

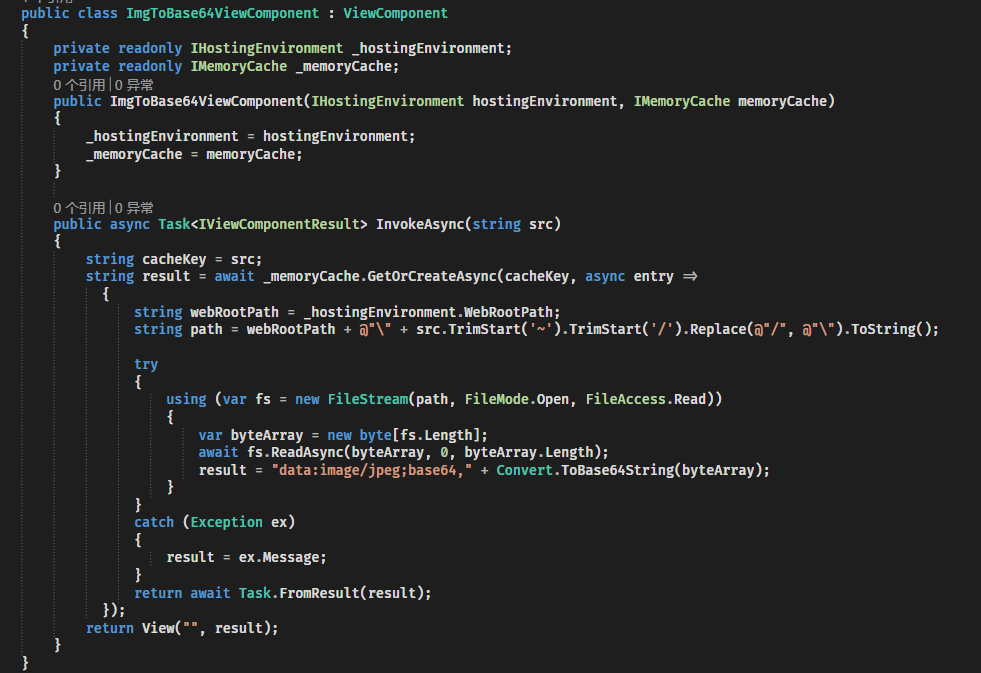
using System;
using System.IO;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Caching.Memory;
namespace MyPorject.MVC.ViewComponents
{
public class ImgToBase64ViewComponent : ViewComponent
{
private readonly IHostingEnvironment _hostingEnvironment;
private readonly IMemoryCache _memoryCache;
public ImgToBase64ViewComponent(IHostingEnvironment hostingEnvironment, IMemoryCache memoryCache)
{
_hostingEnvironment = hostingEnvironment;
_memoryCache = memoryCache;
}
public async Task InvokeAsync(string src)
{
string cacheKey = src;
string result = await _memoryCache.GetOrCreateAsync(cacheKey, async entry =>
{
string webRootPath = _hostingEnvironment.WebRootPath;
string path = webRootPath + @"\" + src.TrimStart('~').TrimStart('/').Replace(@"/", @"\").ToString();
try
{
using (var fs = new FileStream(path, FileMode.Open, FileAccess.Read))
{
var byteArray = new byte[fs.Length];
await fs.ReadAsync(byteArray, 0, byteArray.Length);
result = "data:image/jpeg;base64," + Convert.ToBase64String(byteArray);
}
}
catch (Exception ex)
{
result = ex.Message;
}
return await Task.FromResult(result);
});
return View("", result);
}
}
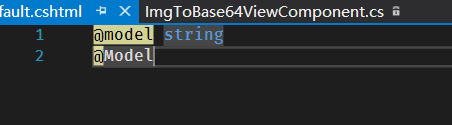
}添加default.cshtml


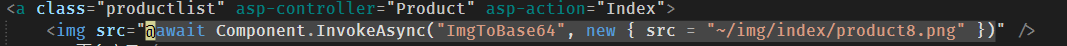
使用方法:

将原来src中改成Component.InvokeAsync 就可以使用了


效果如图:






















 994
994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








