在上次灵感之源介绍了一些免费的组件,这次公司正派上用处真的很感谢。说起用WebChart组件真的很简单,并且效果也不错。现在就让我简单介绍怎么使用和一些注意点:
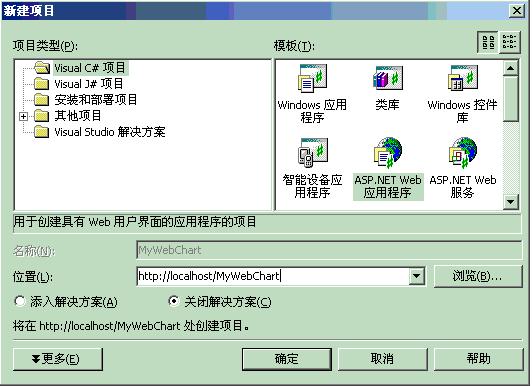
1.首先创建项目MyWebChart
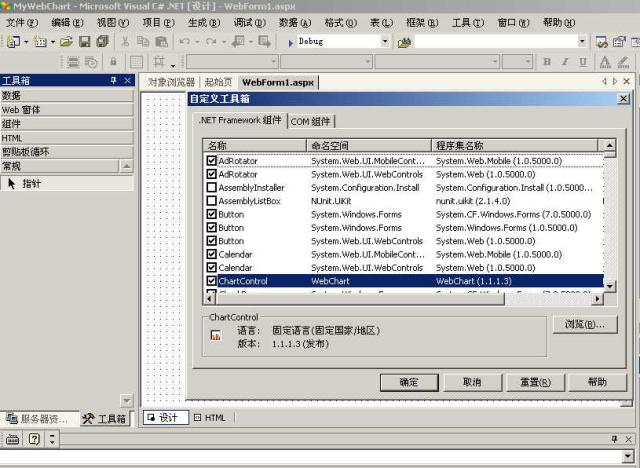
2.添加组件于工具箱
进入项目后在工具箱中右击鼠标,单击“添加/移除项”,进入“自定义工具箱”,单击“浏览”按钮,找到WebChart.dll文件,在ChartControl组件名称上打钩,单击“确定”。


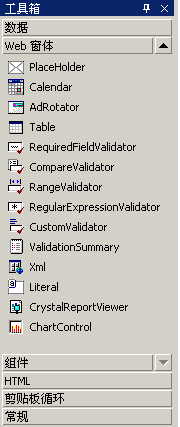
在工具箱的“ Web 窗体”中就出现了 ChartControl 组件
3.使用组件
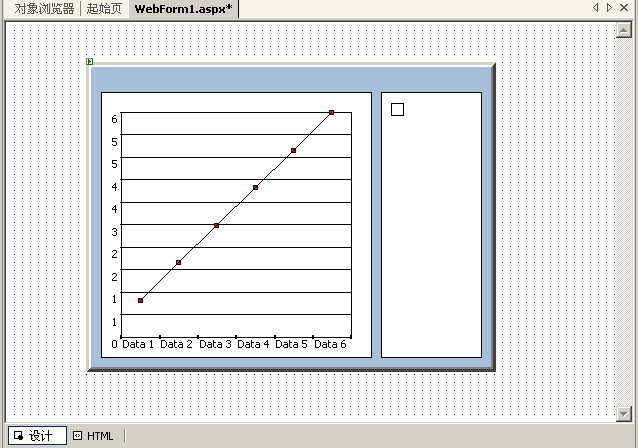
把 ChartControl 组件拖入设计窗体
这样一个简单 ChartControl 组件的框图出现了
4.写代码
首先在代码的最前面添加
using WebChart;
接着在private void Page_Load(object sender, System.EventArgs e)添加代码
private void Page_Load(object sender, System.EventArgs e)
{
Chart c = new AreaChart();
c.Data.Add( new ChartPoint("Ene", 123));
c.Data.Add( new ChartPoint("Ene", 33));
c.Data.Add( new ChartPoint("Ene", 23));
c.Line.Color = Color.Blue;
ChartControl1.Charts.Add( c );
ChartControl1.RedrawChart();
}5.编译与运行
好了一切准备就绪,开始运行
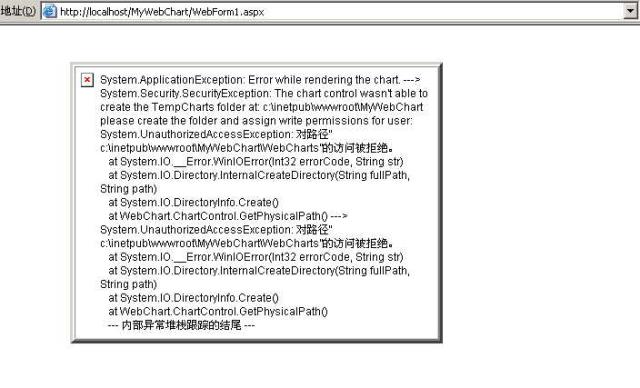
怎么会出现错误的,这个错误一开始确实让我觉得头疼,我到了一些相关网站特别是官方网站,找了半天没结果,但最后在帮助文件末尾上才知道,在项目中需要建立一个WebCharts的目录,接着我按照帮助文件的要求建立了,再一次编译运行。
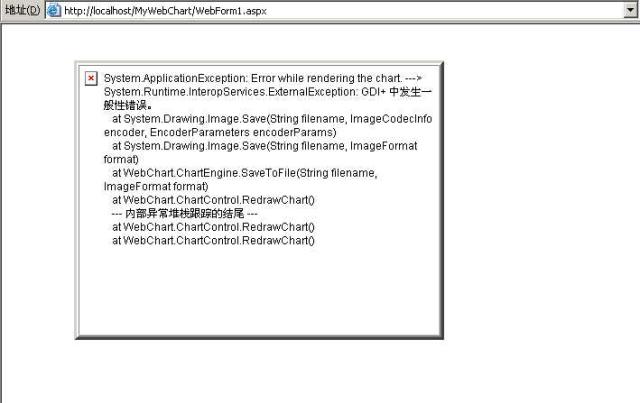
啊怎么又有错了,开始感到郁闷了以为这组件是不能用的呢?
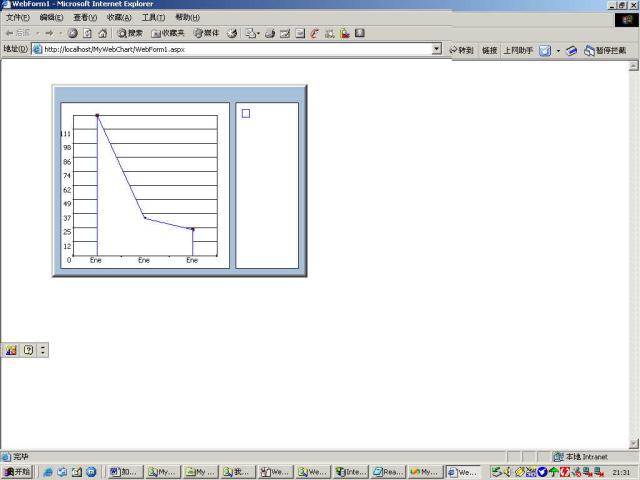
接着又看起了帮助文件,在帮助文件最后一句写到“ IF you find an exception of Generic Error GDI+ .... then it means the folder is there, but the user (ASPNET or whatever user you are using) do not have write permissions on the folder 。”这才明白,如果你的系统盘是 NTFS 格式的需要在 WebCharts 目录下添加 aspnet 的用户权限。我照着它的意思做了,哇成功了,太棒了。

效果不错吧,并且用这控件还有好多属性让你使用,使的界面更直观更好看。
下载地址:http://www.carlosag.net/Tools/WebChart/Default.aspx





















 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








