

<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="jquery-easyui-1.3.2/themes/default/easyui.css" rel="stylesheet" />
<link href="jquery-easyui-1.3.2/themes/icon.css" rel="stylesheet" />
<script src="jquery-easyui-1.3.2/jquery-1.8.0.min.js"></script>
<script src="JavaScript.js"></script><!--这个是扩展Jquery的方法-->
<script src="jquery-easyui-1.3.2/jquery.easyui.min.js"></script>
<script src="jquery-easyui-1.3.2/locale/easyui-lang-zh_CN.js"></script>
</head>
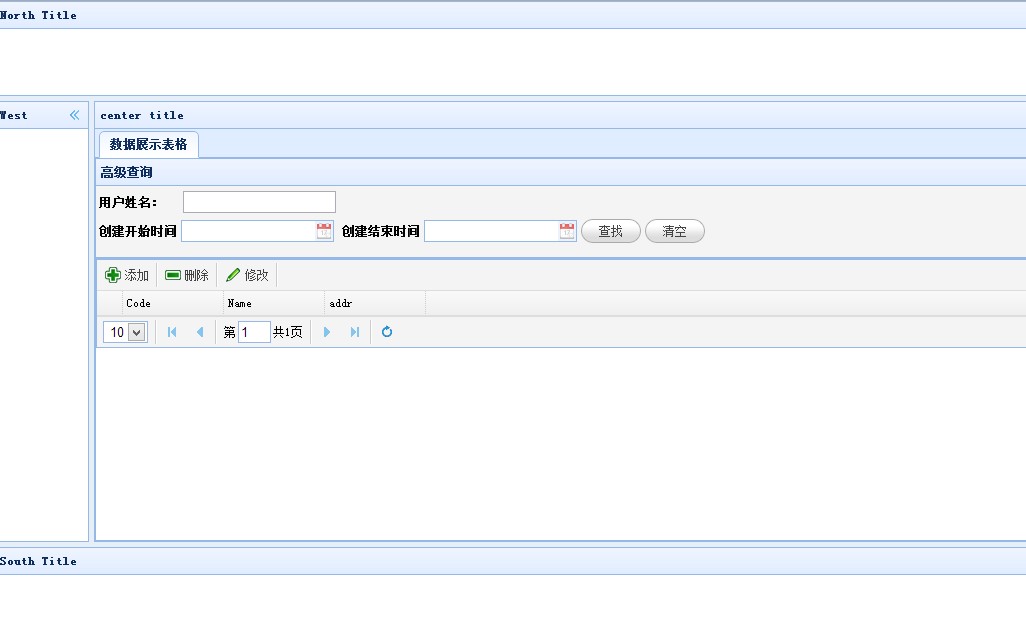
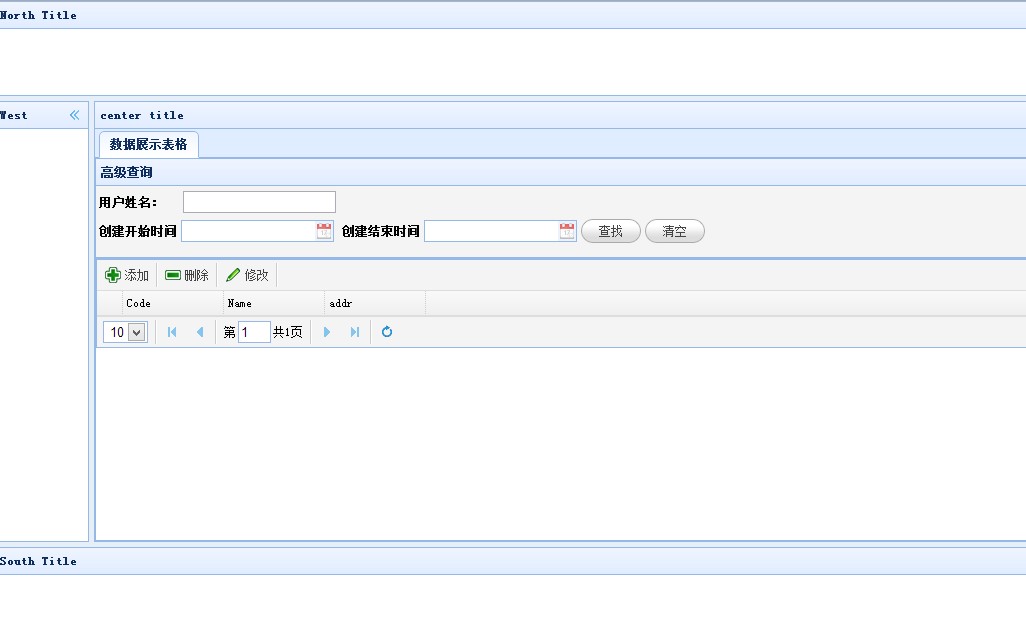
<body id="layoutbody" >
<div data-options="region:'north',title:'North Title',split:true" > </div>
<div data-options="region:'south',title:'South Title',split:true" > </div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" > </div>
<div data-options="region:'west',title:'West',split:true" > </div>
<div data-options="region:'center',title:'center title'" href="CenterPage.html" > </div>
</body>
<script type="text/javascript" charst="utf-8"> //因为layout框架指向href时,只取html页面body中间的部分,所以该页面这样写即可
//有datagrid包含属性较多,所以尽量使用js的方式初始化datagrid框架
$(function () {
$("#dg").datagrid({
url: "GetJson.ashx", //指向一个一般处理程序或者一个控制器,返回数据要求是Json格式,直接赋值Json格式数据也可,我以demo中自带的Json数据为例,就不写后台代码了,但是我会说下后台返回的注意事项
iconCls: "icon-add",
fitColumns: false, //设置为true将自动使列适应表格宽度以防止出现水平滚动,false则自动匹配大小
//toolbar设置表格顶部的工具栏,以数组形式设置
idField: 'id', //标识列,一般设为id,可能会区分大小写,大家注意一下
loadMsg: "正在努力为您加载数据", //加载数据时向用户展示的语句
pagination: true, //显示最下端的分页工具栏
rownumbers: true, //显示行数 1,2,3,4...
pageSize: 10, //读取分页条数,即向后台读取数据时传过去的值
pageList: [10, 20, 30], //可以调整每页显示的数据,即调整pageSize每次向后台请求数据时的数据
//由于datagrid的属性过多,我就不每个都介绍了,如有需要,可以看它的API
sortName: "name", //初始化表格时依据的排序字段 必须和数据库中的字段名称相同
sortOrder: "asc", //正序
columns: [[
{ field: 'code', title: 'Code', width: 100 },
{ field: 'name', title: 'Name', width: 100, sortable: true },//sortable:true点击该列的时候可以改变升降序
{ field: 'addr', title: 'addr', width: 100 }
]],
//这里之所以有两个方括号,是因为可以做成水晶报表形式,具体可看demo
toolbar: [{//在dategrid表单的头部添加按钮
text: "添加",
iconCls: "icon-add",
handler: function () { } }, '-', {
//'-'就是在两个按钮的中间加一个竖线分割,看着舒服
text: "删除",
iconCls: "icon-remove",
handler: function () {
}
}, '-', {
text: "修改",
iconCls: "icon-edit",
handler: function () { } }, '-'] });
});
//点击查找按钮出发事件
function searchFunc() {
alert("123");
$("#dg").datagrid("load", sy.serializeObject($("#searchForm").form()));//将searchForm表单内的元素序列为对象传递到后台 }
//点击清空按钮出发事件
function clearSearch() {
$("#dg").datagrid("load", {});//重新加载数据,无填写数据,向后台传递值则为空
$("#searchForm").find("input").val("");//找到form表单下的所有input标签并清空
}</script>
<div fit="true" border="false">
<div title="数据展示表格" border="false" fit="true">
<div fit="true" border="false">
<!--由于查询需要输入条件,但是以toolbar的形式不好,所以我们在Layout框架的头部north中书写查询的相关信息-->
<!-- 这里我们尽量使其展示的样式与toolbar的样式相似,所以我们先查找toolbar的样式,并复制过来-->
<div data-options="region:'north',title:'高级查询'" >
<form id="searchForm">
<table>
<tr>
<th>用户姓名:</th>
<td><input name="name" /></td>
</tr>
<tr>
<th>创建开始时间</th>
<td><input editable="false" name="subStartTime" /></td>
<!--由于datebox框架上面的数据必须是时间格式的,所以我们用editable="false"来禁止用户手动输入,以免报错-->
<th>创建结束时间</th>
<td><input editable="false" name="nsubEndTimeame" /></td>
<td><a href="javascript:void(0);" onclick="searchFunc();">查找</a></td>
<td><a href="javascript:void(0);" onclick="clearSearch();">清空</a></td>
</tr>
</table>
</form></div>
<div data-options="region:'center',split:false">
<table id="dg">
</table>
</div>
</div>
</div></div>
























 6882
6882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








