1、介绍
官网:Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性。虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
2、使用
2.1 简单使用
watch 属性(观察者)完成 Vue 对属性值修改时的监听。用于在完成页面和数据交互之前,对新数据进行判断和预处理。关键字:watch。具体使用如下:
html部分代码:
<body>
<div id="app">
<input type="text" v-model="msg">
</div>
</body>js部分代码:
<script>
window.onload = function (){
new Vue({
el:"#app",
data:{
msg:"watch 观察者"
},
watch:{
//使用观察者监听 msg 变量
msg:function(newValue,oldValue){
console.log("新数据:"+newValue+";旧数据:"+oldValue);
}
}
});
}
</script>效果演示:
watch是一个对象,key值是需要监听的属性变量,value值是函数。watch 中的function 有两个参数,一个是 newValue(变化后的新数据),一个是oldValue(变化前的新数据)。

2.2 分层监视
关键字:handler 数据变化时所调用的方法,deep 监视模式。
默认情况下只监听指定的属性是否发生变换(单层)。请看下段代码:
html 部分代码:
<body>
<div id="app">
<input type="text" v-model="user.name">
<hr/>
<input type="text" v-model="userDeep.name">
</div>
</body>js 部分代码:
window.onload = function (){
new Vue({
el:"#app",
data:{
user:{
name:"Alice",
age:18
},
userDeep:{
name:"Tome",
age:19
}
},
watch:{
// 普通监听
user:function(newValue,oldValue){
console.log("调用普通监听")
},
// 分层监听
userDeep:{
handler:function(newValue,oldValue){
console.log("调用了分层监听");
},
deep:true
}
}
});
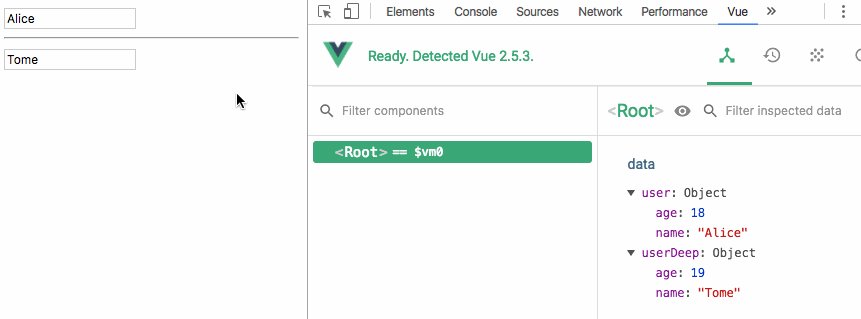
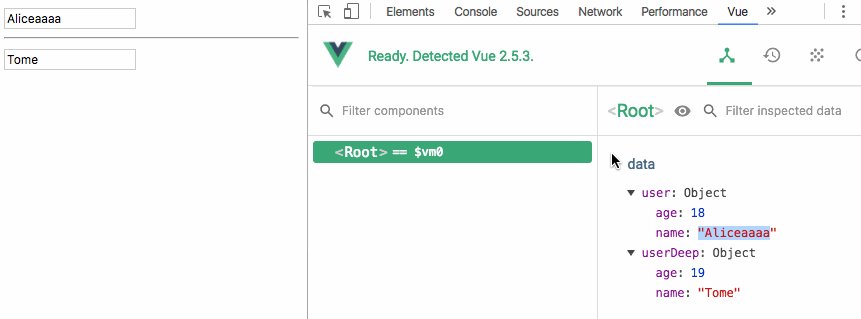
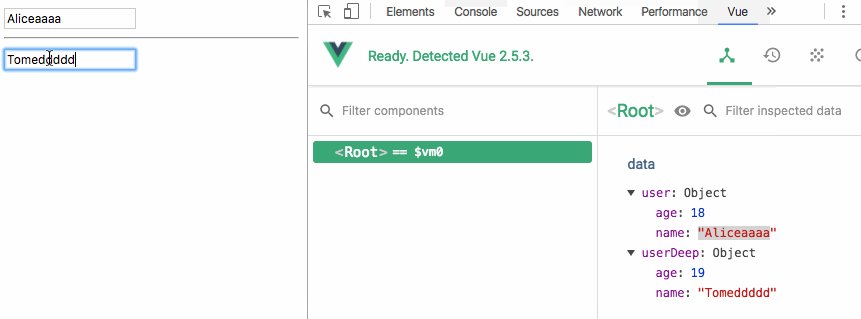
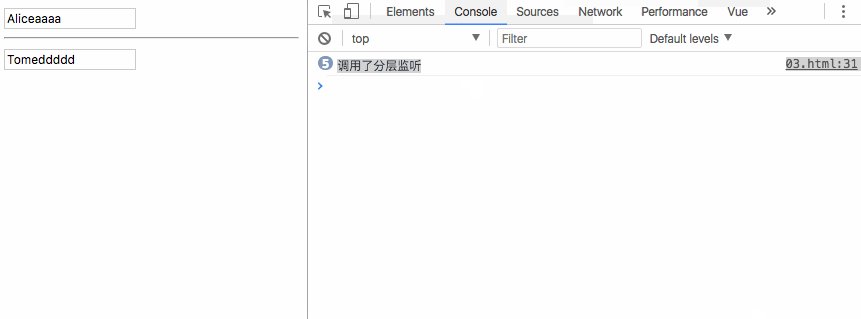
}在该代码中,data 中有两个对象变量 user 和 userDeep。在页面中第一个 input 框使用 v-model 双向绑定 user.name,第二个 input 框使用 v-model 双向绑定 userDeep.name。 这里对 user 采取普通监听,对 userDeep 采用分层监听。当改变第一个input框中数据(user.name),未执行监听函数打印“调用普通监听”;当改变第二个input框中数据(userDeep.name),执行监听函数并打印“调用分层监听”。如下图:

因为使用普通监听,只能监听当层变量变化。使用分层监听,可以监听当层及下层变量的变化。






















 6775
6775

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








