使用Ajax怎么实现一个三级联动功能
发布时间:2020-12-31 16:51:38
来源:亿速云
阅读:71
作者:Leah
使用Ajax怎么实现一个三级联动功能?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
前言:
利用Ajax来实现一个地区的三级联动,用Java代码来读json文件,先eclipse做一个简单的,最基础的。(json我用的jackson来解析,也可用fastjson-阿里巴巴的等还有很多)提供代码,思路之类的,注释也没有自己去想去琢磨出来的思路好
first:首先先要熟悉json文件,并要想好利用什么类型去解析,这是最难的,最好找一个没人的地方戴上耳机(对于初学)我是用maven来做的用到的jar坐标 :
redis.clients
jedis
2.9.0
compile
javax.servlet
javax.servlet-api
3.1.0
provided
com.fasterxml.jackson.core
jackson-databind
2.11.2
文件位置:

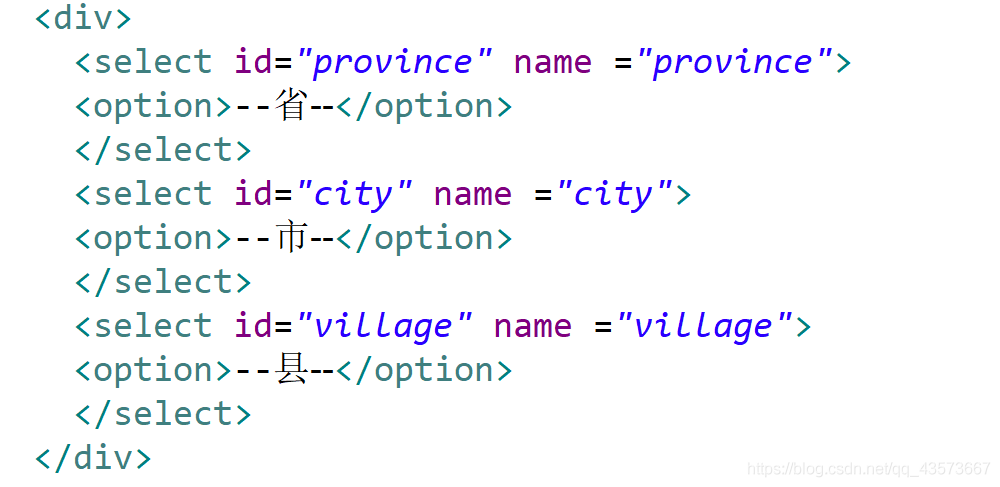
second:首先创建一个html文件 three.html


加了一个字体居中和大小的样式以至于不会太难看,太原生
首先来实现–省--的局部刷新,利用Ajax
$(function(){
$.post("province",function(data){
$.each(data,function(){
$("#province").append(""+this.name+"");
})
},"json")
})
然后来写对应的ProvinceController.class的代码(主要是逻辑,为什么我要用List>类型)package com.daben.controller;
import java.io.FileInputStream;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.core.type.TypeReference;
import com.fasterxml.jackson.databind.ObjectMapper;
@WebServlet("/province")
public class ProvinceController extends HttpServlet{
private static final long serialVersionUID = -6513954606070061277L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("appliaction/json;charset=utf-8");//可加可不加,json可在前端标注也可在后端 看自己习惯 我前后都加了
ObjectMapper om = new ObjectMapper(); //jackson核心类
String path = req.getServletContext().getRealPath("/WEB-INF/classes/city_code.json");//利用servletContext(也有叫appliaction)来拿到文件的真实路径,也可以利用加载器拿都一样
FileInputStream fi = new FileInputStream(path);//流
List> province = om.readValue(fi, new TypeReference>>() {});//jackson解析的方法,为什么是这个方法,百度学的 利用TypeReference可解析你想要得到的类型
List> list = new ArrayList<>();
Iterator> iterator = province.iterator();//我用的迭代器遍历的 foreach等 也可以
while(iterator.hasNext()) {
Map map2 = iterator.next();
map2.remove("city");//可写也可不写
list.add(map2);
}
om.writeValue(resp.getWriter(), list);
}
}
在three.html添加改变事件
代码比较简单,就是跟简单的清空 赋值 取值$("#province").on("change", function(){
let code = $(this).find(":selected").val();
$.post("city",{"code":code}, function(data){
$("#city").empty();
$("#city").append("---市---");
$.each(data, function(){
$("#city").append(""+this.name+"");
})
},"json");
});
再写对应的CityController.class(代码类似)我为什么还会强转List>类型package com.daben.controller;
import java.io.FileInputStream;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.core.type.TypeReference;
import com.fasterxml.jackson.databind.ObjectMapper;
@WebServlet("/city")
public class CityController extends HttpServlet{
private static final long serialVersionUID = -6513954606070061277L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
@SuppressWarnings("unchecked")
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("appliaction/json;charset=utf-8");
String code = req.getParameter("code");
req.getSession().setAttribute("cityCode", code);
ObjectMapper om = new ObjectMapper();
String path = req.getServletContext().getRealPath("/WEB-INF/classes/city_code.json");
FileInputStream fi = new FileInputStream(path);
List> province = om.readValue(fi, new TypeReference>>() {});
List> list = new ArrayList<>();
Iterator> iterator = province.iterator();
while(iterator.hasNext()) {
Map map2 = iterator.next();
if(map2.get("code").equals(code)) {
map2.remove("code");
map2.remove("name");
list=(List>) map2.get("city");
break;
}
}
List> list1 = new ArrayList<>();
Iterator> iterator2 = list.iterator();
while(iterator2.hasNext()) {
Map next = iterator2.next();
next.remove("area");
list1.add(next);
}
om.writeValue(resp.getWriter(), list1);
}
}
不懂的话,可以先看一看city_code.json文件,多想一想
继续来three.html$("#city").on("change", function(){
let code = $(this).find(":selected").val();
$.post("village",{"code":code}, function(data){
$("#village").empty();
$("#village").append("---县---");
$.each(data, function(){
$("#village").append(""+this.name+"");
})
},"json");
代码雷同以至于VillageController.class也是雷同,加了一些判断而已多了一个循环,package com.daben.controller;
import java.io.FileInputStream;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.core.type.TypeReference;
import com.fasterxml.jackson.databind.ObjectMapper;
@WebServlet("/village")
public class VillageController extends HttpServlet{
private static final long serialVersionUID = -6513954606070061277L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
@SuppressWarnings("unchecked")
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("appliaction/json;charset=utf-8");
String code = req.getParameter("code");
String cityCode = (String)req.getSession().getAttribute("cityCode");
ObjectMapper om = new ObjectMapper();
String path = req.getServletContext().getRealPath("/WEB-INF/classes/city_code.json");
FileInputStream fi = new FileInputStream(path);
List> province = om.readValue(fi, new TypeReference>>() {});
List> list = new ArrayList<>();
Iterator> iterator = province.iterator();
while(iterator.hasNext()) {
Map map2 = iterator.next();
if(map2.get("code").equals(cityCode)) {
map2.remove("code");
map2.remove("name");
list=(List>) map2.get("city");
break;
}
}
List> list1 = new ArrayList<>();
Iterator> iterator2 = list.iterator();
while(iterator2.hasNext()) {
Map next = iterator2.next();
if(next.get("code").equals(code)) {
next.remove("code");
next.remove("name");
list1 = (List>)next.get("area");
}
}
om.writeValue(resp.getWriter(), list1);
}
}
看完上述内容,你们掌握使用Ajax怎么实现一个三级联动功能的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!





















 976
976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








