也许我说的不一定正确,但是我猜测至少一半的图表中都可能有"时间/日期"在其分类轴上。他们显示数值随时间变化情况。这也是为什么当我们选择图表库,我们会检查它是否能够解析时间并且对数据进行智能分析的原因。
也许你会问,我为什么需要呢?一个简单的图表就可以将数据在坐标轴上展现出来,这已经足够了。没错,这已经足够了,如果你的数据点只有10个、20个,甚至是30个。但是,如果更多呢?如果我们要处理一年的数据——365个数据点。
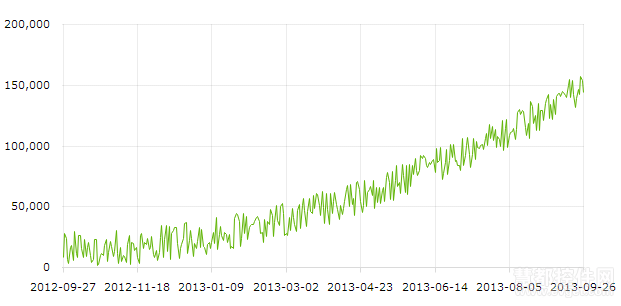
现在我们就是用一般的图表处理一年里的数据。
首先检查数据中的数据点有多少,由于坐标轴没办法将365个点都显示完,所以会自动做出如下调整。

正如你看到的那样,你并不能从这张图表中看出什么信息。我们需要图表对时间进行智能解析,现在我们使用amCharts JavaSctipt图表来处理,看看又会得到怎样的结果。
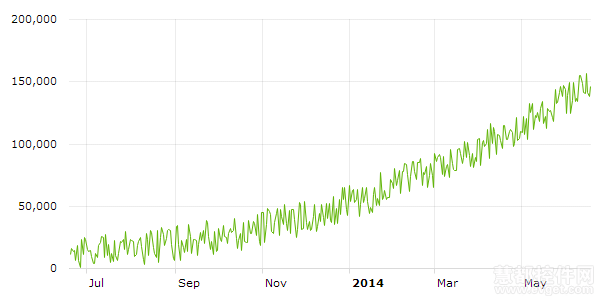
在amCharts图表库,有许多日期/时间图表。你需要做的就是使用CategoryAxis解析时间以及设置最小时间:
var categoryAxis = chart.categoryAxis;
categoryAxis.parseDates = true;
categoryAxis.minPeriod = "DD";如果时间是小时,minPeriod将是"hh";如果时间是月份,minPeriod将是"MM"。最后,设置图表格式:
chart.dataDateFormat = "YYYY-MM-DD";提示:你可以使用所有时间格式。
下图为事件解析图表:























 617
617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








