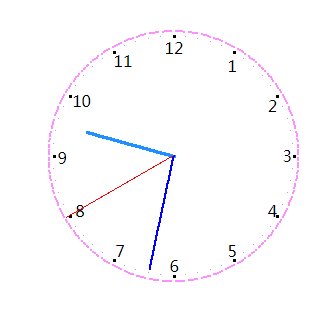
电子时钟会写了,看看写指针时钟。
<html>
<head>
<title>指针时钟</title>
<style type="text/css">
#clock
{
position: relative;
margin-left: 400px;
}
</style>
<script type="text/javascript">
function drawClock() {
document.getElementById("clock").innerHTML = "";
//圆盘
for (var i = 0; i < 360; i++) {
var point = document.createElement("div");
point.style.backgroundColor = "#FF8EFF";
point.style.width = "2px";
point.style.height = "2px";
point.style.position = "absolute";
if (i % 30 == 0) {
point.style.backgroundColor = "black";
point.style.width = "3px";
point.style.height = "3px";
point.style.left = (120 * Math.cos(i * Math.PI / 180) + 125) + "px";
point.style.top = (120 * Math.sin(i * Math.PI / 180) + 125) + "px";
} else if (i % 6 == 0) {
point.style.backgroundColor = "#CA8EFF";
point.style.width = "1px";
point.style.height = "1px";
point.style.left = (120 * Math.cos(i * Math.PI / 180) + 125) + "px";
point.style.top = (120 * Math.sin(i * Math.PI / 180) + 125) + "px";
} else {
point.style.left = (125 * Math.cos(i * Math.PI / 180) + 125) + "px";
point.style.top = (125 * Math.sin(i * Math.PI / 180) + 125) + "px";
}
document.getElementById("clock").appendChild(point);
}
//小时数字
for (var i = 0; i < 360; i++) {
var point = document.createElement("div");
point.style.position = "absolute";
switch (i) {
case 0:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 125) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 115) + "px";
point.innerHTML = "3";
break;
case 30:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 125) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 115) + "px";
point.innerHTML = "4";
break;
case 60:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 125) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 115) + "px";
point.innerHTML = "5";
break;
case 90:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 122) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 115) + "px";
point.innerHTML = "6";
break;
case 120:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 123) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 115) + "px";
point.innerHTML = "7";
break;
case 150:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 123) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 115) + "px";
point.innerHTML = "8";
break;
case 180:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 120) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 117) + "px";
point.innerHTML = "9";
break;
case 210:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 120) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 115) + "px";
point.innerHTML = "10";
break;
case 240:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 121) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 115) + "px";
point.innerHTML = "11";
break;
case 270:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 117) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 117) + "px";
point.innerHTML = "12";
break;
case 300:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 125) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 120) + "px";
point.innerHTML = "1";
break;
case 330:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 125) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 120) + "px";
point.innerHTML = "2";
break;
}
document.getElementById("clock").appendChild(point);
}
var today = new Date();
for (var j = 0; j <= 123; j++) {
var point = document.createElement("div");
point.style.backgroundColor = "red";
point.style.width = "1px";
point.style.height = "1px";
point.style.position = "absolute";
//秒
point.style.left = (Math.cos(today.getSeconds() * 6 * Math.PI / 180 - Math.PI / 2) * j
+ 125) + "px";
point.style.top = (Math.sin(today.getSeconds() * 6 * Math.PI / 180 - Math.PI / 2) * j +
125) + "px";
document.getElementById("clock").appendChild(point);
}
//分
for (var j = 0; j <= 100; j++) {
var point = document.createElement("div");
point.style.backgroundColor = "blue";
point.style.width = "2px";
point.style.height = "2px";
point.style.position = "absolute";
point.style.left = (Math.cos(today.getMinutes() * 6 * Math.PI / 180 - Math.PI / 2) * j
+ 125) + "px";
point.style.top = (Math.sin(today.getMinutes() * 6 * Math.PI / 180 - Math.PI / 2) * j +
125) + "px";
document.getElementById("clock").appendChild(point);
}
//时
for (var j = 0; j <= 70; j++) {
var point = document.createElement("div");
point.style.backgroundColor = "DodgerBlue";
point.style.width = "3px";
point.style.height = "3px";
point.style.position = "absolute";
point.style.left = (Math.cos(today.getHours() * 30 * Math.PI / 180 - Math.PI / 2) * j + 125) + "px";
point.style.top = (Math.sin(today.getHours() * 30 * Math.PI / 180 - Math.PI / 2) * j + 125) + "px";
document.getElementById("clock").appendChild(point);
}
setTimeout(drawClock, 1000);
}
</script>
</head>
<body onload="drawClock()">
<div>
<div id="clock">
</div>
</div>
</body>
</html>-9-13更新整点间时针移动
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>指针时钟</title>
<style type="text/css">
#clock
{
position: relative;
margin-left: 20%;
margin-top: 10%;
}
</style>
<script type="text/javascript">
function drawClock() {
document.getElementById("clock").innerHTML = "";
//圆盘
for (var i = 0; i < 360; i++) {
var point = document.createElement("div");
point.style.backgroundColor = "#FF8EFF";
point.style.width = "2px";
point.style.height = "2px";
point.style.position = "absolute";
if (i % 30 == 0) {
point.style.backgroundColor = "black";
point.style.width = "3px";
point.style.height = "3px";
point.style.left = (120 * Math.cos(i * Math.PI / 180) + 125) + "px";
point.style.top = (120 * Math.sin(i * Math.PI / 180) + 125) + "px";
} else if (i % 6 == 0) {
point.style.backgroundColor = "#CA8EFF";
point.style.width = "1px";
point.style.height = "1px";
point.style.left = (120 * Math.cos(i * Math.PI / 180) + 125) + "px";
point.style.top = (120 * Math.sin(i * Math.PI / 180) + 125) + "px";
} else {
point.style.left = (125 * Math.cos(i * Math.PI / 180) + 125) + "px";
point.style.top = (125 * Math.sin(i * Math.PI / 180) + 125) + "px";
}
document.getElementById("clock").appendChild(point);
}
//小时数字
for (var i = 0; i < 360; i++) {
var point = document.createElement("div");
point.style.position = "absolute";
switch (i) {
case 0:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 125) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 115) + "px";
point.innerHTML = "3";
break;
case 30:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 125) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 115) + "px";
point.innerHTML = "4";
break;
case 60:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 125) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 115) + "px";
point.innerHTML = "5";
break;
case 90:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 122) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 115) + "px";
point.innerHTML = "6";
break;
case 120:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 123) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 115) + "px";
point.innerHTML = "7";
break;
case 150:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 123) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 115) + "px";
point.innerHTML = "8";
break;
case 180:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 120) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 117) + "px";
point.innerHTML = "9";
break;
case 210:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 120) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 115) + "px";
point.innerHTML = "10";
break;
case 240:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 121) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 115) + "px";
point.innerHTML = "11";
break;
case 270:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 117) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 117) + "px";
point.innerHTML = "12";
break;
case 300:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 125) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 120) + "px";
point.innerHTML = "1";
break;
case 330:
point.style.left = (110 * Math.cos(i * Math.PI / 180) + 125) + "px";
point.style.top = (110 * Math.sin(i * Math.PI / 180) + 120) + "px";
point.innerHTML = "2";
break;
}
document.getElementById("clock").appendChild(point);
}
var today = new Date();
//时针整点之间移动
var offs;
var minuts = today.getMinutes();
if (minuts >= 6 && minuts < 12) {
offs = 0.07;
} else if (minuts >= 12 && minuts < 18) {
offs = 0.1;
} else if (minuts >= 18 && minuts < 24) {
offs = 0.17;
} else if (minuts >= 24 && minuts < 30) {
offs = 0.22;
} else if (minuts >= 30 && minuts < 36) {
offs = 0.27;
} else if (minuts >= 36 && minuts < 42) {
offs = 0.3;
} else if (minuts >= 42 && minuts < 48) {
offs = 0.37;
} else if (minuts >= 48 && minuts < 52) {
offs = 0.4;
} else if (minuts >= 52 && minuts <= 59) {
offs = 0.46;
} else {
offs = 0;
}
//时
for (var j = 0; j <= 90; j++) {
var point = document.createElement("div");
point.style.backgroundColor = "DodgerBlue";
point.style.width = "3px";
point.style.height = "3px";
point.style.position = "absolute";
point.style.left = (Math.cos(today.getHours() * 30 * Math.PI / 180 + offs - Math.PI / 2) * j + 125) + "px";
point.style.top = (Math.sin(today.getHours() * 30 * Math.PI / 180 + offs - Math.PI / 2) * j + 125) + "px";
document.getElementById("clock").appendChild(point);
}
//分
for (var j = 0; j <= 115; j++) {
var point = document.createElement("div");
point.style.backgroundColor = "blue";
point.style.width = "2px";
point.style.height = "2px";
point.style.position = "absolute";
point.style.left = (Math.cos(today.getMinutes() * 6 * Math.PI / 180 - Math.PI / 2) * j
+ 125) + "px";
point.style.top = (Math.sin(today.getMinutes() * 6 * Math.PI / 180 - Math.PI / 2) * j +
125) + "px";
document.getElementById("clock").appendChild(point);
}
//秒
for (var j = 0; j <= 123; j++) {
var point = document.createElement("div");
point.style.backgroundColor = "red";
point.style.width = "1px";
point.style.height = "1px";
point.style.position = "absolute";
point.style.left = (Math.cos(today.getSeconds() * 6 * Math.PI / 180 - Math.PI / 2) * j
+ 125) + "px";
point.style.top = (Math.sin(today.getSeconds() * 6 * Math.PI / 180 - Math.PI / 2) * j +
125) + "px";
document.getElementById("clock").appendChild(point);
}
setTimeout(drawClock, 100);
}
</script>
</head>
<body onload="drawClock()">
<div>
<div id="clock">
</div>
</div>
</body>
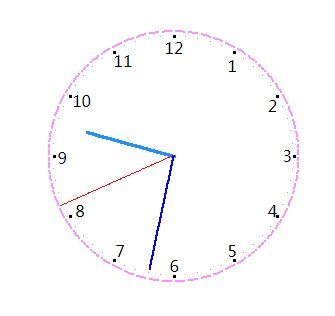
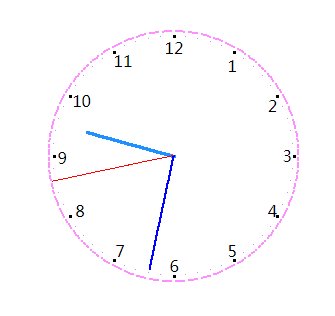
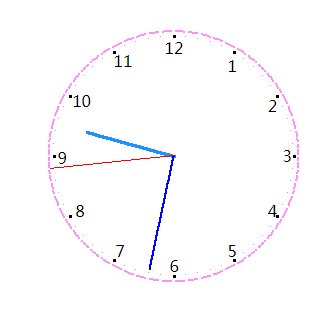
</html>如图;























 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








