1署名标签<address>
<address>署名标签一般用于说明这个网页是由谁或是由哪个公司编写的,以及其它相关信息。在<address></address>标签之间的文字显示效果是斜体字。
实例:test7.html
<HTML>
<HEAD>
<TITLE>署名标签</TITLE>
</HEAD>
<BODY>
<CENTER>
自题诗
<HR WIDTH="60%" SIZE="8" COLOR="FFddcc" ALIGN=CENTER>
<PRE>
胸襟日月未曾夜
眼底乾坤总是春
畴昔关心今犹在
忍观湖骑甚嚣尘
</PRE>
<HR WIDTH="30%" SIZE="6" COLOR="FFdc00" ALIGN=CENTER>
<ADDRESS>
作者: 孙秀华
</ADDRESS>
</CENTER>
</BODY>
</HTML>
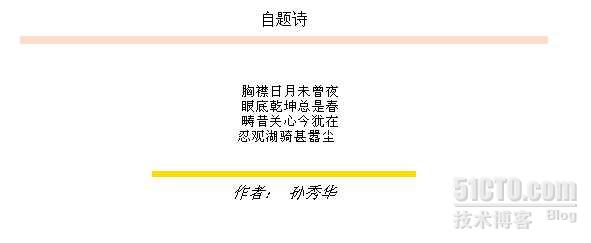
浏览器显示效果:
2特殊字符
在HTML文档中,有些字符没办法直接显示出来,HTML几种常见特殊字符及其代码表
最常用的字符实体(Character Entities)
| 显示结果
| 说明
| Entity Name
| Entity Number
|
|
| 显示一个空格 | |   |
| <
| 小于 | < | < |
| >
| 大于 | > | > |
| & | &符号 | & | & |
| " | 双引号 | " | " |
其他常用的字符实体(Character Entities)
| 显示结果
| 说明
| Entity Name
| Entity Number
|
| © | 版权 | © | © |
| ® | 注册商标 | ® | ® |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
3.注释标签
在 HTML 文档中可以加入相关的注释标记,便于查找和记忆有关的文件内容和标识,这些注释内容并不会在浏览器中显示出来。
注释标签的格式有如下:<!--注释的内容-->
实例:test8html
<HTML>
<HEAD>
<TITLE>注释标签</TITLE>
</HEAD>
<BODY>
<!--body标签是主体内容-->
<CENTER>
<自题诗>
<HR WIDTH="49%" SIZE="5" ALIGN=CENTER NOSHADE>
<PRE>
<!-- pre代表原样显示排版格式-->
胸襟日月未曾夜
眼底乾坤总是春
畴昔关心今犹在
忍观湖骑甚嚣尘
</PRE>
<HR WIDTH="56%" SIZE="5" ALIGN=CENTER NOSHADE>
<ADDRESS>
孙秀华 ©
</ADDRESS>
</BODY>
</HTML>
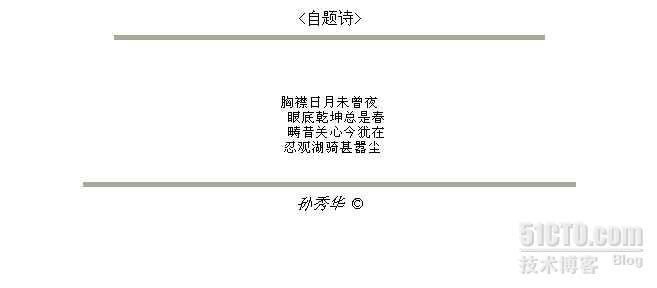
浏览器显示效果:
4. 字体属性
<HTML>
<HEAD>
<TITLE>注释标签</TITLE>
</HEAD>
<BODY>
<!--body标签是主体内容-->
<CENTER>
<自题诗>
<HR WIDTH="49%" SIZE="5" ALIGN=CENTER NOSHADE>
<PRE>
<!-- pre代表原样显示排版格式-->
<h1>胸襟日月未曾夜</h1>
<h2>眼底<u>乾坤总</u>是春</h2>
<h3 align="right">畴昔<i>关心今犹在</i></h3>
<h4 align="left">忍观湖骑甚嚣尘</h4>
</PRE>
<HR WIDTH="56%" SIZE="5" ALIGN=CENTER NOSHADE>
<ADDRESS>
<b>作者:</b>孙秀华 ©
</ADDRESS>
</BODY>
</HTML>
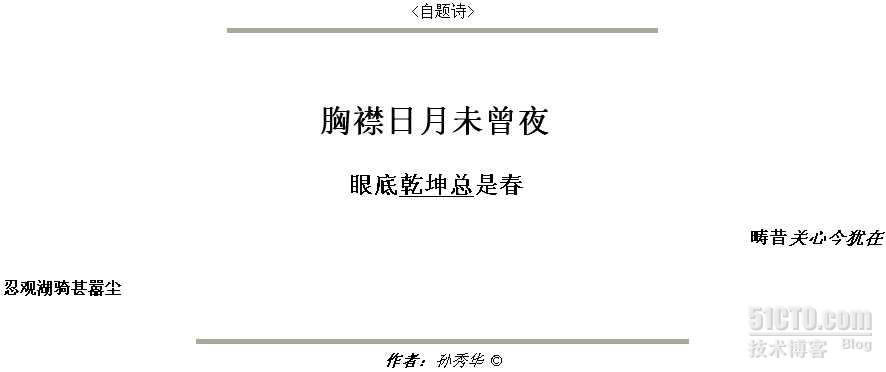
浏览器显示效果:
注:
<hn>标签用于设置网页中的标题文字,被设置的文字将以黑体或粗体的方式显示在网页中。
标题标签的格式:<hn align=参数〉标题内容</hn>
说明:<hn>标签是成对出现的,<hn>标签共分为六级,在<h1>...</h1>之间的文字就是第一级标题,是最大最粗的标题;<h6>...</h6>之间的文字是最后一级,是最小最细的标题文字。align 属性用于设置标题的对齐方式,其参数为 left(左), enter(中), right (右)。
特定文字样式标签
在有关文字的显示中,常常会使用一些特殊的字形或字体来强调、突出、区别以达到提示的效果。
(1) 粗体标签<b>
放在<b>与</b>标签之间的文字将以粗体方式显示。
(2) 斜体标签<i>
放在<i>与</i>标签之间的文字将以斜体方式显示。
(3) 下划线标签<u>
放在<u>与</u>标签之间的文字将以下划线方式显示。
转载于:https://blog.51cto.com/litclive/735524
























 76
76











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








