一、html元素分类
html元素分为块级元素和内联元素。
block(块)元素的特点:
①总是在新行上开始;
②高度,行高以及外边距和内边距都可控制;
③宽度缺省是它的容器的100%,除非设定一个宽度。
④它可以容纳内联元素和其他块元素
inline(内联)元素的特点:
①和其他元素都在一行上;
②高和外边距不可改变;
③宽度就是它的文字或图片的宽度,不可改变
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的,
④内联元素只能容纳文本或者其他内联元素
二、常见块级元素和行内元素
块级元素:
◎ address – 地址
◎ blockquote – 块引用
◎ center – 举中对齐块 (html5取消了该标签)
◎ div – 常用块级容易,也是css layout的主要标签
◎ dl – 定义列表
◎ fieldset – form控制组
◎ form – 交互表单
◎ h1 – 大标题
◎ h2 – 副标题
◎ h3 – 3级标题
◎ h4 – 4级标题
◎ h5 – 5级标题
◎ h6 – 6级标题
◎ hr – 水平分隔线
◎ isindex – input prompt
◎ menu – 菜单列表
◎ noframes – frames可选内容,(对于不支持frame的浏览器显示此区块内容)
◎ noscript – 可选脚本内容(对于不支持script的浏览器显示此内容)
◎ ol – 排序表单
◎ p – 段落
◎ pre – 格式化文本
◎ table – 表格
◎ ul – 非排序列表(无序列表)
◎ address – 地址
行内元素:
◎ a – 锚点
◎ abbr – 缩写
◎ acronym – 首字
◎ b – 粗体(不推荐)
◎ bdo – bidi override
◎ big – 大字体
◎ br – 换行
◎ cite – 引用
◎ code – 计算机代码(在引用源码的时候需要)
◎ dfn – 定义字段
◎ em – 强调
◎ font – 字体设定(不推荐) (html5取消了该标签)
◎ i – 斜体
◎ img – 图片
◎ input – 输入框
◎ kbd – 定义键盘文本
◎ label – 表格标签
◎ q – 短引用
◎ s – 中划线(不推荐)
◎ samp – 定义范例计算机代码
◎ select – 项目选择
◎ small – 小字体文本
◎ span – 常用内联容器,定义文本内区块
◎ strike – 中划线
◎ strong – 粗体强调
◎ sub – 下标
◎ sup – 上标
◎ textarea – 多行文本输入框
◎ tt – 电传文本
◎ u – 下划线
◎ var – 定义变量
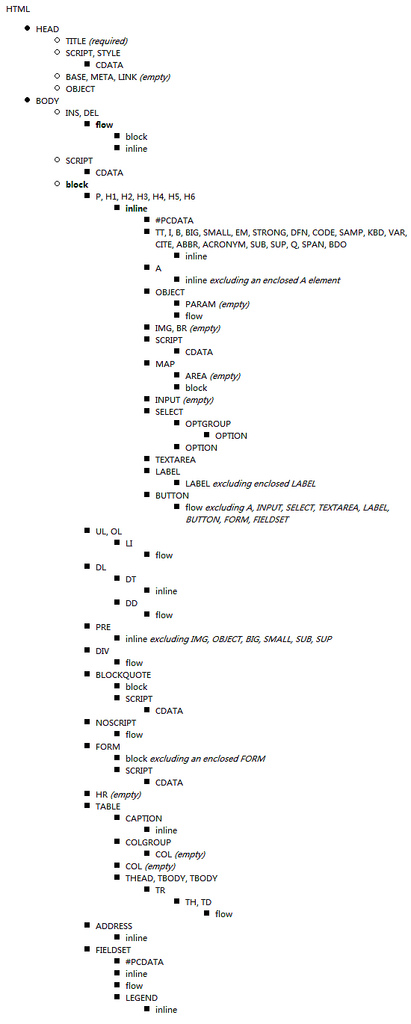
三、内联元素和块元素的包含规则
1. 块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素:
<div><h1></h1><p></p></div> —— 对
<a href=”#”><span></span></a> —— 对
<span><div></div></span> —— 错
<a href=”#”><div></div></a>–错
2. 块级元素不能放在<p>里面:
<p><ol><li></li></ol></p> —— 错
<p><div></div></p> —— 错
3. 有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:
h1、h2、h3、h4、h5、h6、p、dt。
4. 块级元素与块级元素并列、内嵌元素与内嵌元素并列:
<div><h2></h2><p></p></div> —— 对
<div><a href=”#”></a><span></span></div> —— 对
<div><h2></h2><span></span></div> —— 错
5、其他约定
<a>标签不能包含其他<a>标签
<pre>标签不能包含<img>,<object>,<big>,<samll>,<sub>和<sup>标签
<button>标签不能包含<input>,<select>,<textarea>,<label>,<button>,<form>,<fieldset>,<iframe>和<isindex>标签
<label>标签不能包含其他<label>标签
<form>标签不能包含其他<form>标签
大致了解下即可。最后看一下大图来加深下印象吧
本文固定链接: http://www.qaforcode.net/archives/338 | 猪哥每日一贴
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








