简述
对于QTableView中的显示,我们前面介绍过很多种,其中包括:文本、进度条、复选框等,今天我们介绍一下关于富文本的显示。
可能绝大多数小伙伴会通过QAbstractTableModel中的data来实现,可是现实告诉我们,那是行不通的,那么我们如何去显示呢?请看正文。
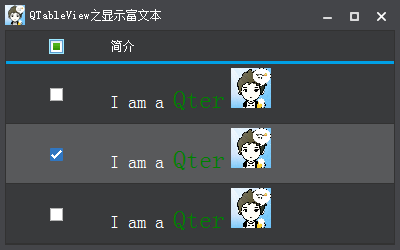
效果
源码
下面我们使用QAbstractItemDelegate来进行富文本的显示,主要通过QTextDocument设置HTML代码来实现。
void CheckBoxDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const
{
QStyleOptionViewItem viewOption(option);
initStyleOption(&viewOption, index);
if (option.state.testFlag(QStyle::State_HasFocus))
viewOption.state = viewOption.state ^ QStyle::State_HasFocus;
// ... 省略
// 设置显示文本为空,使用默认样式
QStyle *pStyle = viewOption.widget? viewOption.widget->style() : QApplication::style();
viewOption.text = "";
pStyle->drawControl(QStyle::CE_ItemViewItem, &viewOption, painter, viewOption.widget);
// 需要显示的HTML
QString strHTML = QString("<html> \
<head> \
<style> \
font{font-size:18px; color:white;} #f{font-size:26px; color: green;} \
</style> \
</head> \
<body>\
<font>%1</font><font id=\"f\">%2</font> \
<img src=\":/Images/logo\" width=\"40\" height=\"40\"> \
</body> \
</html>").arg("I am a ").arg("Qter");
QTextDocument doc;
doc.setHtml(strHTML);
QAbstractTextDocumentLayout::PaintContext paintContext;
QRect textRect = pStyle->subElementRect(QStyle::SE_ItemViewItemText, &viewOption);
painter->save();
// 坐标变换,将左上角设置为原点
painter->translate(textRect.topLeft());
// 设置HTML绘制区域
painter->setClipRect(textRect.translated(-textRect.topLeft()));
doc.documentLayout()->draw(painter, paintContext);
painter->restore();
}分析
首先我们需要保留原有样式,所以设置QStyleOptionViewItem的文本为空,然后调用QStyle的drawControl接口来进行绘制,然后通过QTextDocument设置HTML代码,利用QPainter来进行文本的绘制,绘制区域通过整个文本区域经过坐标变换后得到的。






















 443
443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








