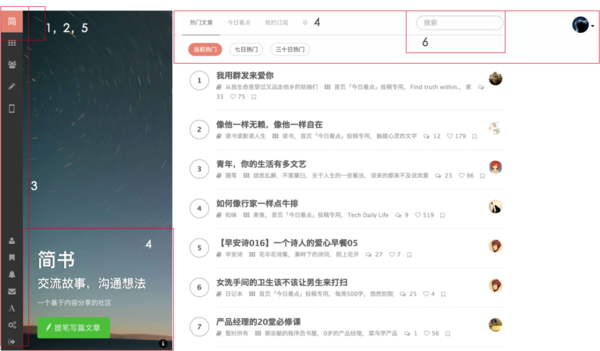
1.这是什么网站/APP/产品(产品名称)
2.我在哪个页面?(页面名称)
3.这个产品的主要部分有哪些?(栏目清单)
4.在这个部分,我有哪些选择?(本页导航)
5.我在导航系统什么位置?(你在这里指示器)
6.我怎么搜索?

随手用了4个正打开的网页进行分析,发现之前在豆瓣总逛得不顺,还真是有道理的。

豆瓣
1)第一,第二级导航都太多,让用户需要做太多选择。
2)说老实话,我不知道我在哪里。我已经迷路了。

简书
总体而言我很喜欢。
1)主导航一致性不够:主导航手机端下载按钮,在 写文章页面没有。
2)左下角 “我“的各个部分有些冗余。

雪球
总体而言我很喜欢。没有明确告诉我,我现在在哪里,会让我迷失。

程序员客栈
老版本没有搜索功能,页面设计是1.0版本的,比较捉急,附上目前最新应用的导航栏,希望大家不吝指教。























 1916
1916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








