【基本思路】
- 创建数据源,一个静态页html,内放json格式的新闻内容;
- 前端页面结构写好,
- ajax数据请求,转换json为obj对象,最后执行遍历循环取值。
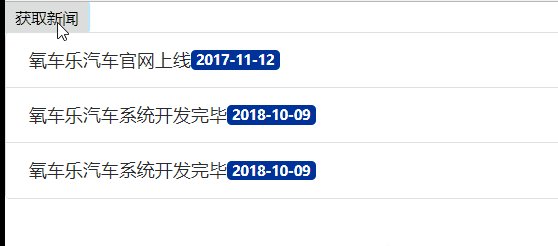
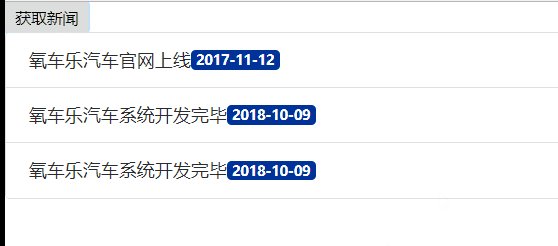
效果图如下:

【主页面代码如下:】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax-新闻遍历</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css"/>
<style>
.badge{ margin-right: 15px; background: #003399;}
</style>
</head>
<body>
<button type="button" class="btn btn-default btn-sm" id="btn_get" value="">获取新闻</button>
<div class="panel">
<ul class="list-group">
</ul>
</div>
</body>
</html>
<script type="text/javascript">
$(function(){
$("#btn_get").click(function(){
$.ajax({
url:"news.html?"+Math.random(), //带个随机数,防止缓存
type:"get",
success:function(data){
console.log("初始类型"+typeof data) //string
console.log("数据打印"+data)
var obj = JSON.parse(data); //json字符串-->JavaScript对象
console.log("转换后格式"+typeof obj) //object
for( var i= 0; i<obj.length; i++){
$(".list-group").append(
'<li class="list-group-item">'+obj[i].title+'<span class="badge">'+obj[i].time+'</span></li>'
);
}
}
});
});
})
</script>【数据源 new.html代码如下:】
[
{
"title":"氧车乐汽车官网上线",
"time":"2017-11-12"
},
{
"title":"氧车乐汽车系统开发完毕",
"time":"2018-10-09"
},
{
"title":"氧车乐汽车系统开发完毕",
"time":"2018-10-09"
}
]
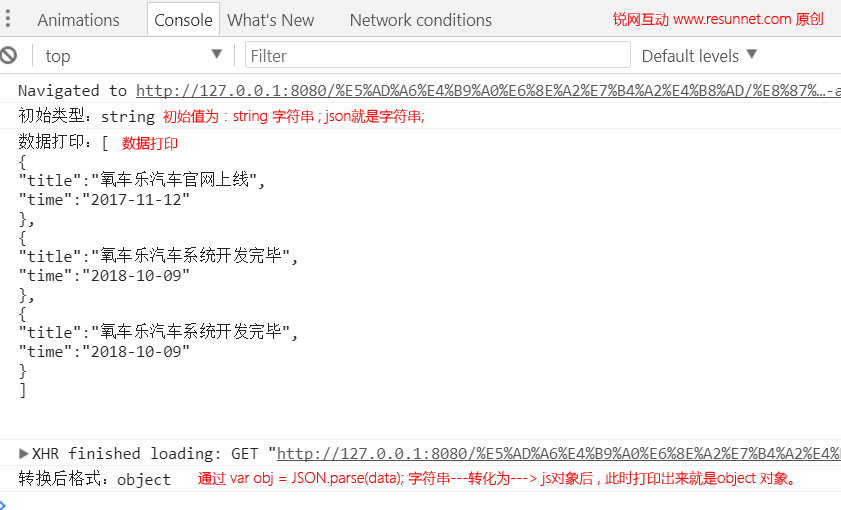
主页面console返回的值截图如下:























 4030
4030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








