平时写布局的时候要保证头部标题或者横向的菜单和主体内容居中,可以将定义一个样式,比如:
<style>
.container{
width: 980px;
margin: 0 auto;
}
</style>
头部和主体部分样式都放在带有该样式的标签里:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
margin: 0 auto;
//解决body边框问题
}
.header{
height: 48px;
background-color: red;
}
.body{
background-color: #dddddd;
}
.container{
width: 980px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="header">
<div class="container">
<a>头部内容</a>
</div>
</div>
<div class="body">
<div class="container">
<p>主干内容</p>
<p>主干内容</p>
<p>主干内容</p>
<p>主干内容</p>
</div>
</div>
<div class="footer"></div>
</body>
</html>
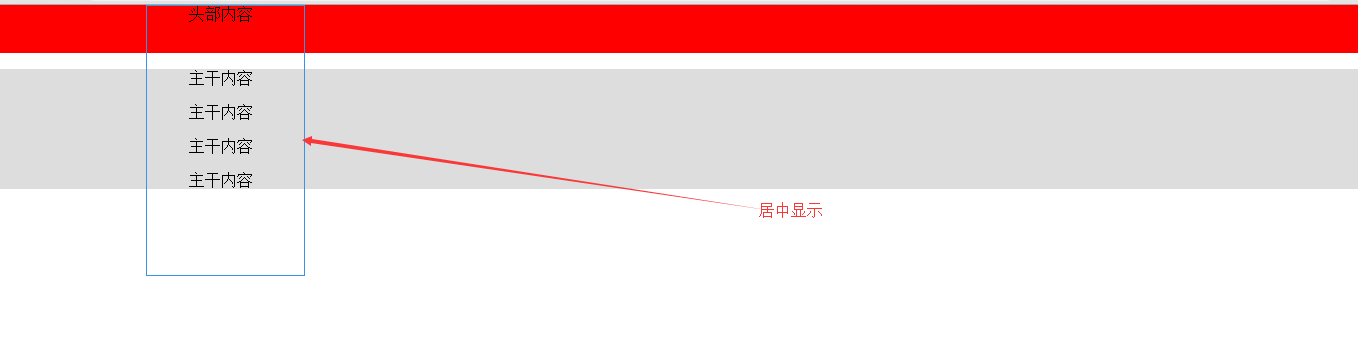
显示效果:
转载于:https://blog.51cto.com/ucode/1851768






















 2097
2097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








