项目想引进 typescript ,终于在DEMO 中 把其他东西配好了
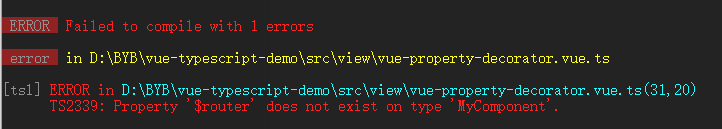
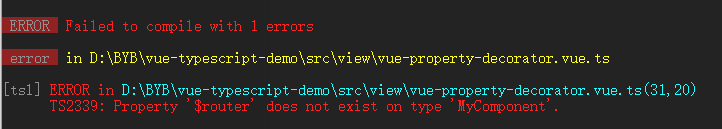
但是实际使用的时候,发现在组件里面使用 this.$router 的时候报错
说 这个组件 没有这个属性


然后我发现 有两种 解决办法,但是我无法说明这是为什么
- 把 this.$router 改成 this["$router"],这么写就不会报错了
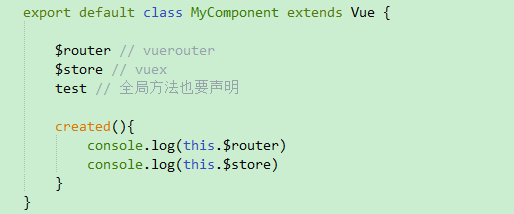
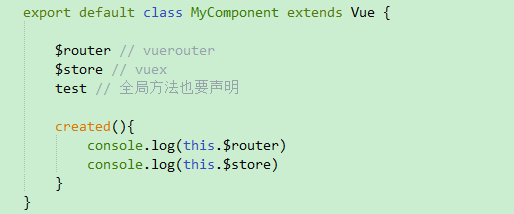
- 在 组件中 提前声明 $router 这个东西,然后直接使用 this.$router 就不会报错了

项目想引进 typescript ,终于在DEMO 中 把其他东西配好了
但是实际使用的时候,发现在组件里面使用 this.$router 的时候报错
说 这个组件 没有这个属性


然后我发现 有两种 解决办法,但是我无法说明这是为什么

转载于:https://my.oschina.net/u/3060934/blog/1563209
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


