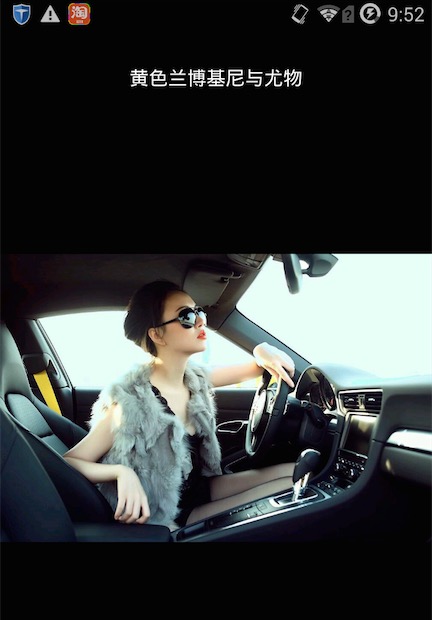
我仅仅想安安静静地看张图。但是系统栏上的通知、无线/SIM卡等一系列图标太碍眼了有木有,怎么能够动态隐藏呢?
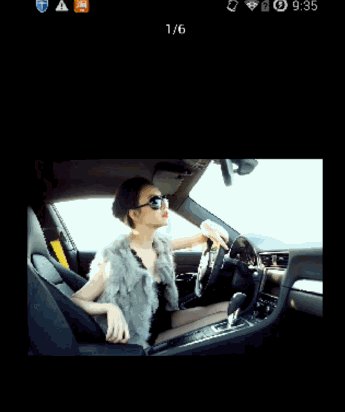
模式一:隐藏掉系统状态栏,安安静静地做个美男子
//显示系统状态栏
private void showStatusBar() {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION//隐藏状态栏的布局
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN//内容布局填满屏幕
);
}
//隐藏系统状态栏
private void hideStatusBar() {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION//隐藏状态栏的布局
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN//内容布局填满屏幕
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION//隐藏状态栏
| View.SYSTEM_UI_FLAG_FULLSCREEN//内容全屏展示
| View.SYSTEM_UI_FLAG_IMMERSIVE
);
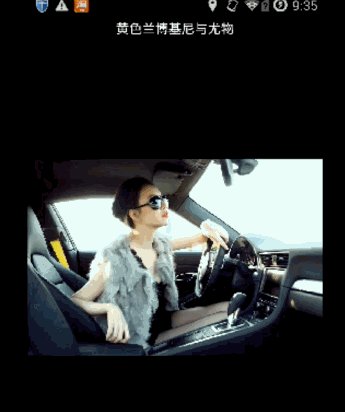
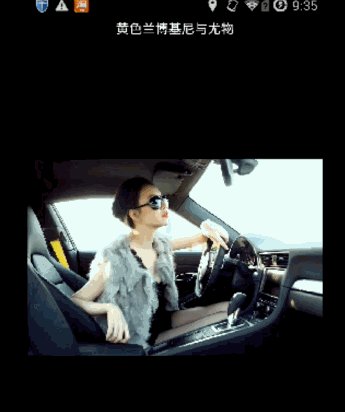
}模式二:隐藏掉系统通知。显示时间。看图又不误事
//显示系统状态栏
private void showStatusBar() {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(View.VISIBLE);
}
//隐藏系统状态栏
private void hideStatusBar() {
View decorView = getWindow().getDecorView();
//设置成低调模式
decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LOW_PROFILE);
}Tip:
一、DecorView为整个Window界面的最顶层View。
二、DecorView仅仅有一个子元素为LinearLayout。
代表整个Window界面,包括通知栏,标题栏。内容显示栏三块区域。
三、在使用模式一时,为了防止隐藏掉状态栏后引起内容布局又一次绘制而导致视图变化,在oncreate()时要先调用下showStatusBar()

























 1143
1143

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








