1.首先安装vux:npm install vux
2.安装vux-loader:npm install vux-loader
3.确认是否已安装less-loader:npm install less-loader(需要注意,容易忘记),
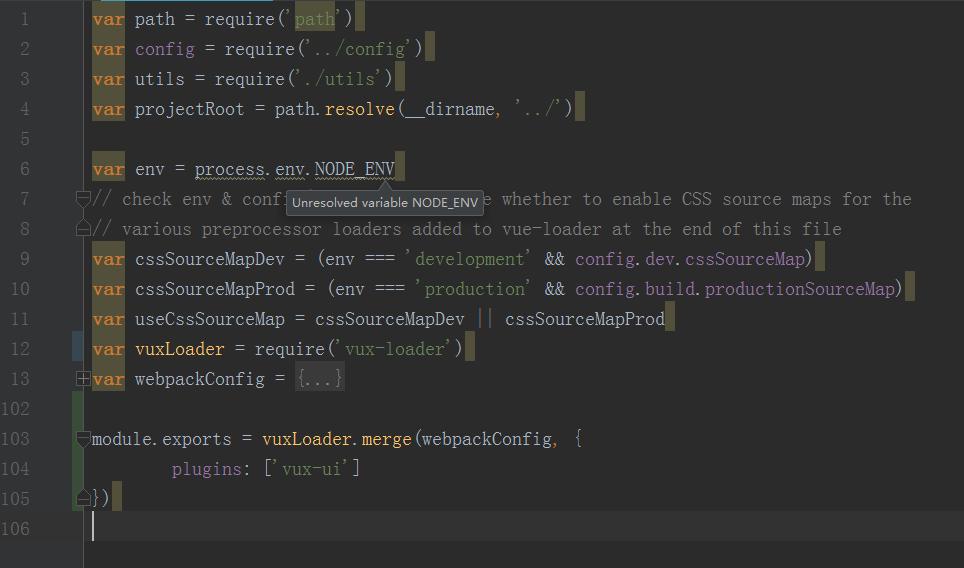
4.按照下面代码示例修改webpack.base.config.js:
var webpackConfig = {...} // 原来的 module.exports 代码赋值给变量 webpackConfig

5.在组件中引入单个组件
import {Picker} from "vux";
export default {
components: { Picker }
}





















 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








