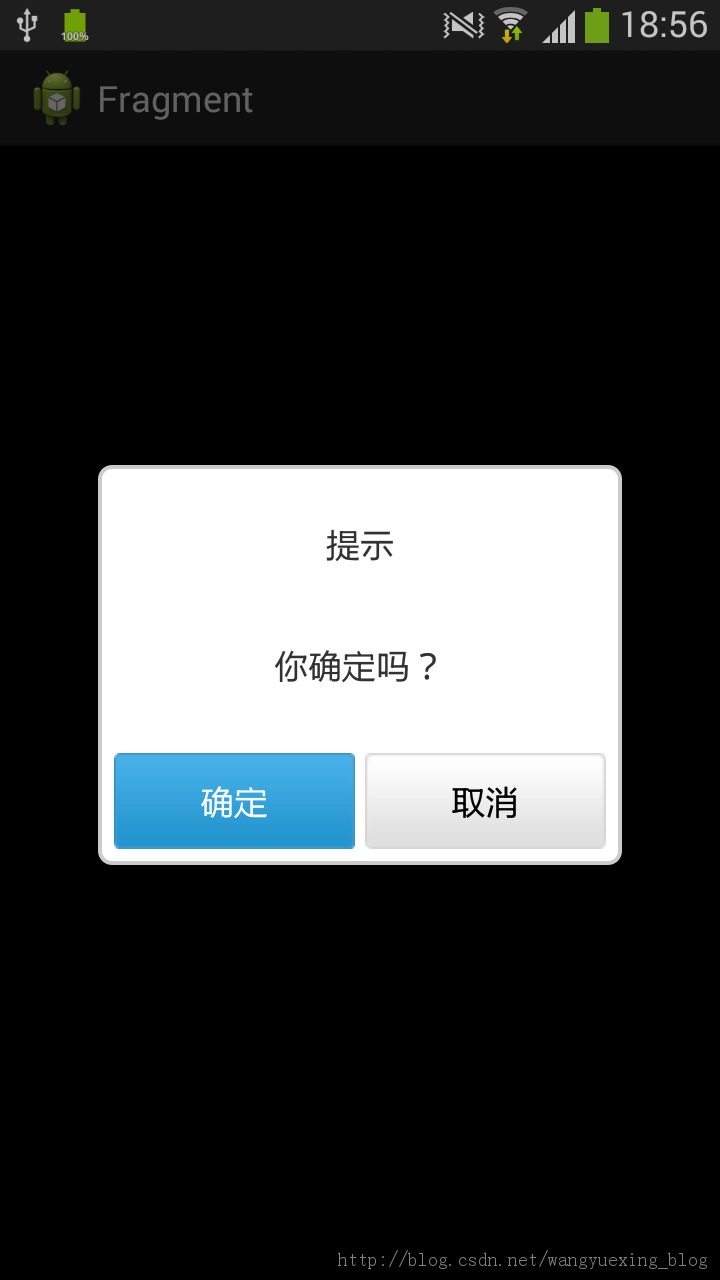
先看效果图:

附上代码:
// 1. 布局文件转换为View对象
LayoutInflater inflater = LayoutInflater.from(this);
RelativeLayout layout = (RelativeLayout) inflater.inflate(R.layout.alert_dialog_001, null);
// 2. 新建对话框对象
final Dialog dialog = new AlertDialog.Builder(MainActivity.this).create();
dialog.setCancelable(false);
dialog.show();
dialog.getWindow().setContentView(layout);
// 3. 消息内容
TextView dialog_msg = (TextView) layout.findViewById(R.id.dialog_msg);
dialog_msg.setText("你确定吗?");
// 4. 确定按钮
Button btnOK = (Button) layout.findViewById(R.id.dialog_ok);
btnOK.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
Toast.makeText(getApplicationContext(), "ok", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
// 5. 取消按钮
Button btnCancel = (Button) layout.findViewById(R.id.dialog_cancel);
btnCancel.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
Toast.makeText(getApplicationContext(), "cancel", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
// 6. 只显示一个按钮
btnCancel.setVisibility(View.GONE);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(DensityUtil.dip2px(context, 120), DensityUtil.dip2px(context, 48));
btnOK.setLayoutParams(params);<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000" >
<RelativeLayout
android:id="@+id/rl_dialog_content"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginLeft="40dp"
android:layout_marginRight="40dp"
android:background="@drawable/shape_top_corner_no_bottom_line"
android:padding="8dp" >
<TextView
android:id="@+id/dialog_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center"
android:singleLine="true"
android:text="提示"
android:textSize="18sp" />
<TextView
android:id="@+id/dialog_msg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:gravity="center"
android:maxLines="3"
android:text="你父母知道吗?"
android:textSize="18sp" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center"
android:orientation="horizontal" >
<Button
android:id="@+id/dialog_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/dialog_btn_ok"
android:text="确定"
android:textColor="#ffffff" />
<Button
android:id="@+id/dialog_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:background="@drawable/dialog_btn_cancle"
android:text="取消" />
</LinearLayout>
</RelativeLayout>
</RelativeLayout>像素转换工具类:
import android.content.Context;
public class DensityUtil
{
/**
* 根据手机的分辨率从 dp 的单位 转成为 px(像素)
*/
public static int dip2px(Context context, float dpValue)
{
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
/**
* 根据手机的分辨率从 px(像素) 的单位 转成为 dp
*/
public static int px2dip(Context context, float pxValue)
{
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
}背景样式:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item><shape>
<stroke android:width="2dp" android:color="#CCCCCC"/>
<solid android:color="#FFFFFF" />
<corners android:radius="6dp" />
</shape></item>
</selector>还有两个按钮图片就不传了,大家自定义。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








