这个是w3school对box-sizing的解释:
box-sizing: content-box|border-box|inherit;| 值 | 描述 |
|---|---|
| content-box | 这是由 CSS2.1 规定的宽度高度行为。 宽度和高度分别应用到元素的内容框。 在宽度和高度之外绘制元素的内边距和边框。 |
| border-box | 为元素设定的宽度和高度决定了元素的边框盒。 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
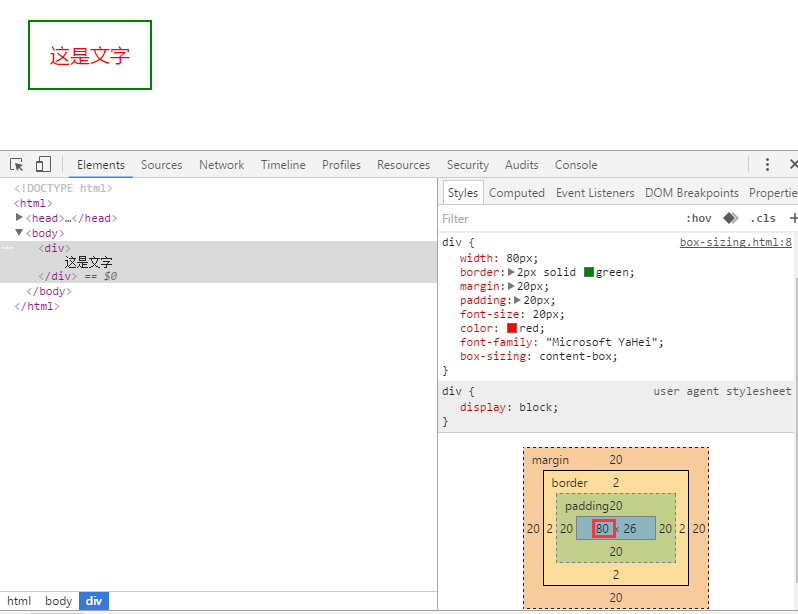
当box-sizing: centent-box时:
盒子的width = css中设置的width值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS box-sizing属性学习</title>
</head>
<style type="text/css">
div{
width: 80px;
border: 2px solid green;
margin: 20px;
padding: 20px;
font-size: 20px;
color: red;
font-family: "Microsoft YaHei";
box-sizing: content-box;
}
</style>
<body>
<div>
这是文字
</div>
</body>
</html>
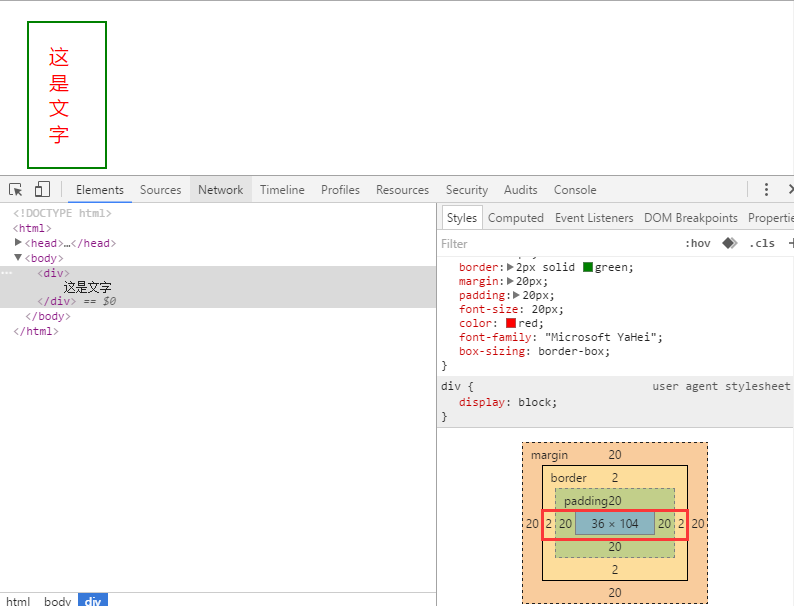
当box-sizing: border-box时:
盒子的width = css中设置的width值 - 左右padding值 - 左右border值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS box-sizing属性学习</title>
</head>
<style type="text/css">
div{
width: 80px;
border: 2px solid green;
margin: 20px;
padding: 20px;
font-size: 20px;
color: red;
font-family: "Microsoft YaHei";
box-sizing: border-box;
}
</style>
<body>
<div>
这是文字
</div>
</body>
</html>
不设置box-sizing属性时,在标准模式下,应该默认为box-sizing: centent-box的形式解析盒子模型;在某些浏览器(如IE)的怪异模式下,会导致box-sizing: border-box的效果。(此句仅为猜测,目前手头的电脑找不到各种低版本的浏览器进行测试了)
参考(有些参考仅为网上博主的言论,勿全信):
- http://www.w3school.com.cn/cssref/pr_box-sizing.asp【w3school介绍box-sizing属性】
- http://blog.sina.com.cn/s/blog_877284510101kt87.html【CSS3 Box-sizing属性以及解决兼容性的一些做法】
- http://www.cnblogs.com/jenry/archive/2013/01/05/2846557.html【浏览器的标准模式和怪异模式】
- https://www.zhihu.com/question/20691294【为什么「box-sizing:border-box」没有被广泛采用?】






















 1950
1950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








