本文实例为大家分享了Android仿IOS回弹效果的具体代码,供大家参考,具体内容如下
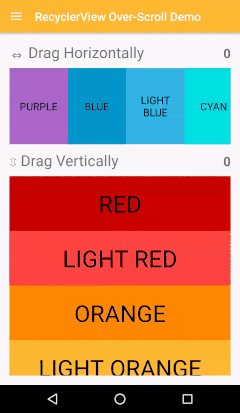
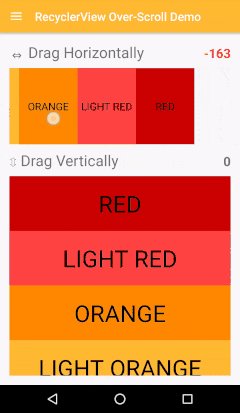
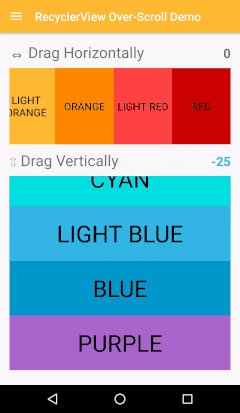
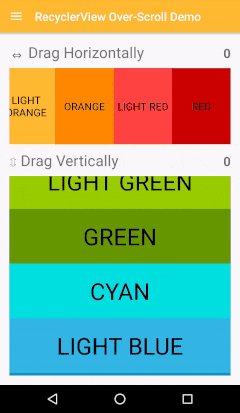
效果图:

导入依赖:
dependencies {
// ...
compile 'me.everything:overscroll-decor-android:1.0.4'
}
RecyclerView
支持线性布局和网格布局管理器(即所有原生Android布局)。可以轻松适应支持自定义布局管理器。
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
// Horizontal
OverScrollDecoratorHelper.setUpOverScroll(recyclerView, OverScrollDecoratorHelper.ORIENTATION_HORIZONTAL);
// Vertical
OverScrollDecoratorHelper.setUpOverScroll(recyclerView, OverScrollDecoratorHelper.ORIENTATION_VERTICAL);
ListView
ListView listView = (ListView) findViewById(R.id.list_view);
OverScrollDecoratorHelper.setUpOverScroll(listView);
GridView
GridView gridView = (GridView) findViewById(R.id.grid_view);
OverScrollDecoratorHelper.setUpOverScroll(gridView);
ViewPager
ViewPager viewPager = (ViewPager) findViewById(R.id.view_pager);
OverScrollDecoratorHelper.setUpOverScroll(viewPager);
ScrollView, HorizontalScrollView
ScrollView scrollView = (ScrollView) findViewById(R.id.scroll_view);
OverScrollDecoratorHelper.setUpOverScroll(scrollView);
HorizontalScrollView horizontalScrollView = (HorizontalScrollView) findViewById(R.id.horizontal_scroll_view);
OverScrollDecoratorHelper.setUpOverScroll(horizontalScrollView);
Any View - Text, Image…
View view = findViewById(R.id.demo_view);
// Horizontal
OverScrollDecoratorHelper.setUpStaticOverScroll(view, OverScrollDecoratorHelper.ORIENTATION_HORIZONTAL);
// Vertical
OverScrollDecoratorHelper.setUpStaticOverScroll(view, OverScrollDecoratorHelper.ORIENTATION_VERTICAL);
高级用法
// Horizontal RecyclerView
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
new HorizontalOverScrollBounceEffectDecorator(new RecyclerViewOverScrollDecorAdapter(recyclerView));
// ListView (vertical)
ListView listView = (ListView) findViewById(R.id.list_view);
new VerticalOverScrollBounceEffectDecorator(new AbsListViewOverScrollDecorAdapter(listView));
// GridView (vertical)
GridView gridView = (GridView) findViewById(R.id.grid_view);
new VerticalOverScrollBounceEffectDecorator(new AbsListViewOverScrollDecorAdapter(gridView));
// ViewPager
ViewPager viewPager = (ViewPager) findViewById(R.id.view_pager);
new HorizontalOverScrollBounceEffectDecorator(new ViewPagerOverScrollDecorAdapter(viewPager));
// A simple TextView - horizontal
View textView = findViewById(R.id.title);
new HorizontalOverScrollBounceEffectDecorator(new StaticOverScrollDecorAdapter(view));
RecyclerView 使用 ItemTouchHelper 进行拖动
从版本1.0.1起,效果可以与RecyclerView内置的滑动机制(基于ItemTouchHelper)平滑运行。但是,还需要一些很少显式的配置工作:
// Normally you would attach an ItemTouchHelper & a callback to a RecyclerView, this way:
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
ItemTouchHelper.Callback myCallback = new ItemTouchHelper.Callback() {
...
};
ItemTouchHelper myHelper = new ItemTouchHelper(myCallback);
myHelper.attachToRecyclerView(recyclerView);
// INSTEAD of attaching the helper yourself, simply use the dedicated adapter
new VerticalOverScrollBounceEffectDecorator(new RecyclerViewOverScrollDecorAdapter(recyclerView, myCallback));
滚动状态改变回调
// Note: over-scroll is set-up using the helper method.
IOverScrollDecor decor = OverScrollDecoratorHelper.setUpOverScroll(recyclerView, OverScrollDecoratorHelper.ORIENTATION_HORIZONTAL);
decor.setOverScrollStateListener(new IOverScrollStateListener() {
@Override
public void onOverScrollStateChange(IOverScrollDecor decor, int oldState, int newState) {
switch (newState) {
case STATE_IDLE:
// No over-scroll is in effect.
break;
case STATE_DRAG_START_SIDE:
// Dragging started at the left-end.
break;
case STATE_DRAG_END_SIDE:
// Dragging started at the right-end.
break;
case STATE_BOUNCE_BACK:
if (oldState == STATE_DRAG_START_SIDE) {
// Dragging stopped -- view is starting to bounce back from the *left-end* onto natural position.
} else { // i.e. (oldState == STATE_DRAG_END_SIDE)
// View is starting to bounce back from the *right-end*.
}
break;
}
}
}
拖拽出View原本范围时回调
当前拖拽的强度(偏移量)
// Note: over-scroll is set-up by explicity instantiating a decorator rather than using the helper; The two methods can be used interchangeably for registering listeners.
VerticalOverScrollBounceEffectDecorator decor = new VerticalOverScrollBounceEffectDecorator(new RecyclerViewOverScrollDecorAdapter(recyclerView, itemTouchHelperCallback));
decor.setOverScrollUpdateListener(new IOverScrollUpdateListener() {
@Override
public void onOverScrollUpdate(IOverScrollDecor decor, int state, float offset) {
final View view = decor.getView();
if (offset > 0) {
// 'view' is currently being over-scrolled from the top.
} else if (offset < 0) {
// 'view' is currently being over-scrolled from the bottom.
} else {
// No over-scroll is in-effect.
// This is synonymous with having (state == STATE_IDLE).
}
}
});
自定义控件
public class CustomView extends View {
// ...
}
final CustomView view = (CustomView) findViewById(R.id.custom_view);
new VerticalOverScrollBounceEffectDecorator(new IOverScrollDecoratorAdapter() {
@Override
public View getView() {
return view;
}
@Override
public boolean isInAbsoluteStart() {
// canScrollUp() is an example of a method you must implement
return !view.canScrollUp();
}
@Override
public boolean isInAbsoluteEnd() {
// canScrollDown() is an example of a method you must implement
return !view.canScrollDown();
}
});
拖拽强度和回弹效果配置
/// Make over-scroll applied over a list-view feel more 'stiff'
new VerticalOverScrollBounceEffectDecorator(new AbsListViewOverScrollDecorAdapter(view),
5f, // Default is 3
VerticalOverScrollBounceEffectDecorator.DEFAULT_TOUCH_DRAG_MOVE_RATIO_BCK,
VerticalOverScrollBounceEffectDecorator.DEFAULT_DECELERATE_FACTOR);
// Make over-scroll applied over a list-view bounce-back more softly
new VerticalOverScrollBounceEffectDecorator(new AbsListViewOverScrollDecorAdapter(view),
VerticalOverScrollBounceEffectDecorator.DEFAULT_TOUCH_DRAG_MOVE_RATIO_FWD,
VerticalOverScrollBounceEffectDecorator.DEFAULT_TOUCH_DRAG_MOVE_RATIO_BCK,
-1f // Default is -2
);
禁用回弹效果和开启回弹效果
IOverScrollDecor decor = OverScrollDecoratorHelper.setUpOverScroll(view);
// Detach. You are strongly encouraged to only call this when overscroll isn't
// in-effect: Either add getCurrentState()==STATE_IDLE as a precondition,
// or use a state-change listener.
decor.detach();
// Attach.
decor.attach();
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。





















 190
190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








