我们可以使用append方法, 来创建一个单一元素:
var svg = d3.select('svg'),
d = {"x": 50, "y": 50};
svg.append("circle")
.attr("cx", d.x)
.attr("cy", d.y)
.attr("r", 25);如果想传递多条数据, 则需要这样编写:
var svg = d3.select('svg'),
data = [{"x": 50, "y": 50}, {"x": 120, "y": 50}];
svg.selectAll("circle")
.data(data)
.enter()
.append("circle")
.attr("cx", function(d) { return d.x; })
.attr("cy", function(d) { return d.y; })
.attr("r", 25);这里代码主要的疑惑点在于:
svg.selectAll("circle")为什么我们要选择要新创建的DOM元素呢?
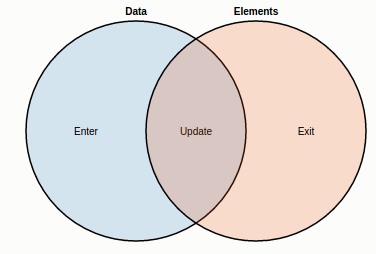
以下是处理方式. 我们不必告诉D3如何实现, 而是告诉D3我们所想要的. 我想要一个circle绑定到一个data上, 即每个circle和data数组中的元素一一对应. 这种概念叫做: data join

数据 join to 存在的DOM元素, 产生一个update操作. 坐标非update的数据产生enter的操作, 而右边的DOM元素由于没有绑定, 则处于Exit状态, 代表被删除.
现在我们来解释以下神奇的enter-append 的代码是如何data join:
1. 首先, svg.selectAll("circle")返回一个空的选择器, 它的父节点是svg.
2. 空的选择器绑定于数据data, 产生三个新的选择器分别代表Eneter, update 和 exit. 这三个选择器都是空的, 只有Enter为每个新的元素保留占位符.
3. selection.data返回update选择器, 当enter/exit均解绑于update的时候. selection.enter返回enter选择器.
4.






















 92
92

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








