群组选择器,就是同时对几个选择器进行相同的操作。常常,我们的CSS 样式中会有好几个地方需要使用到相同的设定时,一个一个分开写会是一件满累人的工作,重覆性太高且显得冗长,更不好管理....在CSS 语法的基本设定中,就可以把这几个相同设定的选择器合并在一起,原本可能是写了7~8 行相同的语法,合在一起后就只要短短的一小行,怎么看都让人心旷神怡啊~
语法
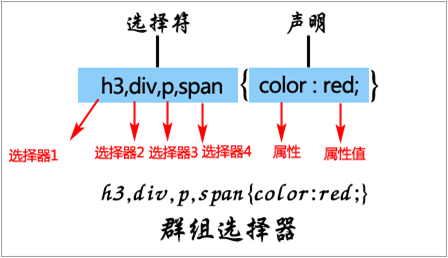
css 群组选择器语法如下图所示

对于群组选择器,两个选择器之间必须用“,”(英文逗号)隔开,不然群组选择器无法生效。
实例
h3,div,p,span{color:red;}
码农教程
php教程
java教程
css教程
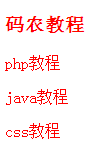
在浏览器预览效果如下:

分析:“h3,div,p,span{color:red;}”表示选中所有的h3元素、div元素、p元素和span元素,然后设置这些元素的字体颜色为red。
h3,div,p,span{color:red;}
其实上面这段代码等价于以下代码:
h3{color:red;}
div{color:red;}
p{color:red;}
span{color:red;}
现在大家知道使用群组选择器的效率有多高了吧!





















 2049
2049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








