 文件复制到 src 目录下,或者把 bee.exe 放到 path 的环境变量中,并重启终端,这时环境变量才会生效。 - 使用 bee 运行 beego 项目。接上一步,进入 myApp 目录下,运行命令:bee run myApp,就会开始运行这个 beego 项目。如图:

这时,通过浏览器查看结果:
- 修改 beego 项目里的文件,动态编译。这是使用 bee 最方便的地方,即修改后,不需要重启,就可以看到修改后的效果。这在开发过程中,是可以节省不少时间的。现在测一下,进入目录 $GOPATH\src\myApp\controllers 目录里,修改一下 default.go 文件,把里面的 beego.me 改为 hello.me,如图:

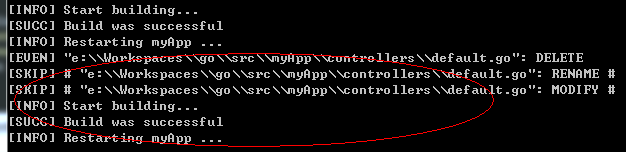
保存后,看一下 bee 的控制台输出,会发现, bee 监测到修改,自动重新编译并重新生成、重启:
打开刚才的浏览器页面,刷新后,可以看到,内容已经更新:
- 就这样,开发者只要不断修改,不断刷新页面就可以看到自己的修改结果了。





















 177
177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








