众所周知,在CSS3规范中,添加了许多了伪类选择器,这些选择器代替了很多JS的工做,让咱们从之前经过获取DOM节点进而进行样式修改的操做,变得更加便捷高效。 然而我在近期开发使用的过程当中,遇到了很多坑,事实证实认真阅读文档仍是颇有必要的,因此这里总结分享几个我遇到的问题,经过一个需求对几对选择器作解析,但愿对你们也有所帮助。html
需求: 寻找页面上某类名的首个或最后一个元素。bash
:first-child / :last-child
CSS3手册中描述:学习
:first-child:选择属于其父元素的首个子元素的每一个子元素
:last-child:选择属于其父元素的最后一个子元素的每一个子元素
这个描述难免让人看起有些云里雾里,因此咱们直接来看个例子:spa
p:first-child {
border: 1px solid red;
}
p:last-child {
border: 1px solid blue;
}
这是第一个段落。
这是第二个段落。
这是第三个段落。
这是第一个段落。
这是第二个段落。
这是第三个段落。
复制代码
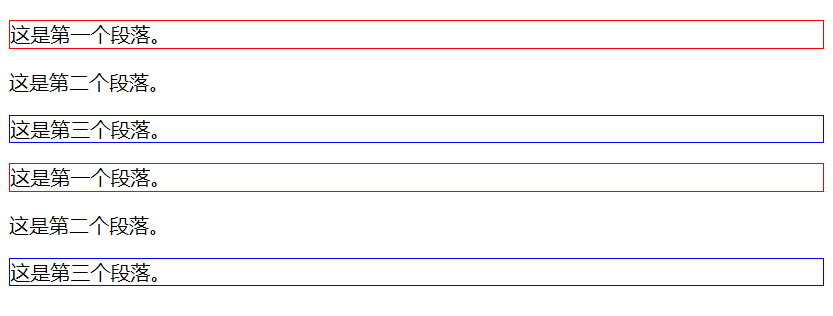
结果:3d
 因而可知,:first-child和:last-child选择器会将页面中全部元素里,符合父元素下首个或末尾个指定类型的子元素选出来。 这么看来,这个选择器彷佛不难理解,那么这个选择器能够解决咱们的需求吗?让我看看下面这个场景:
因而可知,:first-child和:last-child选择器会将页面中全部元素里,符合父元素下首个或末尾个指定类型的子元素选出来。 这么看来,这个选择器彷佛不难理解,那么这个选择器能够解决咱们的需求吗?让我看看下面这个场景:
.p:first-child {
border: 1px solid red;
}
.p:last-child {
border: 1px solid blue;
}
这是第一个段落。
这是第二个段落。
这是第三个段落。
这是一个干扰段落。
这是第一个段落。
这是第二个段落。
这是第三个段落。
这是一个干扰段落。
复制代码
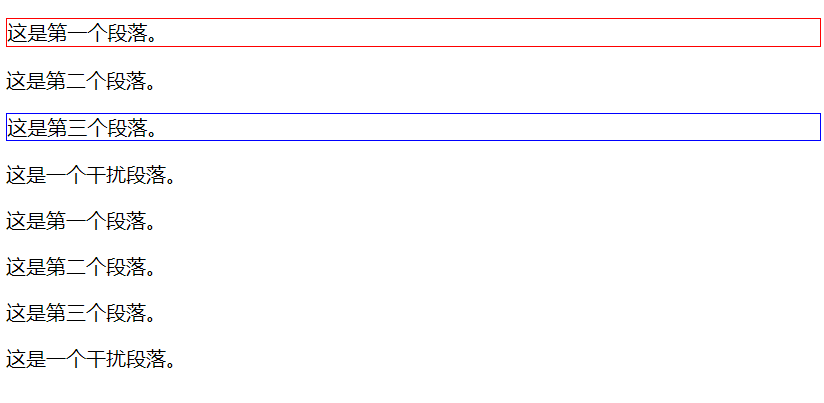
结果:code
 在这个例子里,咱们发现第二个部分并无实现咱们想要的效果,这是为何呢?原来:first-child和:last-child选择器并无咱们想的那么智能,他所能作的,只是找到父元素下的第一个或最后一个元素,而当咱们想经过这个选择器找到具体某一类的首个和最后一个元素时,当且仅当元素同时知足这两个条件才会被选中,因此总结一下: 想要经过这组选择器选择某一类型首个或最后一个元素须要知足
在这个例子里,咱们发现第二个部分并无实现咱们想要的效果,这是为何呢?原来:first-child和:last-child选择器并无咱们想的那么智能,他所能作的,只是找到父元素下的第一个或最后一个元素,而当咱们想经过这个选择器找到具体某一类的首个和最后一个元素时,当且仅当元素同时知足这两个条件才会被选中,因此总结一下: 想要经过这组选择器选择某一类型首个或最后一个元素须要知足
该元素属于这个类名
该元素是其父元素下的首个或最后一个子元素
:first-of-type / :last-of-type
有了对上面两个选择器的进一步认知后,再来看看这一对。cdn
CSS3手册中描述:htm
:first-of-type:选择属于其父元素的首个指定类型子元素的每一个子元素
:last-of-type:选择属于其父元素的最后一个指定类型子元素的每一个子元素
来看个例子:blog
p:first-of-type {
border: 1px solid red;
}
p:last-of-type {
border: 1px solid blue;
}
这是第一个段落。
这是第二个段落。
这是第三个段落。
这是第一个段落。
这是第二个段落。
这是第三个段落。
复制代码
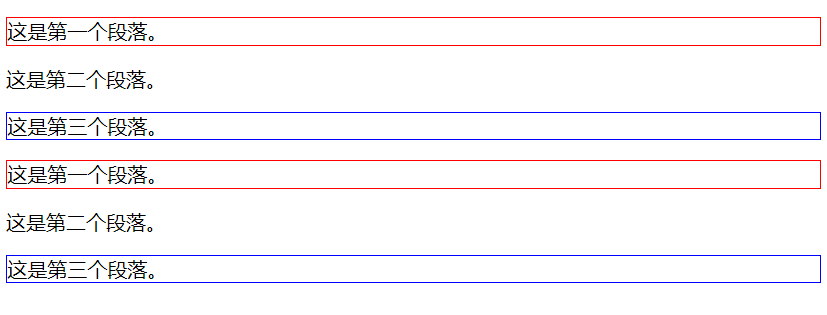
结果:开发
 乍看之下,这对选择器彷佛与上一对差很少,那咱们来看看下面这个场景:
乍看之下,这对选择器彷佛与上一对差很少,那咱们来看看下面这个场景:
.p:first-of-type {
border: 1px solid red;
}
.p:last-of-type {
border: 1px solid blue;
}
这是第一个段落。
这是第二个段落。
这是第三个段落。
这是一个干扰段落。
这是第一个段落。
这是第二个段落。
这是第三个段落。
这是一个干扰段落。
复制代码
结果:
 在第一部分里,咱们发现,当父元素含有其余标签类型的元素时,咱们仍是成功的选中了指定类型的元素,可当父元素里其余兄弟组件标签类型和咱们指定的元素相同时,咱们依旧没有办法选中首个和最后一个元素,这又是为何呢?这就要说到:first-of-type和:last-of-type的工做原理
在第一部分里,咱们发现,当父元素含有其余标签类型的元素时,咱们仍是成功的选中了指定类型的元素,可当父元素里其余兄弟组件标签类型和咱们指定的元素相同时,咱们依旧没有办法选中首个和最后一个元素,这又是为何呢?这就要说到:first-of-type和:last-of-type的工做原理
找到指定类型的元素的标签类型
寻找其父元素下符合该标签类型的元素
当且仅当元素符合选择器中指定类型,且是父元素下同类标签中首个或最后一个子元素时,方可被选中
:nth-child(n) / :nth-last-child(n)
CSS3手册中描述:
:nth-child(n):选择属于其父元素的第n个子元素,不论元素的类型
:nth-last-child(n):选择属于其父元素的倒数第n个子元素,不论元素的类型
经过描述其实咱们也不难看出,当n为1的时候,其实现的结果和咱们第一组介绍的:first-child / :last-child同样,因此简单将n设为1对咱们解决咱们的需求并无什么帮助,那你确定要问,为何还要介绍这一对选择器。 实际上经过上面两组选择器,咱们也发现了,当咱们的应用场景是一个存在多个相同标签类型子元素的容器下,选择其中某一类名的首个或最后一个元素是十分困难的事情,但假若咱们知道在想要的类先后有多少个相同标签的元素,咱们能够采用一种委曲求全的方法,来看下面这个例子。
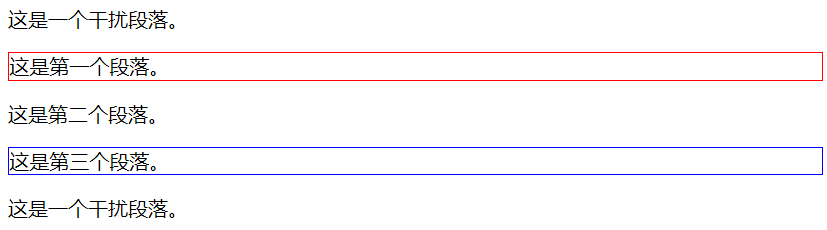
.p:nth-child(2) {
border: 1px solid red;
}
.p:nth-last-child(2) {
border: 1px solid blue;
}
这是一个干扰段落。
这是第一个段落。
这是第二个段落。
这是第三个段落。
这是一个干扰段落。
复制代码
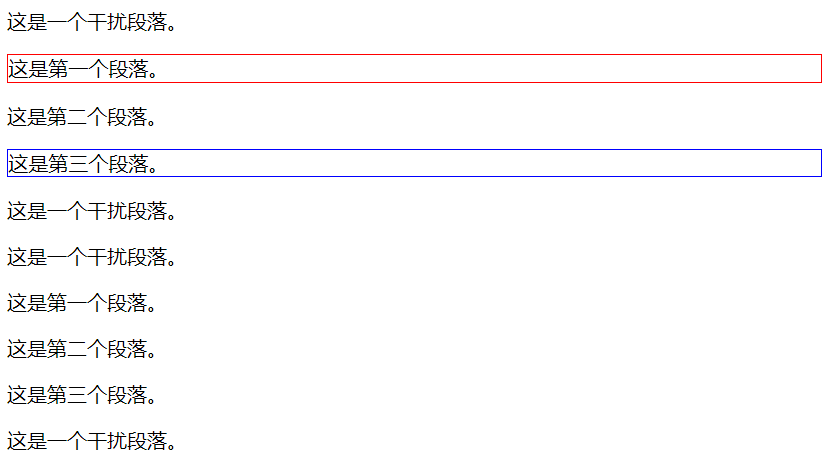
结果:
 如此,咱们终于实现了咱们的需求,固然你也可使用:nth-of-type(n)和:nth-last-of-type(n),在有了上面的基础后,相信你们理解也不难,这里就再也不赘述。
如此,咱们终于实现了咱们的需求,固然你也可使用:nth-of-type(n)和:nth-last-of-type(n),在有了上面的基础后,相信你们理解也不难,这里就再也不赘述。
总结
最后咱们来总结一下,在解决这个需求的时候,其实咱们遇到了几种不一样的场景,针对不一样的场景,咱们须要使用不一样的选择器。
当父元素下只有指定的类型:使用:first-child / :last-child
当父元素下除了指定类型外,还有其余标签元素:使用:first-of-type / :last-of-type
当父元素下除了指定类型(某一类名)外,还有其余同类标签元素,且已知其余标签个数:使用:nth-child(n) / :nth-last-child(n)或:nth-of-type(n) / :nth-last-of-type(n)
从上,咱们也看出还有一种场景,也就是,当父元素下除了指定类型(某一类名)外,还有其余同类标签元素,其余标签个数未知的状况,这种场景,我目前想不到用CSS找到他的好办法,欢迎你们补充。
虽然这只是CSS3中很小的一部分,可是学习知识不只要追求广度,也要追求深度,与你们共勉。





















 1487
1487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








