iPad 的分屏多任务是由iOS 9 开始引进的,共有2种方式,官方称为 "Slide Over" 和 Split View"。
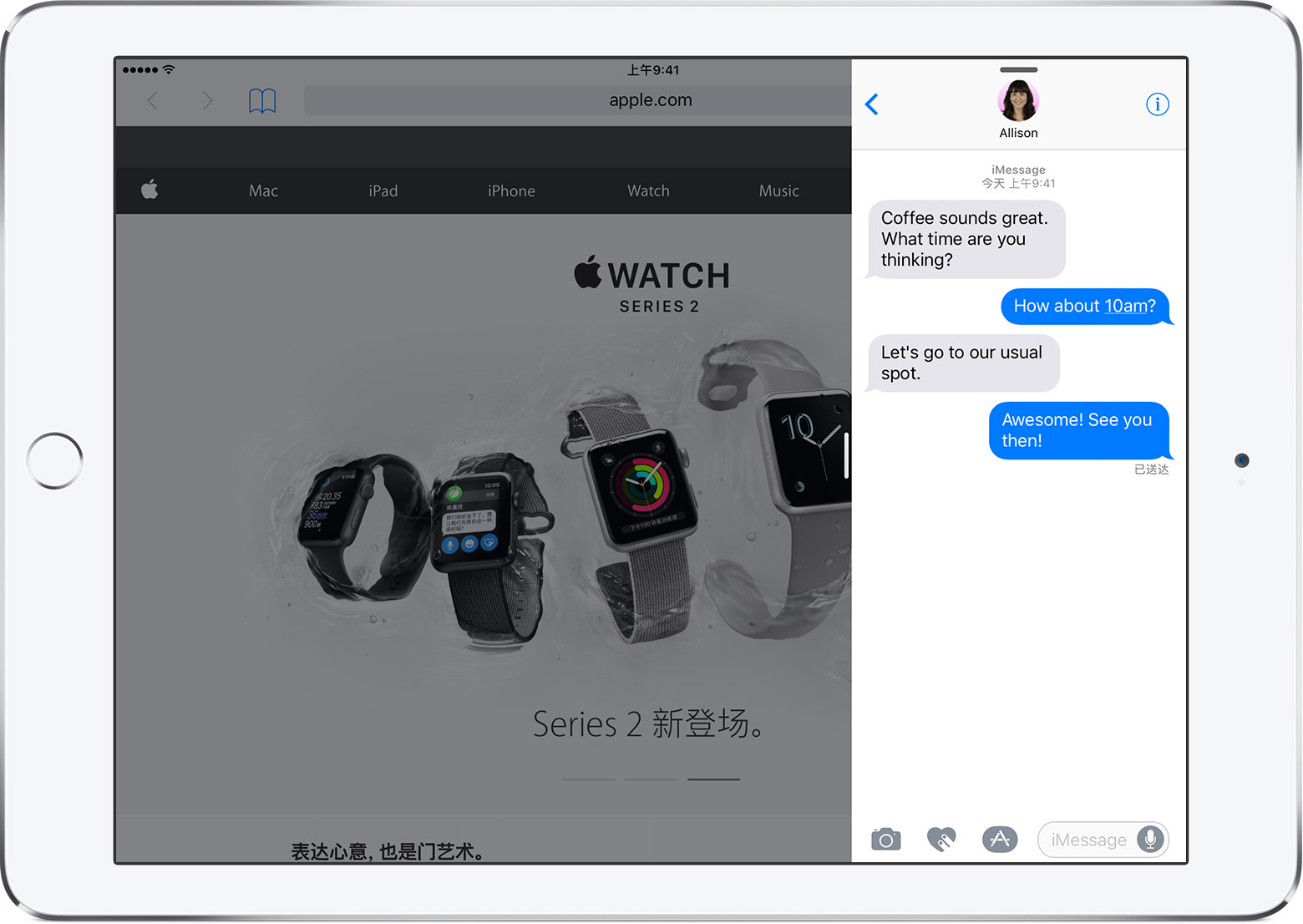
Slide Over

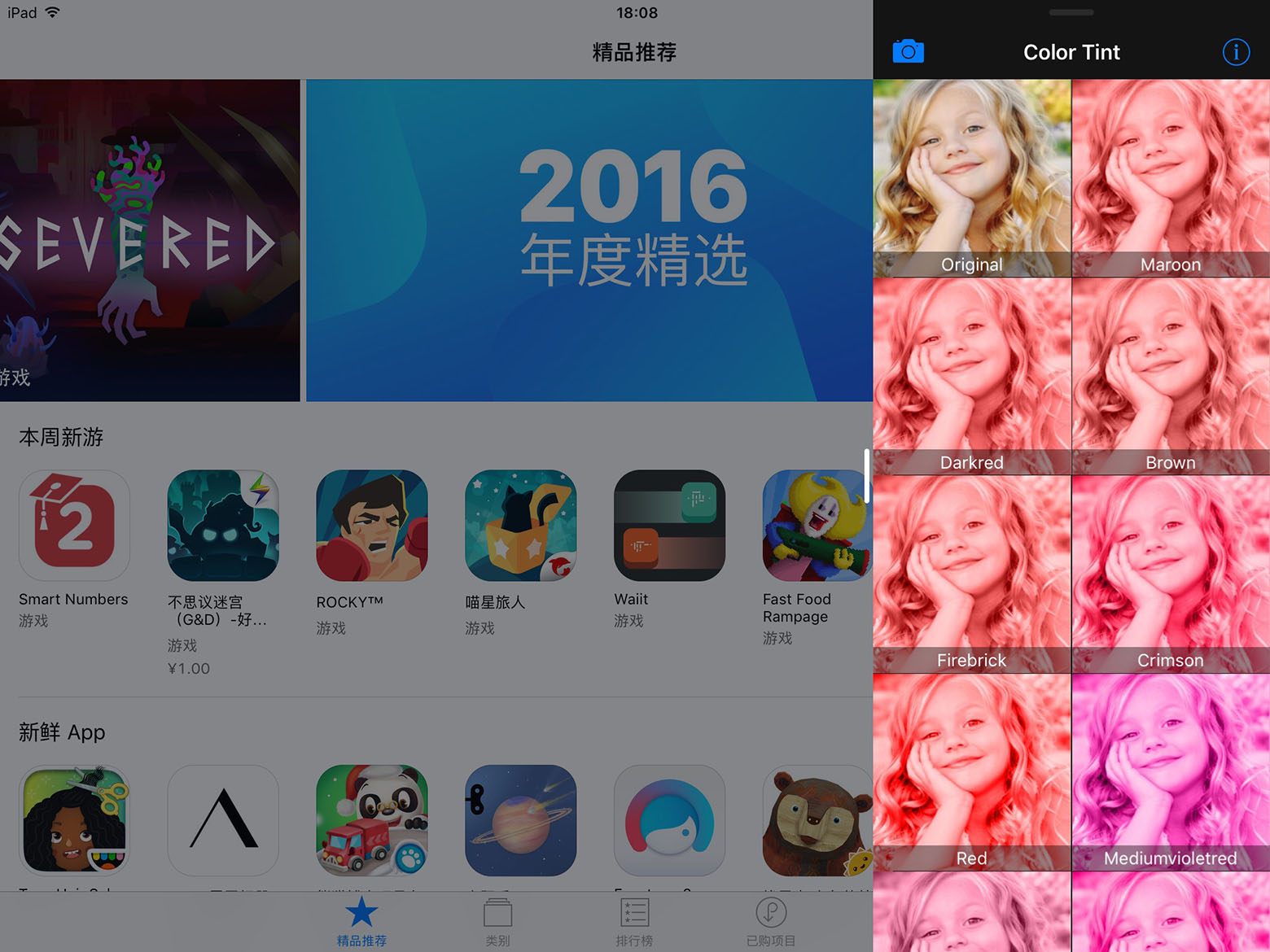
通过 "Slide Over",你无需离开当前使用的应用即可与另一应用进行交互,只需从屏幕右边缘向左轻扫,就可以看到你最近用过的支持多任务的应用。要切换右侧应用,只需要从屏幕右上方向下轻扫,就可以看到所有支持多任务的应用列表,轻点其中一个就可以开始使用了。
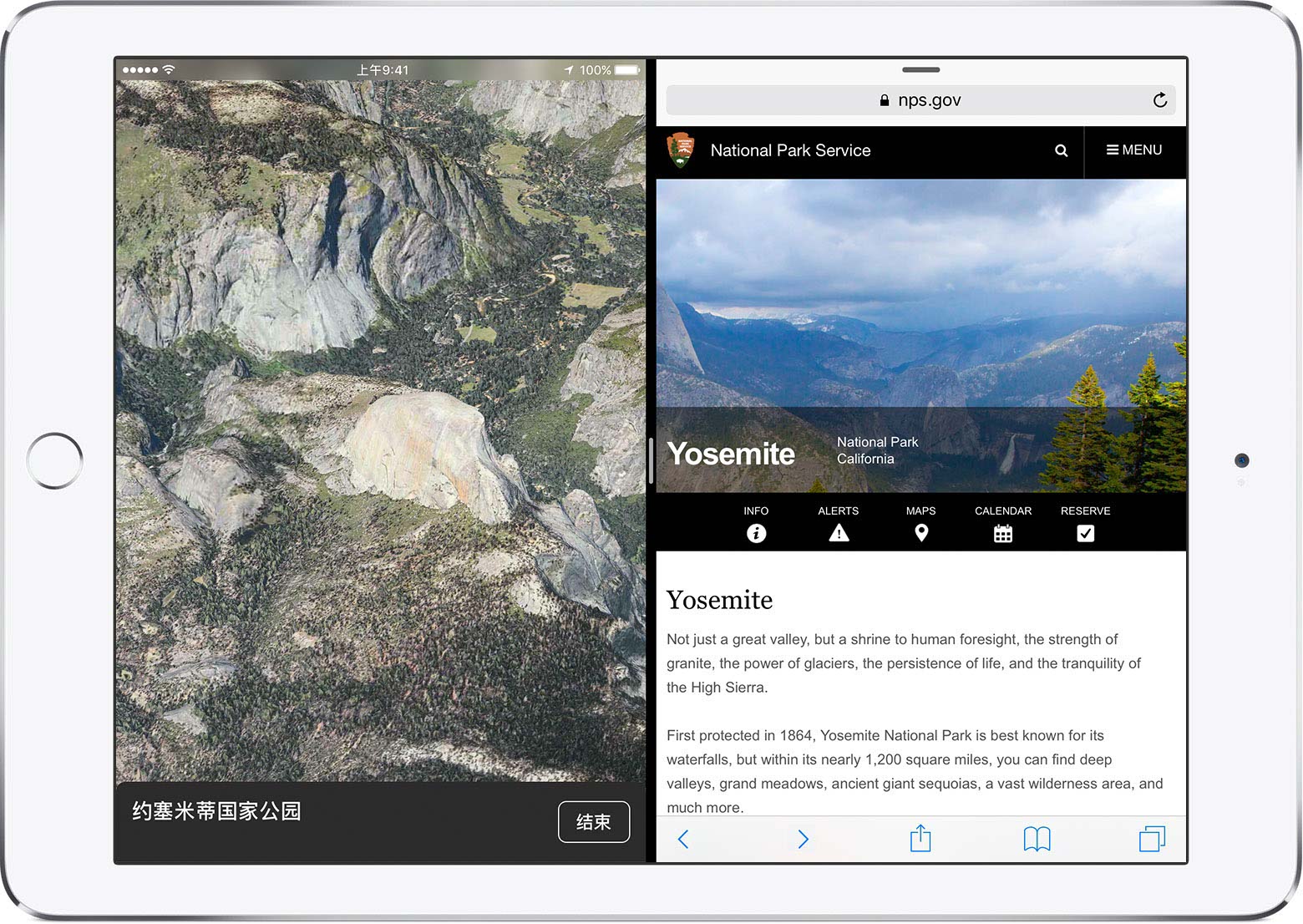
Split View

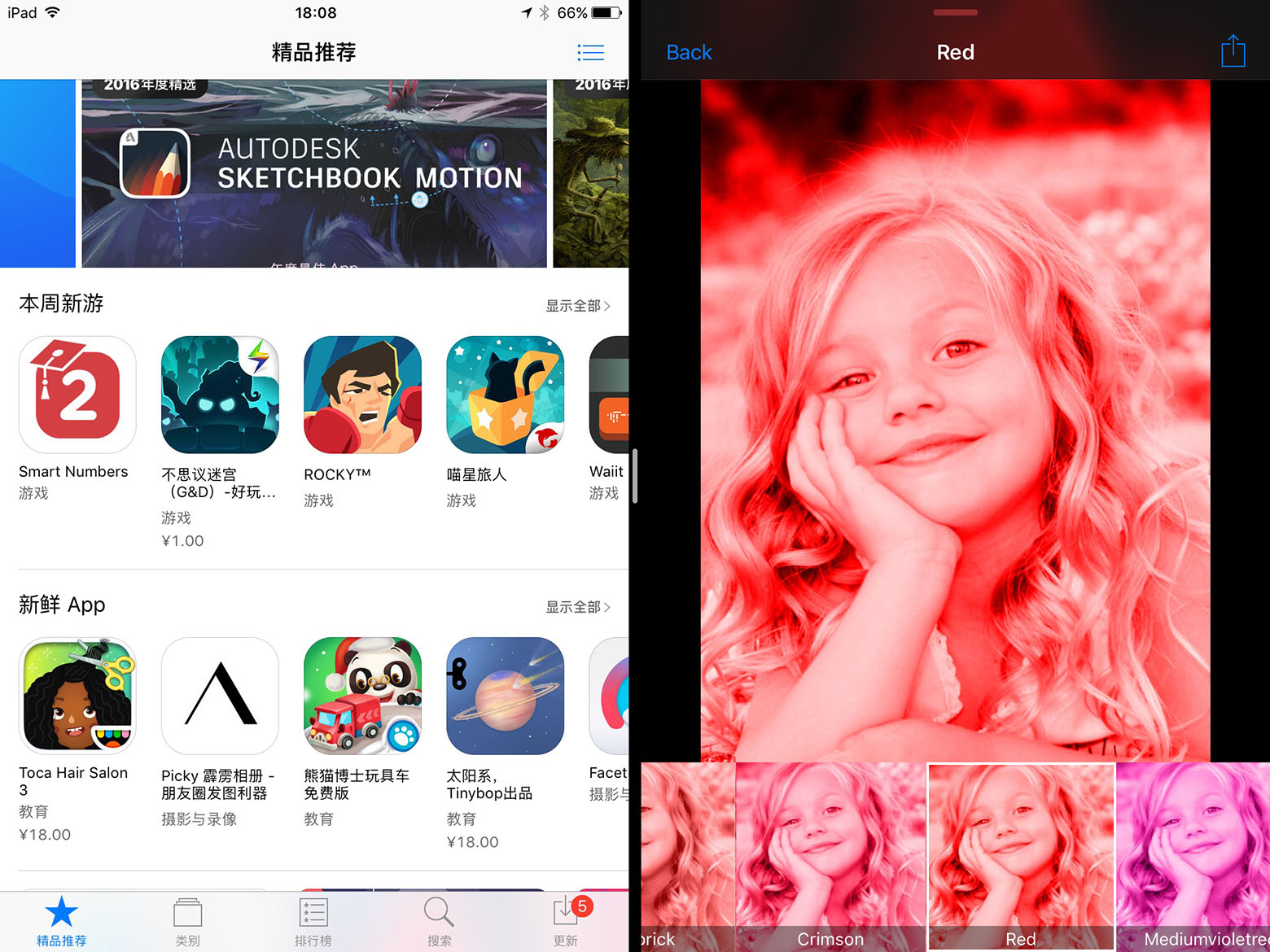
通过 "Split View",你可以同时打开和使用2个应用。在 Slide Over 模式下,轻点和拖动应用分隔条,就可以切换到 Split View 模式。在横屏模式下可以切换到1:1对半分屏,以及1:2分屏;而在竖屏模式下只能切换到1:2分屏。
开发实现
接下来为我的应用 Color Tint 加入 "Slide Over & Split View" 的支持
-
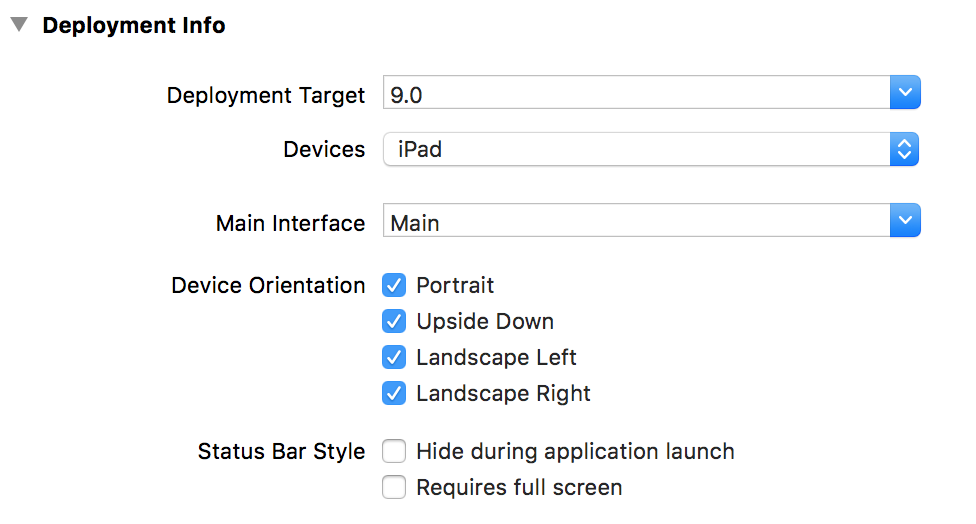
打开Xcode工程设置,必须支持横竖屏4个方向 "Requires full screen":该应用是否需要全屏显示,必须关掉才能使用 "Slide Over & Split View" 模式

-
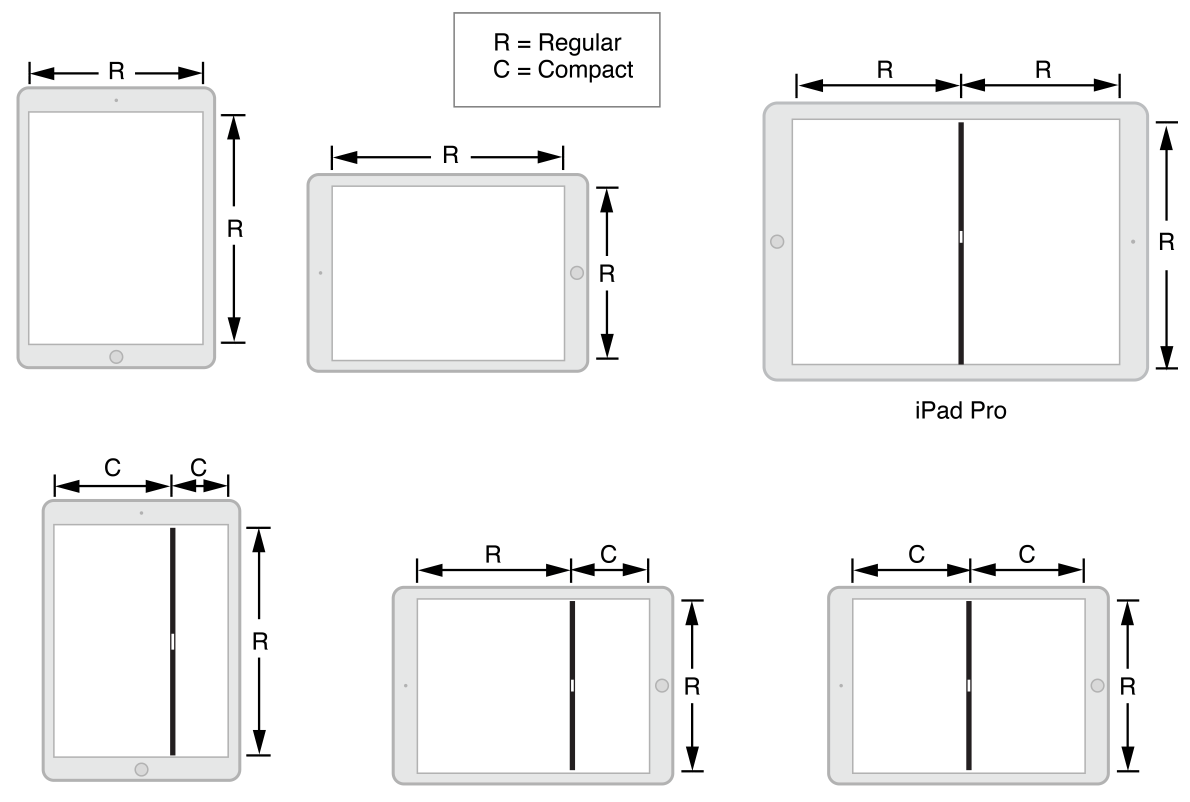
使用 Size Class 和 Auto Layout 来实现布局 先看看官方的参考图:


我的应用是用纯代码去实现的,但主要是UITableView和UICollectionView,本身就支持大小自适应,所以稍加修改就能适配了,比较简单,写的代码也比较少。
override func viewWillTransition(to size: CGSize, with coordinator:UIViewControllerTransitionCoordinator) {
//根据size来调整cell的高度, 决定cell是显示2张图片, 3张图片, 还是4张图片
self.tableView.reloadData()
}
override func viewWillTransition(to size: CGSize, with coordinator: UIViewControllerTransitionCoordinator) {
//根据size来调整UI的内容
self.updateUI(size: size)
}
实现效果如下:



在这里需要注意的是,在 "Slide Over & Split View"模式下,UIScreen.bounds 和 UIWindow.bounds 的尺寸大小是不一样的,UIScreen.bounds 是设备屏幕的大小,而 UIWindow.bounds 是应用的大小,所以 UIWindow.bounds 的大小有可能是 UIScreen.bounds 的 1/2 或 1/3
总结
UI 适配涉及到 AutoLayout,Storyboard, Size Class 等知识,这也是苹果主推的东西,以后肯定会成为主流。
但用 Storyboard + AutoLayout 有很明显的利弊: 好处是可视化,即见即所得,搭建UI方便,代码书写少;坏处是各种约束难维护,特别是多人协作的时候,容易出错,一旦拖动一个控件,可能就引起一系列连锁反应
是使用纯代码,还是使用Storyboard,目前主要还是看自己的喜好了。虽然我是纯代码的支持者,所有程序基本上都是用纯代码实现的,但深入理解这些知识还是很有必要的。






















 293
293

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








