1、什么是placeholder?
placeholder是html5新增的一个属性,当input或者textarea设置了该属性后,该值的内容将作为灰字提示显示在文本框中,当文本框获得焦点(或输入内容)时,提示文字消失。
写法如下:
2、placeholder的浏览器兼容性和在不同浏览器下的表现
由于placeholder是html5的新属性,可想而知,仅支持html5的浏览器才支持placeholder,目前最新的firefox、chrome、safari以及ie10都支持,ie6到ie9都不支持。
下面是其在各个浏览器下的显示效果:
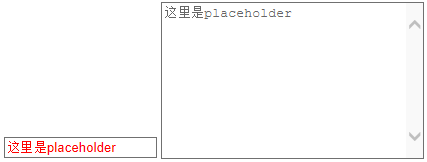
firefox:
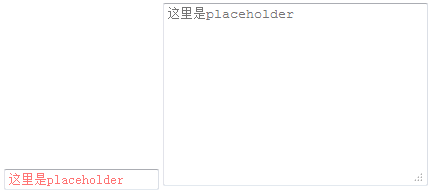
chrome:
safari:
ie10:
可以看出,placeholder的文字在各个浏览器下基本都是淡灰色显示。
不同的地方在于,在ff和chrome下,输入框获得焦点时,placeholder文字没有变化,只有当输入框中输入了内容时,placeholder文字才消失;而在safari和ie10下,当输入框获得焦点时,placeholder文字便立即消失。
默认情况下,placeholder的文字是灰色,输入的文字是黑色。而我们拿到的设计稿上的色值往往并不与默认情况下完全一致。那么,如何修改placeholder的色值呢?
如果直接写input{color:red;},可以看到,ie10和ff下,placeholder文字和输入文字都变成了红色,如下:
ff:
ie10:
而在chrome和safari下,placeholder文字颜色不变,只有输入的文字变成红色。
显然,这种做法是行不通的。因为我们只想改变placeholder文字的颜色,并不想改变输入文字的颜色。
正确的写法如下:
::-moz-placeholder{color:red;} //ff
::-webkit-input-placeholder{color:red;} //chrome,safari
:-ms-input-placeholder{color:red;} //ie10
3、如何使placeholder兼容所有浏览器
前面我们知道了,ie6到ie9并不支持原生的placeholder,并且即使在支持原生placeholder的浏览器上,其表现也并不一致。在实际项目中,如何使所有浏览器都一致地支持placeholder呢?
(1)如果只需要让不支持placeholder的浏览器能够支持改功能,并不要求支持原生placeholder的浏览器表现一致,那么可以采用如下方法:
function placeholder(nodes,pcolor) {
if(nodes.length && !("placeholder" in document_createElement_x("input"))){
for(i=0;i
var self = nodes[i],
placeholder = self.getAttribute('placeholder') || '';
self.onfocus = function(){
if(self.value == placeholder){
self.value = '';
self.style.color = "";
}
}
self.onblur = function(){
if(self.value == ''){
self.value = placeholder;
self.style.color = pcolor;
}
}
self.value = placeholder;
self.style.color = pcolor;
}
}
}
(2)如果需要自定义样式,并且希望placeholder在所有浏览器下表现一致,可以通过利用label标签模拟一个placeholder的样式放到输入框上,当输入框获得焦点的时候,隐藏label,当输入框失去焦点的时候,显示label。
或者是在input上应用背景图片,获得和失去焦点的时候切换背景图片是否显示。
实现方法有很多种,欢迎大家各抒已见。




























 1313
1313

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








