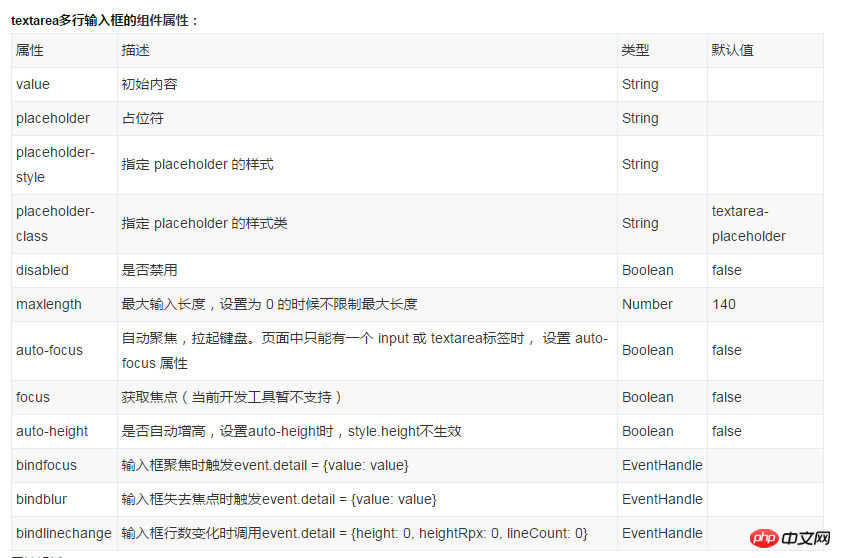
textarea多行输入框组件说明:
textarea 多行输入框。
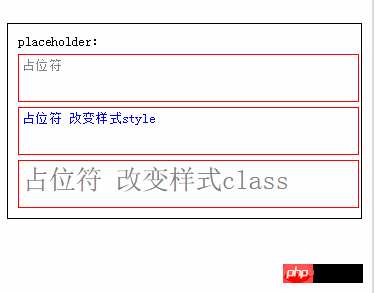
textarea多行输入框示例代码运行效果如下:

下面是WXML代码:
placeholder:
"color:blue"/>
下面是WXSS代码:.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 10px;
}
textarea{
border: 1px red solid;
margin: auto;
width:100%;
height: 3em;
margin-top:5px;
padding: 3px;
}
/*占位符样式*/
.placeholdText{
font-size: 2em;
}
textarea多行输入框的事件效果图:

下面是WXML代码::
auto-height:
bindinput="当内容改变"
bindfocus:当获取焦点
bindblur:当失去焦点触发
事件触发:
{{log}}
下面是JS代码::Page({
data:{
log:'事件触发'
},
//行高改变时
bindlinechange:function(e){
var height=e.detail.height;
var heightRpx=e.detail.heightRpx;
var lineCount=e.detail.lineCount;
this.setData({
log:"height="+height+" | heightRpx="+heightRpx+" | lineCount="+lineCount
})
},
//文本失去焦点
bindblur:function(e){
var value=e.detail.value;
this.setData({
log:"bindblur失去改变.获取textarea值="+value
})
},
//文本获取焦点
bindfocus:function(e){
var value=e.detail.value;
this.setData({
log:"bindfocus获取焦点,获取textarea值="+value
})
}
})
下面是WXSS代码::.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 10px;
}
textarea{
border: 1px red solid;
margin: auto;
width:100%;
height: 3em;
margin-top:5px;
padding: 3px;
}

属性解析:
下面是WXML代码:
等同于
等同于
等同于
等同于
等同于





















 7898
7898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








