Webdriver 启动Chrome浏览器时,默认是打开一个新用户,而非默认用户。即新用户没有我们安装扩展程序。但在实际应用中,我们会须要 默认用户安装的一些扩展程序,比方对于某些js或者css样式。须要代理才干訪问成功,使用默认用户就显得尤为重要(由于你不可能在新用户在安装扩展程序再继续測试)。
如图:
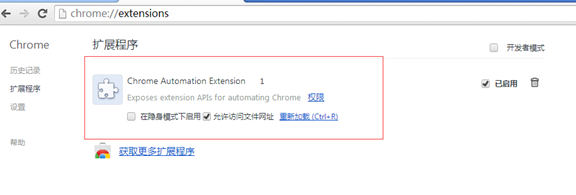
a)默认用户的扩展:
在锁定chrome的任务栏打开的状态:
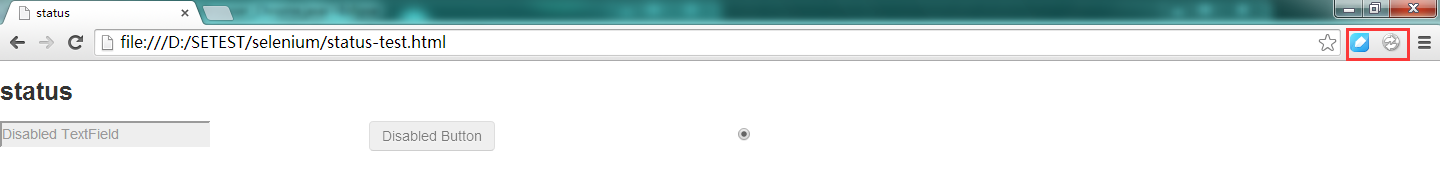
b) WebDriver打开的新用户的扩展:
在锁定chrome的任务栏打开的状态:
-----------------------------------------------------------------正文------------------------------------------------------------------------
版本号说明:Selenium 2.0
Chrome: 34.0.1847.116 m
系统:Windows 7 x86
解决的方法:
//设置Webdriver启动chrome为默认用户的配置信息(包含书签、扩展程序等)
ChromeOptions options = new ChromeOptions();
options.addArguments("user-data-dir=C:/Users/user_name/AppData/Local/Google/Chrome/User Data");
WebDriver driver = new ChromeDriver(options);
注意:上例中user_name为 你计算机的username。
ps:网上搜的答案好多是 在路径 User_Data又加入了一个default,但经过我測试是打开的chrome仍然是新用户。
附參考代码:
说明:
(1)请保证chromedriver路径正确;
(2) status.html 中不走代理的话 js:src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" 是无法载入成功;js载入成功,则页面的radio为选中状态。
(3)保证代理设置正常。
Browser_Chrome.java
package test;
import org.testng.annotations.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class Browser_Chrome {
@Test
public void test() throws InterruptedException{
System.setProperty("webdriver.chrome.driver", "D:/SETEST/selenium/chromedriver.exe");
//设置Webdriver启动chrome为默认用户的配置信息(包含书签、扩展程序等)
ChromeOptions options = new ChromeOptions();
options.addArguments("user-data-dir=C:/Users/test/AppData/Local/Google/Chrome/User Data");
WebDriver driver = new ChromeDriver(options);
driver.get("D:/SETEST/selenium/status-test.html");
WebElement radio = driver.findElement(By.name("radio"));
((JavascriptExecutor)driver).executeScript("$('#radio').click();");
System.out.println(radio.isSelected());
Thread.sleep(2000);
//driver.close();
//driver.quit();
}
}status-test.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>status</title>
<script type="text/javascript" async="" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" />
<body>
<h3>status</h3>
<div class="row-fluid">
<div class="span3">
<input name="user" placeholder="Disabled TextField" disabled />
</div>
<div class="span3">
<a class="btn disabled">Disabled Button</a>
</div>
<div class="span3">
<input name="radio" type="radio" id="radio" />
<input name="display" style="display:none" />
</div>
</div>
</body>
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
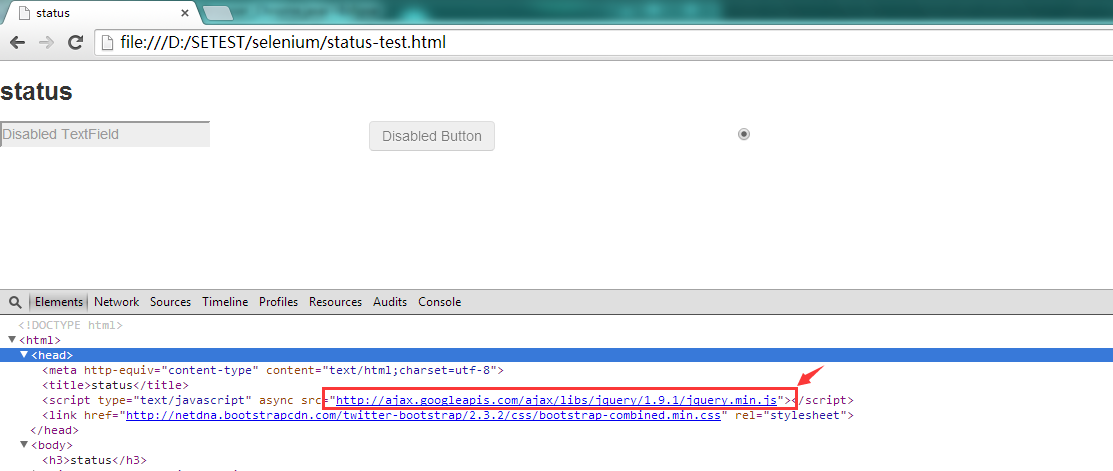
</html>执行截图(注意扩展程序 和 radio的选中状态——F12开发人员工具——能够直接訪问js脚本)
--------------------------------------------------------------------------------------------------------------------------------------------------------
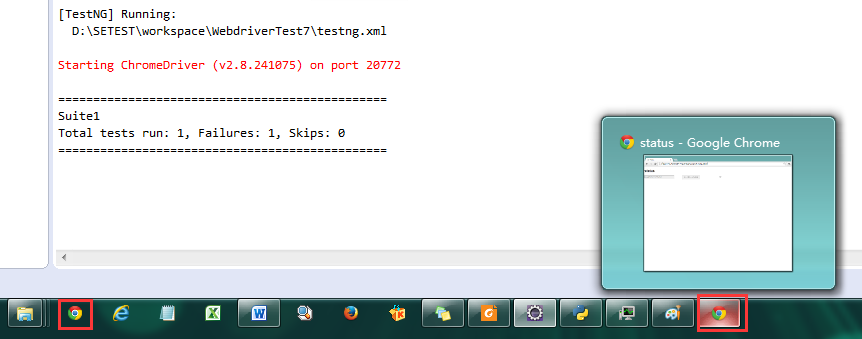
附打开新用户chrome载入失败的code和截图:
Browser_Chrome.java(载入失败的code)
package test;
import org.testng.annotations.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class Browser_Chrome {
@Test
public void test() throws InterruptedException{
System.setProperty("webdriver.chrome.driver", "D:/SETEST/selenium/chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("D:/SETEST/selenium/status-test.html");
WebElement radio = driver.findElement(By.name("radio"));
((JavascriptExecutor)driver).executeScript("$('#radio').click();");
System.out.println(radio.isSelected());
Thread.sleep(2000);
//driver.close();
//driver.quit();
}
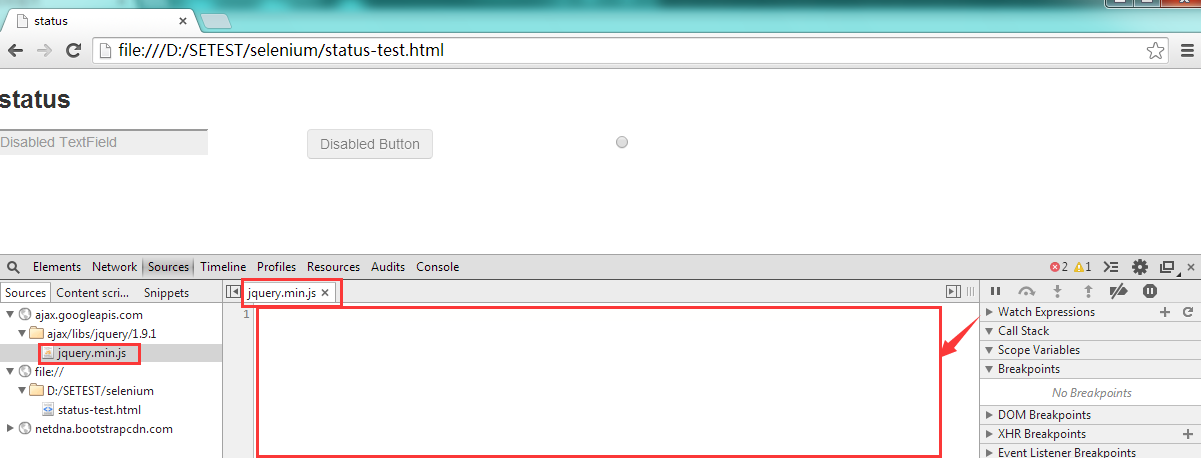
}执行截图(载入失败。js打开为空):
參考:链接1































 4910
4910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








