前言 前两篇文章主要基本导入导出和导出不同格式文件,这次是因为有小伙伴问我怎么合并单元格。其实吧很多东西官网https://github.com/SheetJS/js-xlsx讲的比我清楚多了,不过既然问了我也就讲一下吧!!
其他文章传送门:
- 纯前端利用 js-xlsx 实现 Excel 文件导入导出功能示例
- 纯前端利用 js-xlsx 实现 Excel 文件导入导出功能示例2
- handsontable结合js-xlsx实现可编辑xlsx导入导出功能
- 异步文件流读取示例
1.导入数据观察数据格式
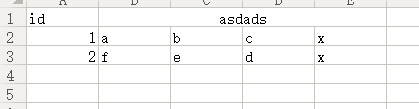
1.1.我们先创建一个具有合并单元格的xlsx表格
就以表头数据合并示例吧:

示例
1.2.写个简单的数据导入功能(你可以参考前言中的文章编写,我就不放代码了)
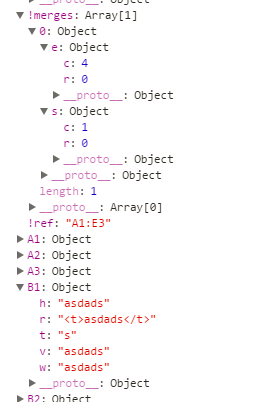
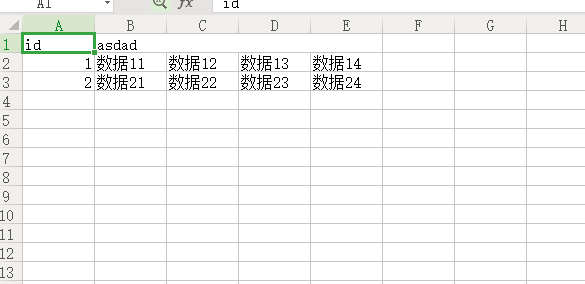
导入xlsx参考数据格式:

示例
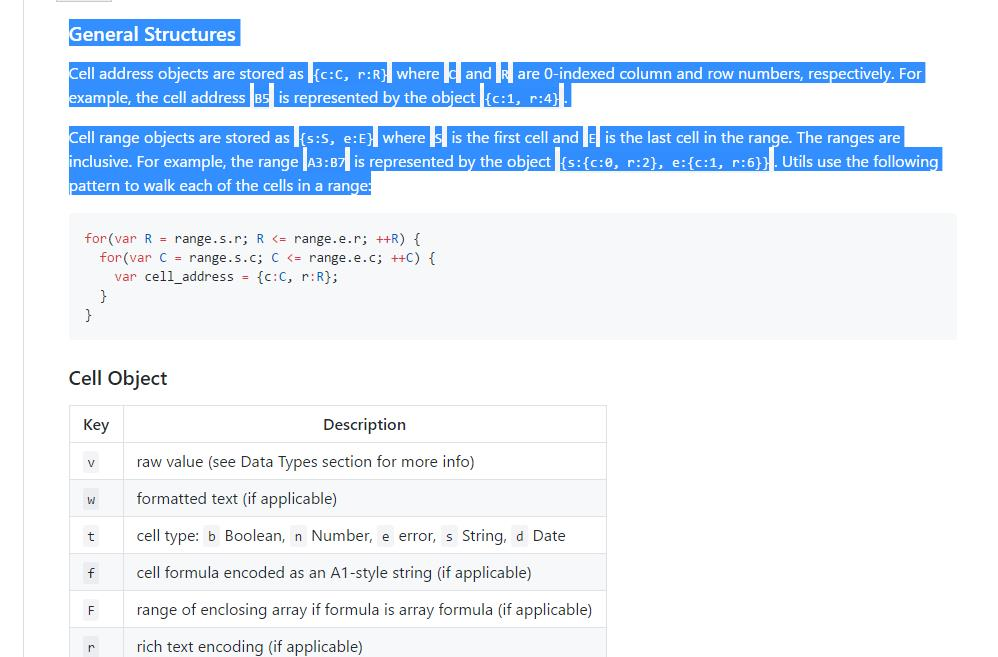
1.3.查看官网说明
官网https://github.com/SheetJS/js-xlsx#common-spreadsheet-format有做详细说明

官网
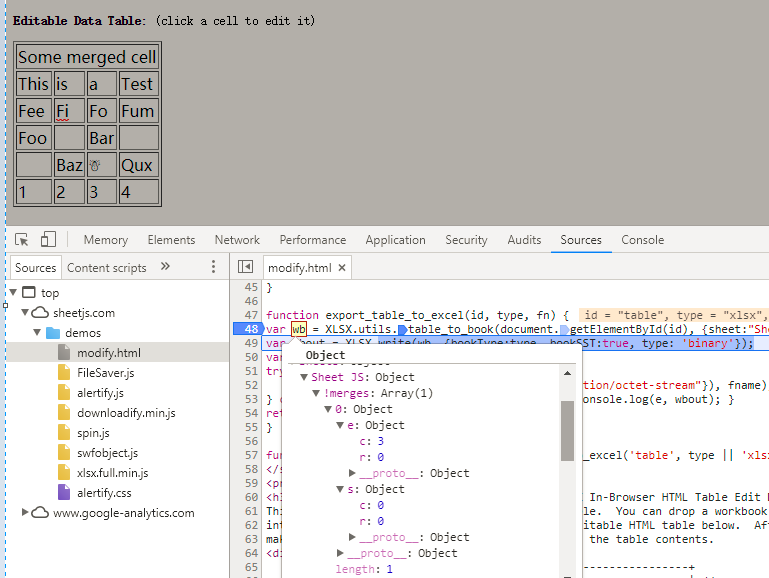
官网示例(http://sheetjs.com/demos/modify.html):

官网示例
根据官网说明我们简单看出合并单元格的数据格式是:
........
data["!merges"] = [{
s: {//s为开始
c: 1,//开始列
r: 0//可以看成开始行,实际是取值范围
},
e: {//e结束
c: 4,//结束列
r: 0//结束行
}
}];
........
2.动手实验
2.1.写个简单的导出demo
我直接将文章http://www.jianshu.com/p/044c183edf42中的代码改改:
(==>点击查看示例<==)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script src="http://oss.sheetjs.com/js-xlsx/xlsx.full.min.js"></script>
<!--调用FileSaver saveAs函数可以实现文件下载-->
<!--<script src="http://sheetjs.com/demos/Blob.js"></script>
<script src="http://sheetjs.com/demos/FileSaver.js"></script>-->
<script>
//如果使用 FileSaver.js 就不要同时使用以下函数
function saveAs(obj, fileName) {//当然可以自定义简单的下载文件实现方式
var tmpa = document.createElement("a");
tmpa.download = fileName || "下载";
tmpa.href = URL.createObjectURL(obj); //绑定a标签
tmpa.click(); //模拟点击实现下载
setTimeout(function () { //延时释放
URL.revokeObjectURL(obj); //用URL.revokeObjectURL()来释放这个object URL
}, 100);
}
var jsono = [{ //测试数据
"id": 1,//A
"合并的列头1": "数据11",//B
"合并的列头2": "数据12",//C
"合并的列头3": "数据13",//D
"合并的列头4": "数据14",//E
}, {
"id": 2,
"合并的列头1": "数据21",
"合并的列头2": "数据22",
"合并的列头3": "数据23",
"合并的列头4": "数据24",
}];//....
const wopts = { bookType: 'xlsx', bookSST: true, type: 'binary' };//这里的数据是用来定义导出的格式类型
function downloadExl(data, type) {
var wb = { SheetNames: ['Sheet1'], Sheets: {}, Props: {} };
//wb.Sheets['Sheet1'] = XLSX.utils.json_to_sheet(data);//通过json_to_sheet转成单页(Sheet)数据
data = XLSX.utils.json_to_sheet(data);
data["B1"] = { t: "s", v: "asdad" };
data["!merges"] = [{//合并第一行数据[B1,C1,D1,E1]
s: {//s为开始
c: 1,//开始列
r: 0//开始取值范围
},
e: {//e结束
c: 4,//结束列
r: 0//结束范围
}
}];
wb.Sheets['Sheet1'] = data;
saveAs(new Blob([s2ab(XLSX.write(wb, wopts))], { type: "application/octet-stream"}), "这里是下载的文件名" + '.' + (wopts.bookType == "biff2" ? "xls" : wopts.bookType));
}
function s2ab(s) {
if (typeof ArrayBuffer !== 'undefined') {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
} else {
var buf = new Array(s.length);
for (var i = 0; i != s.length; ++i) buf[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
}
</script>
<button onclick="downloadExl(jsono)">导出</button>
</body>
</html>
结合 xlsxUtils 使用示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--以下js地址自行修改-->
<script src="./xlsx.full.min.js"></script>
<script src="xlsx.utils.js"></script>
<!--调用FileSaver saveAs函数可以实现文件下载-->
<!--<script src="http://sheetjs.com/demos/Blob.js"></script>
<script src="http://sheetjs.com/demos/FileSaver.js"></script>-->
<script>
//如果使用 FileSaver.js 就不要同时使用以下函数
function saveAs(obj, fileName) {//当然可以自定义简单的下载文件实现方式
var tmpa = document.createElement("a");
tmpa.download = fileName || "下载";
tmpa.href = URL.createObjectURL(obj); //绑定a标签
tmpa.click(); //模拟点击实现下载
setTimeout(function () { //延时释放
URL.revokeObjectURL(obj); //用URL.revokeObjectURL()来释放这个object URL
}, 100);
}
var jsono = [{ //测试数据
"id": 1,//A
"合并的列头1": "数据11",//B
"合并的列头2": "数据12",//C
"合并的列头3": "数据13",//D
"合并的列头4": "数据14",//E
}, {
"id": 2,
"合并的列头1": "数据21",
"合并的列头2": "数据22",
"合并的列头3": "数据23",
"合并的列头4": "数据24",
}];//....
const wopts = { bookType: 'xlsx', bookSST: true, type: 'binary' };//这里的数据是用来定义导出的格式类型
function downloadExl(data, type) {
var wb = { SheetNames: ['Sheet1'], Sheets: {}, Props: {} };
// wb.Sheets['Sheet1'] = XLSX.utils.json_to_sheet(data);//通过json_to_sheet转成单页(Sheet)数据
data = xlsxUtils.format2Sheet(data);
data["B1"] = { t: "s", v: "asdad" };
data["!merges"] = [{//合并第一行数据[B1,C1,D1,E1]
s: {//s为开始
c: 1,//开始列
r: 0//开始取值范围
},
e: {//e结束
c: 4,//结束列
r: 0//结束范围
}
}];
wb=xlsxUtils.format2WB(data,'Sheet1');
// data["!ref"]="A1:E7";
// wb.Sheets['Sheet1'] = data;
saveAs(new Blob([s2ab(XLSX.write(wb, wopts))], { type: "application/octet-stream" }), "这里是下载的文件名" + '.' + (wopts.bookType == "biff2" ? "xls" : wopts.bookType));
}
function s2ab(s) {
if (typeof ArrayBuffer !== 'undefined') {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
} else {
var buf = new Array(s.length);
for (var i = 0; i != s.length; ++i) buf[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
}
</script>
<button onclick="downloadExl(jsono)">导出</button>
</body>
</html>
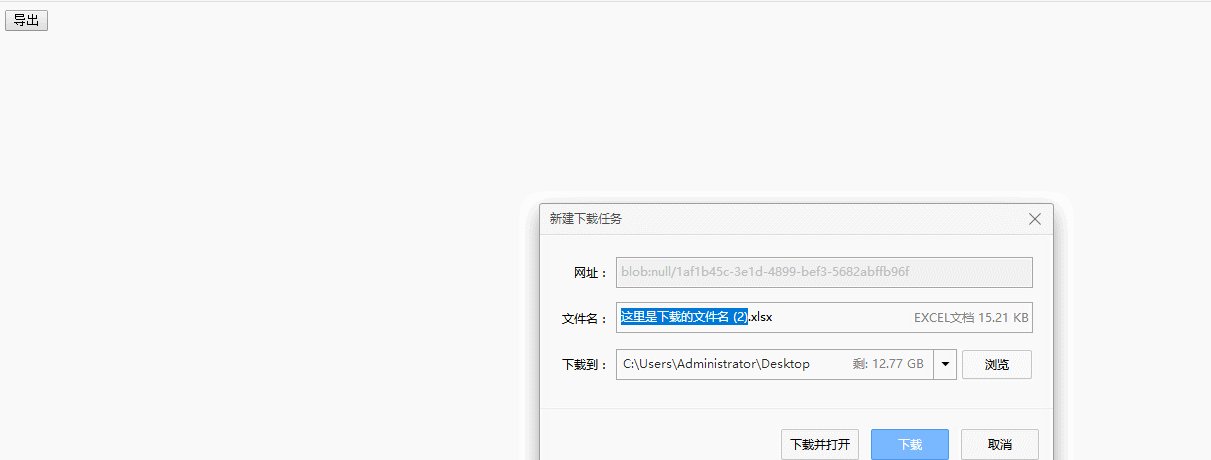
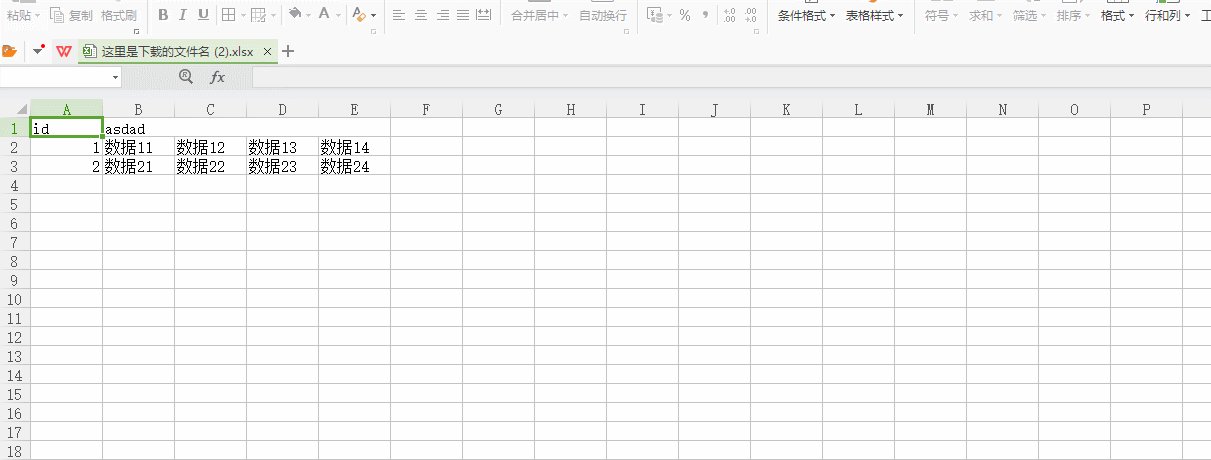
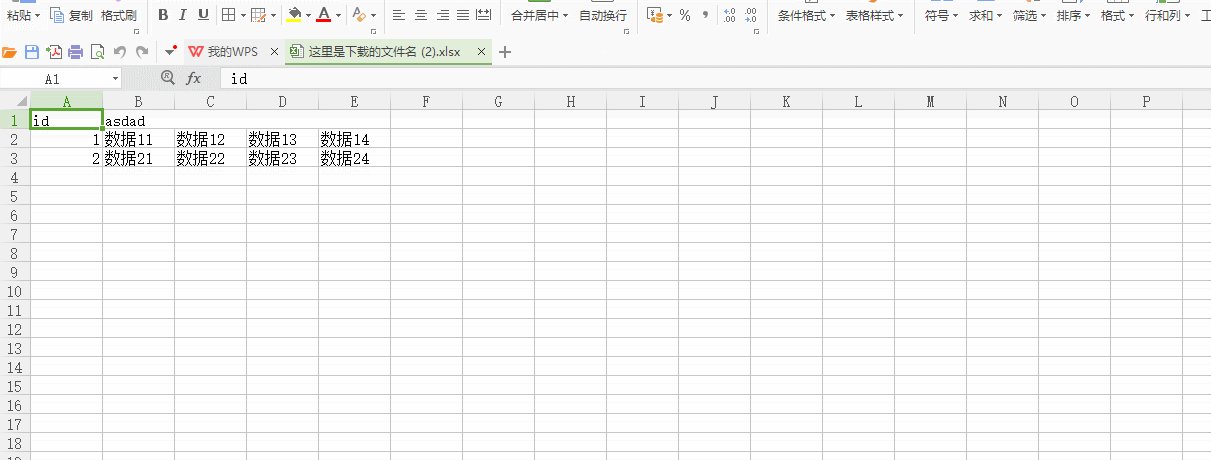
2.2.最终效果

gif

效果
合并功能就说到这里吧!至于导入的读取我相信小伙伴们也应该知道怎么处理了吧!
当然这里顺便解决下其他小伙伴问的关于xlsx数据量大的问题吧!
- 对于导入:本身前端处理xlsx效率大多情况下没有后端效率高。原因是大多数客户端机器性能并不是很高,有可能数据量大就浏览器未响应了。所以我是在导入时会对文件大小和数据量进行判断。当然我建议你可以根据实际业务判断使用切换为前端处理还是后端处理文件。(其实我觉的用python处理也挺简单的)
- 对于导出:况且大xlsx文件有点机子可能连打都打不开更别说编辑了。我之所以选用js-xlsx原因第一是降低服务器压力,第二就是为了防止导出数据量太大一些客户端电脑太差连文件都打不开编辑,所以限制文件导出数据量,分成多个xlsx导出。况且json处理与传输也比较简单。





















 5956
5956

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








