
图自:techgirl
PHP 7.1.0 正式发布,大量的改进和新功能
Google Chrome 55 正式版发布:默认禁用 Flash
Google Chrome 55 正式发布,详细版本号为 v55.0.2883.75,上一个正式版发布于 11 月 10 日,时隔 22 天 Google 又发布了新版 Chrome 浏览器,本次升级惯例更新了 36 项安全修复及稳定性改进。
在过去 1 年中,谷歌 Chrome 浏览器通过多个阶段的方案逐步减少对 Flash 插件的依赖。今天,Chrome 55 正式面向 Mac、Windows 和 Linux 系统推出,并禁用 Flash,默认开启对 HTML5 的支持。
但之前所说的内存优化并没在 55 正式版有所体现。
https://dl.google.com/chrome/mac/stable/GGRO/googlechrome.dmg(据说这个链接是 Chrome 每次的更新链接,因为每次链接都是相同的,只是更换服务器的文件。这个是 Mac 系统的,所以每隔一个月左右,在已下载列表里,重新下载 googlechrome.dmg 就是最新版本了)
经典模块化前端框架 layui 1.0.5 和 1.0.7 发布
layui 1.0.5 增加了多种 table 样式(表格相关的功能和数据操作会在 2.0 大版本时推出):Table 演示 、Table文档以及流加载/导航改善,其他更新内容:
- Flow 模块的信息流改为从第一页开始,done 在初始时就会执行一次(更新时请特别注意,在你用到 flow 的地方进行微调,详见最新文档。为之前这个愚蠢的机制表示抱歉!)
- Flow 模块的信息流剔除参数:isShowEnd
- Flow模块的信息流新增参数:end,用于显示末页内容(默认为:没有更多了)
- 导航菜单新增点击事件监听:element.on('nav(filter)', callback);
- 导航二级菜单增加当前选中样式,并对导航增加点击选中事件
- 导航一级菜单的树形选中块调短,及多处细节调整
- 修复表单 select 选择下拉时对浏览器滚动条造成的不良体验
- 修复如果对 Tab 选项卡设置了 lay-allowClose 属性,新增选项卡时未出现关闭图标的 bug
- 修复 layer 组件如果 end 回调中再执行 close 出现死循环的问题
layui 1.0.7 修复了紧急 Bug,修复因发布 1.0.6 时对构建工具 gulpfile 进行了一些重写,导致 css 在压缩后前面多出了一个分号,引发的一些列样式问题
layui 1.0.6 更新内容:
- 修复导航点击二级菜单时,未取消其它菜单的 bug
- 修复上传按钮与表单组 2px 偏差
- 当引入 layui.all.js 时,如果仍然使用了 layui.use,则不加载相应模块(因为 layui.all.js 已包含)。
- 剔除 layui.all(callback) 方法,如果要用到全部模块,直接用 layui.all.js 的方式即可
- 整个框架文件减少了 150kb (因为剔除了无用的 layui.mod.js)
轻量级 JavaScript 框架 Vue.js 2.1.4 发布
改进
- Added typings for 2.1 features (@ktsn via #4305)
- Newv-onmodifier:.once(@KingMario via #4267)
- config.keyCodesnow support Array values for mapping an alias to multiple keyCodes. (@defcc via #4328)
- Modifier key modifiers (.ctrl,.alt,.shiftand.meta) now also work for KeyboardEvents.
修复
- #4304 fix in-browser detection in jsdom + Node 7
- #4306 fix static style bindings that contains!important
- #4315 fix incorrect context for slot content created in functional components
- #4339 fix keep-alive child component root transition
- fix stateful transition wrapper component as child component root
Firefox 50.0.1 修复中文输入法导致崩溃的问题
与以往大版本后发出的一系列正式版一样,50.0.1 版本是一个 bug 修复版,而且对于中国用户来说特别重要,因为 Mozilla 收到报告称第三方中文输入法在输入文字时可能出现浏览器整体崩溃的现象,这可能会导致文字编辑时出现内容损失,所以请所有 50 版 Firefox 的中国用户升级到最新版。
淘宝 Web 服务器 Tengine 2.2.0 发布
- 进程将特殊构造的请求体写到临时文件时会触发段错误 (CVE-2016-4450) [0x7E]
- 增加 force_exit 指令 [aholic, chobits]
- debug pool 模块,该模块可以获取 nginx 内存池的内存使用情况 [chobits]
- 合并 HTTP/2 模块,删除 SPDY 模块 [PeterDaveHello]
- 支持 nginx 官方 syslog,删除 tengine 原先支持的 syslog 功能
- 合并 nginx-1.8.1 版本的修改 [lhanjian, magicbear, chobits]
- 支持 EPOLL_EXCLUSIVE [cfsego]
- 导出 API: ngx_http_upstream_check_upstream_down [detailyang]
- 在 TCP 健康检查功能中关闭 check_keepalive_requests 特性 [cynron]
- 更新 reqstatus 模块 [cfsego]
- 删除 ngx_http_named_location 中重复代码 [innomentats]
- 修复 session-sticky 模块的 bug [detailyang]
- 修复 rsolve.conf 文件解析器的 bug [zuopucuen]
- 修复 tfs 模块编译警告 [monadbobo]
- dynamic_resolver 特性在 proxy_pass 指令使用变量时会触发段错误 [chobits]
- 修复 session-sticky 模块设置无效的 Set-Cookie 值的 bug [YanagiEiichi]
- 修复 dyups 模块中 cf 变量未初始化的 bug [wangfakang]
- 修复健康检查模块中含有重复 peers 的 bug [FqqCS, taoyuanyuan]
- 修复 concat 模块中错误的 JavaScript内容类型 [IYism]
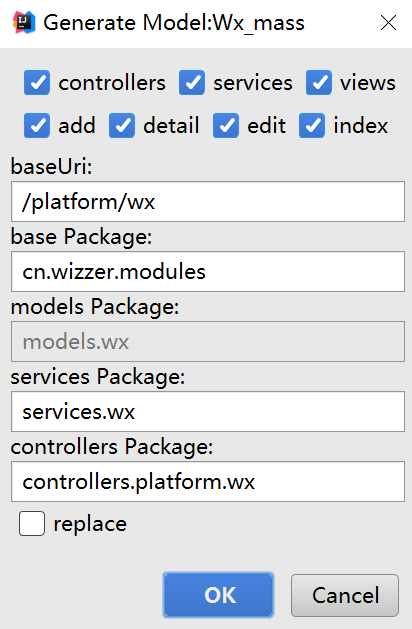
Java 企业级开源开发框架 NutzWk 3.3.2 发布
- fixed:fetchLinks公共方法;
- fixed:微信模块相关路径加上虚拟目录;
- fixed:角色分配权限时,默认勾选已有权限;
- update:web.xml;
- update:nutz 1.r.59;
- 其他细节优化;
IDEA 代码生成器插件截图:

Spring Data Commons 2.0.0.M1 发布
这是 2.0.0 的首个里程碑版本。更新如下:
基础升级:
- 第一个和最显着的变化是升级至 Java 8 作为为最低基准(不再兼容 JDK 6)和升级到 Spring 5 作为框架基础。在接下来的里程碑版本中,我们将发布一些重要的内部重写(这将影响面向用户的 API)以利用 JDK 8 中的新语言功能。
支持 Reactive 数据访问:
- 支持所选储存的 Reactive 数据访问。这意味着:Reactive Spring Data 存储库和模板将用于 MongoDB,Cassandra 和 Redis。其他数据库将会在接下来的版本中适配。对 MongoDB 的 Reactive 数据访问支持的引入还要求我们最终从遗留 DBObject API 切换到 MongoDB 的当前文档
一些示例项目:
高性能通信框架 HP-Socket v4.1.1 发布
WebSocket 支持:
-
所有 HTTP 组件增加 WebSocket 方法
1) SendWSMessage(): 发送 WebSocket 数据包
2) GetWSMessageState(): 获取当前 WebSocket 状态 -
所有 HTTP 组件监听器增加 WebSocket 事件
1) OnWSMessageHeader(): WebSocket 数据包头通知
2) OnWSMessageBody(): WebSocket 数据包体通知
3) OnWSMessageComplete(): WebSocket 数据包完成通知 -
示例 Demo TestEcho-Http 和 TestEcho-Http-4C 支持 WebSocket
增加 HTTP Sync Client 通信组件:
- HTTP Sync Client 实现同步 HTTP 通信,不需要事件监听器
- HTTP Sync Client 组件类: CHttpSyncClient、CHttpsSyncClient
- HTTP Sync Client 实现接口: ITcpClient / IHttpSyncRequester
- 示例 Demo TestEcho-Http 和 TestEcho-Http-4C 提供 HTTP Sync Client 示例
分布式服务框架 RSF 1.1.0 ,新增网关和 Bug 修复
新增:
- RsfApiBinder 新增 converToProvider 方法方便 RSF 服务注册到 Hasor。这样 Hasor 就可以依赖注入一个 RSF 服务。
- RsfPublisher 接口可以通过 AppContext 直接拿到了,不需要通过 RsContext 接口间接获取。极大的方便了服务注册。
- RsfUpdater 接口可以查询服务的提供者地址列表。
- 新增 Telent命令, info 用来查看服务器配置信息、detail 用来查看服务的详细信息。
- 新增 RSF_GATEWAY_IP、RSF_GATEWAY_PORT 两个参数配置,通过配置该参数将允许 RSF 通过端口映射工作在内网环境中。
改进:
- telnet 的交互信息可以被单独打印到一个日志文件中,另外 telnet 的输出日志更详细了。
- RsfCenter 的 client 部分进行重构优化,服务数据和RSF公用一套。降低了设计复杂度,减少了实现代码
- Telent命令 list 只能用来显示服务列表,不在提供服务信息详情的显示。相关功能交给 detail 指令提供
修复:
- Spring 插件在配置 RSF Bean 时始终使用默认 GNV 数据覆盖用户配置文件
- 修复在 tomcat 容器下 DiskCacheAddressPool 在执行地址本缓存时,爆Class找不到的异常。原因是创建的线程 ClassLoader 使用不当
超高性能 key-value 数据库 Redis 4.0-rc1 发布
Redis 4.0-rc1 发布了,这是 4.0 的首个 RC 版。值得关注的更新内容:
- Redis 模块化系统
- 部分复制 (PSYNC) 版本 2
- 缓存淘汰算法改进
- 键的异步释放
- 混合 RDB-AOF 格式
- 新的内存监控命令
- Redis 集群对 NAT / Docker 的支持
- Redis现在使用更少的内存,以便存储相同数量的数据
- 改进 RDB 格式以支持 64 位长度,二进制排序集分数等
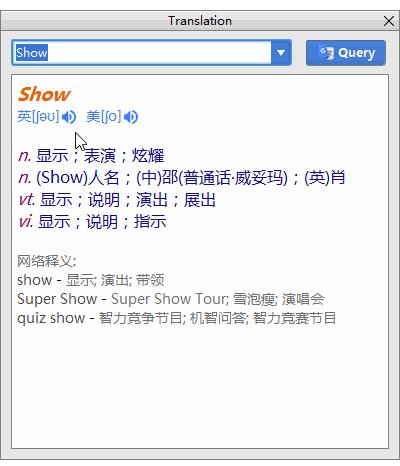
JetBrains IDE 翻译插件 TranslationPlugin V1.3.2
- 用户体验优化
- 历史记录持久化
- 翻译结果中的英文单词添加点击跳转操作

-
添加翻译替换操作

-
添加文本组件翻译操作。快速文档面板、提示气泡、输入框等也可以取词翻译

-
扩大事件的响应范围。更多的编辑器可以响应翻译快捷键事件,二级对话框中也能通过快捷键打开翻译对话框

Python Web 框架 Django 1.8.17、1.9.12 和 1.10.4 发布
各版本完整更新日志:
- 1.8.17:https://docs.djangoproject.com/en/1.10/releases/1.8.7/
- 1.9.12:https://docs.djangoproject.com/en/1.10/releases/1.9.12/
- 1.10.4:https://docs.djangoproject.com/en/1.10/releases/1.10.4/
Go 1.8 beta1、1.6.4 、1.7.4 发布,1.8 明年 2 月问世
Go 1.8 beta1、1.6.4 、1.7.4 发布了。而 Go 1.8 预计将于明年 2 月发布,但是官方发布了工作进度记录,对 Go 1.8 进行了详细介绍。
谷歌机器学习系统 TensorFlow v0.12.0 RC0 发布
现在已支持在 Windows 上构建和运行(在 Windows 10, Windows 7, and Windows Server 2016 上测试成功)






















 1507
1507

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








