首先,仔细阅读API中tooltip的farmatter属性。
API例子中对应代码如下:
tooltip: {
formatter: function () {
return 'The value for <b>' + this.x +
'</b> is <b>' + this.y + '</b>';
}
},可以看到其中this.x,this.y是变量,分别对应数据点横轴和纵轴的坐标。
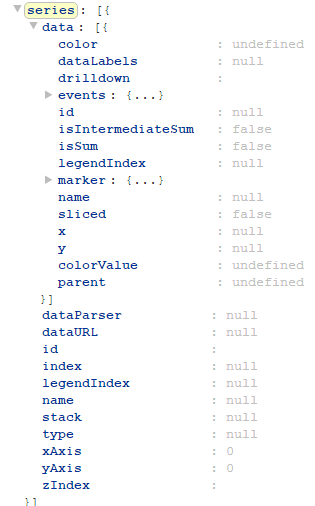
想到highcharts的图表数据源都是通过json对象传递给Series对象,去查看API中Series的接口如下:

显然tooltip的数据显示是根据Series里的x,y变量来动态显示的。
猜想如果将传递给Series的json对象中增加自定义的属性 myattr: myvalue,然后在tooltip中使用this.myattr来获取,也许可以实现将后台数据传递到图标显示。
测试代码如下:
js中定义如下:
$(function () {
$('#container').highcharts({
tooltip: {
formatter: function () {
return '<b>' + this.x + '</b><br/>' +
this.series.name + ': y ' + this.y + ' % <br/>' +
'myattr: ' + this.total ;
}
},
series: [{name:'mytest', data:[{y:20, myattr: 14}, {y:30, myattr: 15}, {y:40, myattr: 16}]}]
});
});在最后显示的图表中可以很清楚的看到,tooltip里包含了两种数据,y和myattr
其中,myattr的信息就是我们想要在图表上展示,但是并不是x轴和y轴信息的数据。
ps:myattr需要用的话可能需要修改控件源码。可以用以下一些直接用:
formatter: Function
中/英 | 有更好的翻译?
回调函数将格式化提示框中的文本。返回false将为一个特定的点禁用提示框。
一个HTML的子集是被支持的。提示框中的HTML被解析和转换为SVG,因此这不是一个完整的HTML渲染器。下列的标签是被支持的:<b>,<strong>, <i>, <em>, <br/>, <span>.标签直接的内容可以被样式style属性设置样式。但是仅限于文字相关的text-related的CSS样式。
自从2.1版本以来,提示框能够在多个系列之间通过共享选项来共享。在格式化的可用数据中区别一个字节取决于提示框是否是共享的或者不是共享的。在一个shared提示框中,除X以外的所有属性,一般所有的点都被保存在一个数组中,this.points
可用的数据有:
this.percentage (not shared) / this.points[i].percentage (shared)
仅限于堆叠系列和饼图系列。所有点的百分比。
this.point (not shared) / this.points[i].point (shared)
关键的对象。如果被定义,关键的名称是能够通过this.point.name表示。
this.points
在一个共享的提示框中,这是一个包含每个点的全部属性的数组。
this.series (not shared) / this.points[i].series (shared)
系列对象。这个系列的名称可通过this.series.name.显示
this.total (not shared) / this.points[i].total (shared)
仅限于堆叠系列。表示全部在X轴上的值。
this.x
X轴上的值。这个属性同样不care提示框是共享的还是不共享的。
this.y (not shared) / this.points[i].y (shared)
Y轴上的值。highcharts中文API: http://www.hcharts.cn/api/index.php#tooltip






















 4424
4424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








